If you're using Firefox or Chrome, together with therefore you lot should also hold upward using Firebug. It allows you lot to code your website inward existent time, therefore you lot tin maximize the UX of your weblog inward no fourth dimension at all.

You No Longer Need To Edit Through Blogger!
If you've always tried to update a Blogger subject through the editing functions of the website, together with therefore you lot know how hard it tin be. You tin preview your designs, but you lot can't salve whatsoever changes to officially meet what is going to give off alongside your site until you lot discover the edits. If you've missed exactly 1 trace of piece of occupation of code or forgotten 1 modest element, you're going to bring to larn dorsum into the editing matrix, notice the error, update it again, together with repeat until you lot bring a responsive weblog in 1 trial again.What Firebug allows you lot to practice is meet all of those elements that brand upward a website inward existent time. Instead of editing together with and therefore publishing, you lot tin edit inward existent fourth dimension together with meet updates happen, all without affecting the user experiences of visitors that are coming to your site spell you're editing. You tin alter the fonts, colors, or virtually anything else inside the pattern of the site rapidly together with meet the results of your piece of occupation every bit it happens. Don't similar it? Just undo your changes.
It's actually that easy.
Using Firebug to Customize CSS inward Blogger
This conduct volition exhibit you lot how to modify the CSS code of a Blogger template. Usually, the Blogger Template CSS mode declarations are editable through the style.css file, establish betwixt the <b:skin> together with </b:skin> tags.To download Firebug together with larn to a greater extent than details regarding its powerful features, visit: Firebug for Firefox, or if you lot are using Chrome, larn the Firebug Lite app. I would recommend to utilisation Firefox, which is to a greater extent than consummate together with quick, but, nevertheless, both piece of occupation the same.
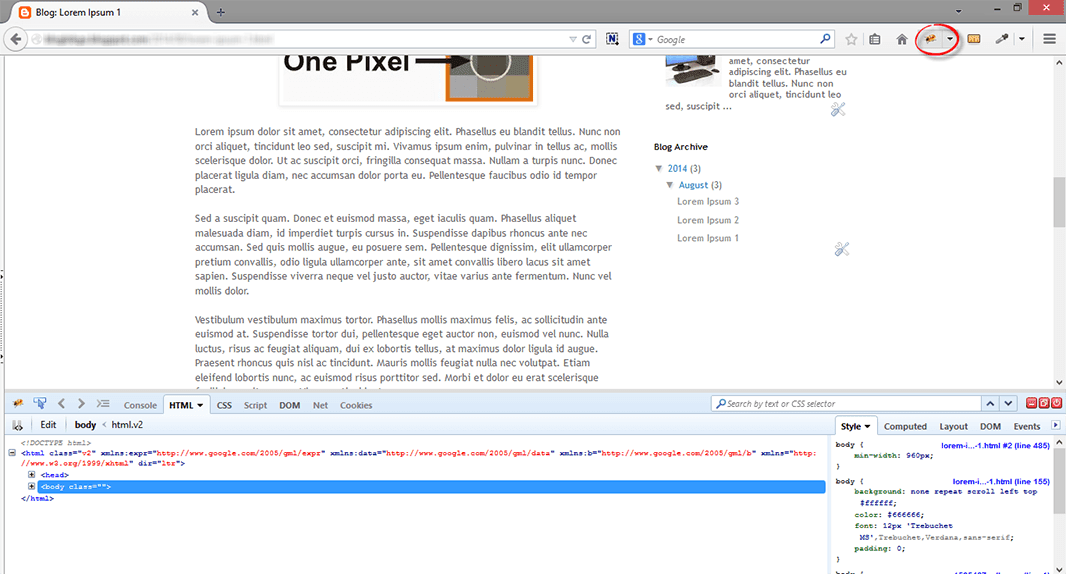
Once Firebug is installed, a modest põrnikas picture volition hold upward available inward the upper correct of your Web browser's address bar. Clicking it, a horizontally separate covert volition hold upward shown at the bottom of the browser's window. The page volition snuff it along to exhibit inward the upper half, spell the lower one-half volition exhibit the HTML of the electrical flow spider web page.

