Things To Think About
When you lot are designing your online construction as well as where to shop your of import CSS as well as JavaScript files, hither is a run downward on how this determination mightiness impact your site after on:Site Loading Speed
By combining some of the agency sheets as well as website files, the Blogger server exclusively has to collect information from a unmarried location. When you lot dissever upwards your files or decentralize the file system, it takes a longer fourth dimension for all the information to come upwards together to brand your site possible.Slow loading speeds tin terminate negatively impact your SEO ratings because the slower the site is, the less probable that visitors are going to hold back around for it to load. If someone visits your site as well as right away clicks the 'back' push because it's taking likewise long to load, that is going to growth your bounce charge per unit of measurement as well as supply Google amongst statistics that demo your site is either depression lineament or irrelevant to the search keywords.
File Storage Affects SEO
In improver to increasing your bounce rate, storing your files inwards a primal location as well as managing the shout out of your files tin terminate behave upon SEO site wide. Web crawlers enlisted past times Google, or some of the other search engines, index both the code on your site, as well as the shout out as well as directory of your files. If file names are random or non placed inwards the proper categories, the spider web crawlers aren't going to know what to hit amongst the information.Clear file construction as well as a primal location supply you lot amongst incentive to organize everything as well as shout out them appropriately. All the content that is relevant to the dependent champaign of your website or spider web log volition hold upwards inwards the same location for spider web crawlers to review.
Storage Locations Affect Editing Abilities
Shuffling through files as well as folders or opening upwards FTP connections merely to brand some unproblematic edits tin terminate hold upwards a hassle, as well as take maintain upwards a lot of fourth dimension that could take maintain otherwise take maintain been spent writing novel content.If you're a Blogger site owner, this is something you lot postulate to remember about. When you lot postulate to brand alterations to things similar social media sharing buttons, pop posts, recent posts as well as related posts widgets, you lot take maintain to know where everything is intended to go, or take a opportunity losing both available content as well as money.
Some of the larger sites that create hundreds of unique articles each calendar month can't afford to take maintain content inwards dissimilar locations. When articles kickoff to larn lost out of order, they run the take a opportunity of duplicating content on their site, or forgetting to post it altogether. Things should hold upwards correct at your fingertips to minimize mistakes as well as trim back the total of fourth dimension spent editing the site spell it's nevertheless live.
Storing Javascript/CSS Files With Google Drive
Storing Blogger CSS as well as JavaScript files amongst Google Drive volition aid to eliminate whatsoever of the problems mentioned inwards a higher house as well as trim back the clutter amid your services. Taking this method tin terminate growth your site speed, growth the opportunities for a successful SEO campaign, as well as brand your life hence much easier.Google Drive provides ample total of infinite to shop large files, as well as offers collaboration services hence that you lot tin terminate locomote amid dissimilar squad members on the same project. Some of the files that you lot upload into the cloud services tin terminate remain unpublished as well as remain within the someone site, whereas other files similar spider web log posts tin terminate hold upwards published or stored to the populace site.
Another beneficial characteristic of storing all your Blogger files on Google Drive is that it is highly secure. Google comes amongst the backing of ane of the leading companies inwards the technical the world hence that you lot tin terminate hold upwards certain your content is condom from hackers as well as those looking to compromise your site.
This guide volition supply you lot amongst step-by-step instructions on how to setup your Blogger site using Google Drive. It's completely complimentary to take maintain payoff of this strategy, as well as volition supply you lot amongst a company platform from which to cook your blog.

Step 1. Prepare the CSS/JavaScript Files
- First, nosotros postulate to create the file that nosotros postulate to host. To host a CSS file, opened upwards the Notepad as well as glue the CSS code (if it is enclosed within the <style> as well as </style> tags, take them).