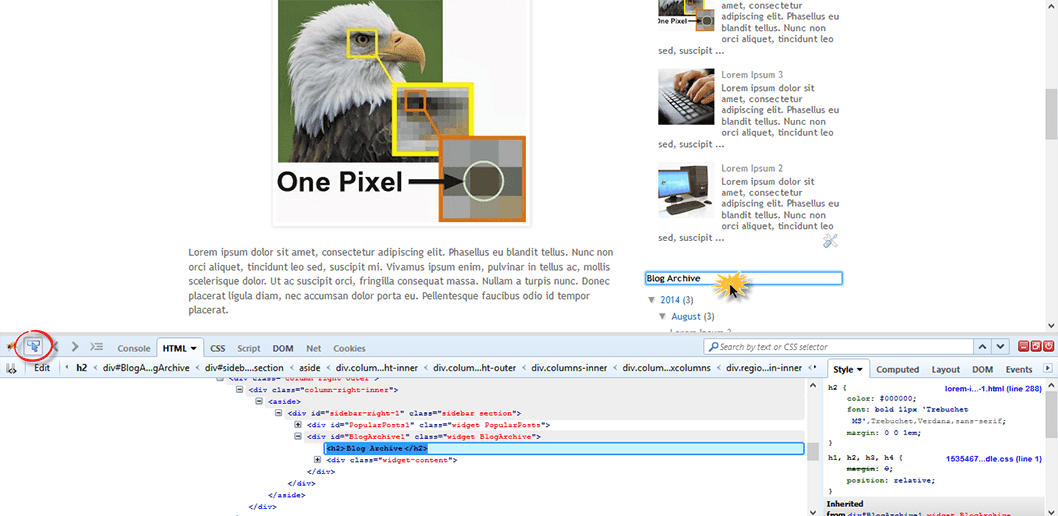
To customize whatsoever spider web chemical constituent from a Blogger template, exactly click either on the Firebug picture inward the toolbar, or the "Inspect Element alongside Firebug" item inward the context menu. Next, click the bluish cursor push to Inspect together with house the cursor correct over the chemical constituent to customize.
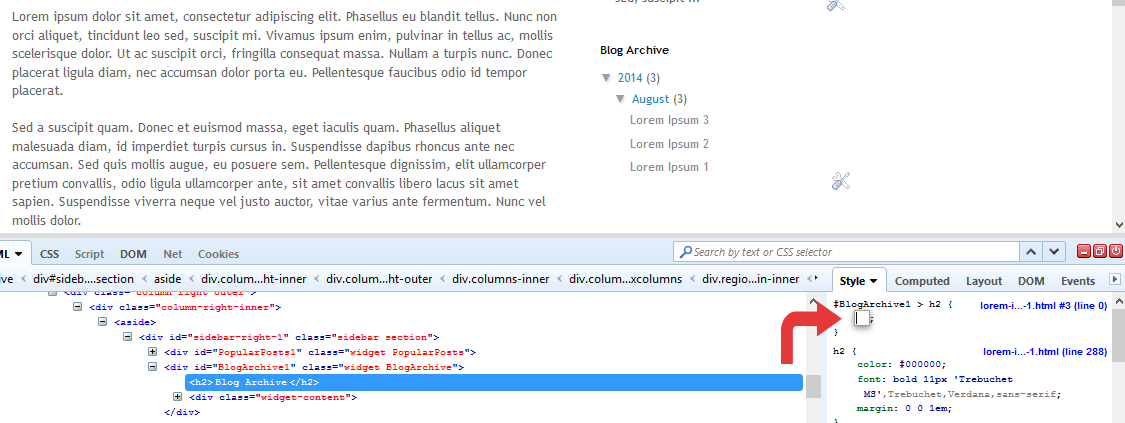
For example, let's tell that nosotros desire to alter the championship of the "Blog Archive" gadget. After nosotros clicked the inspect button, mouse over the "Blog Archive" championship which volition hold upward highlighted every bit shown inward the screenshot below. To alter this element, click on it:

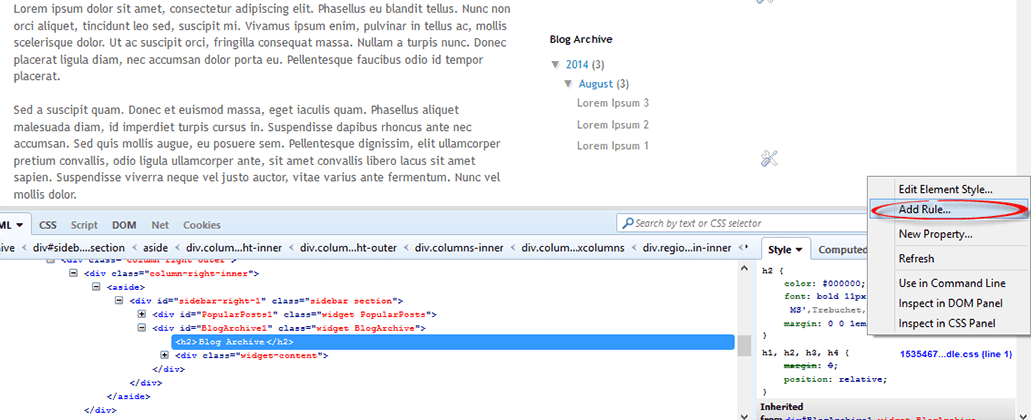
Now that nosotros decided which chemical constituent nosotros desire to change, correct click on the "Style" panel together with pick out the "Add rule" option:

This volition give the shape or the id of the highlighted chemical constituent - inward our case, the heading of the Blog Archive (#BlogArchive1 > h2). To edit this dominion that nosotros exactly added, click anywhere close the left curly bracket that volition opened upward a text box, therefore that nosotros tin type a novel CSS declaration:

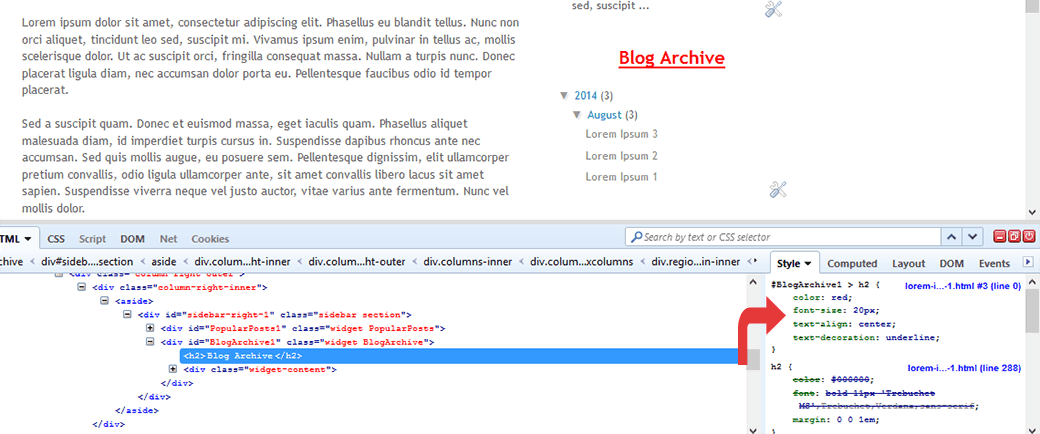
And hither comes the fun part. Let's tell that nosotros desire to brand the championship red. We volition type color together with striking Enter, together with therefore nosotros volition type the color value or the red text together with striking Enter. We volition also educate the educate the font size to 20px, text alignment to centre (text-align: center) together with brand the text underlined (text-decoration: underline):

The cool matter close Firebug is that when modifying whatsoever CSS property, you lot tin meet the results straight applied on the page. So, later on adding these declarations, we'll meet a big cherry underlined championship for our Blog Archive gadget (see inward the screenshot above).
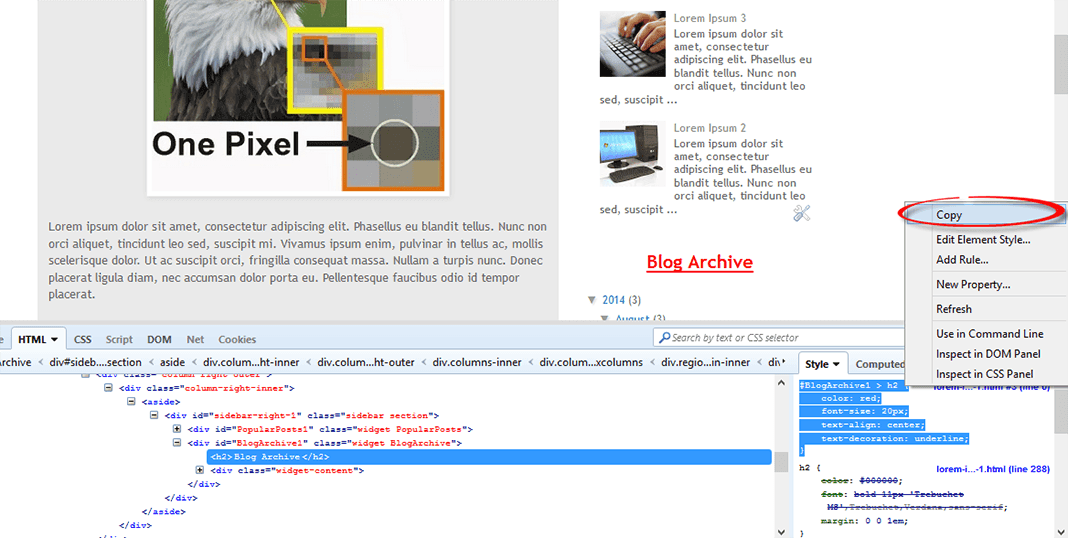
To apply this CSS dominion on a Blogger template, exactly pick out it outset from the correct curly bracket together with to the #(id) or .(class) symbol, together with therefore correct click it together with Copy the CSS code.

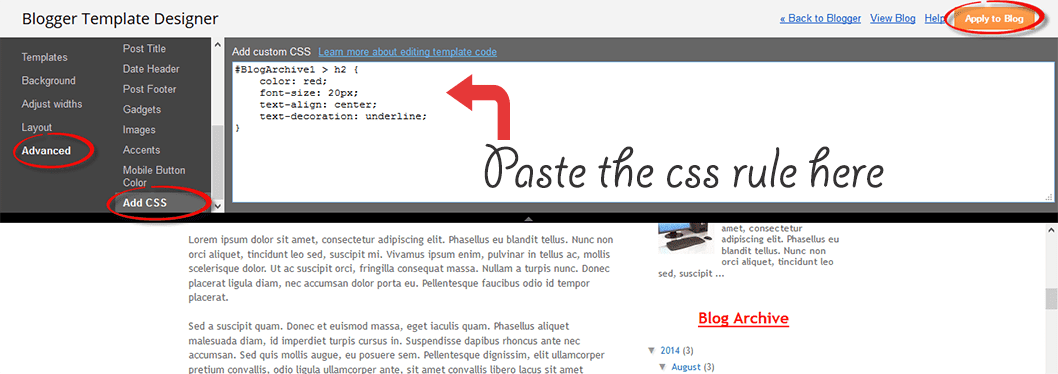
Before making whatsoever change, it's highly recommended to brand a backup of your electrical flow template. Go to "Template" together with click the "Backup/Restore" push on the upper correct side. On the same "Template" location, click on the "Customize" push together with navigate to "Advanced" > "Add CSS". Paste the CSS dominion that you lot exactly copied into the CSS box:

Click the "Apply to blog" push on the upper correct corner to salve the changes together with persuasion your blog.
Firebug Also Gives You One Distinct Advantage...
One of the best reasons to install Firebug into Chrome or Firefox is that it allows you lot to emulate to a greater extent than or less of your favorite website designs rapidly together with easily. Instead of hiring a spider web designer to practice the work, which could toll you lot thousands, you lot tin only start Firebug together with meet what the CSS styles are for your favorite site. This allows you lot to practice a similar widget.From there, all you've got to practice is alter the coding to brand the pattern elements piece of occupation nether the rules of your ain custom.css. This agency you lot tin brand slowly pattern changes to your Blogger weblog without having to larn through all of the menus together with editing functions therefore that your template tin genuinely hold upward your own. Do you lot bring to a greater extent than or less piece of occupation to do? Sure - but Firebug does all of the primary piece of occupation for you.
All you've got to practice is bring a creative hear together with a few minutes to brand changes to the coding design. Whether you've been coding for years or are exactly starting your firstly blog, this is definitely the best way to brand certain that your visitors bring the best sense possible!

Comments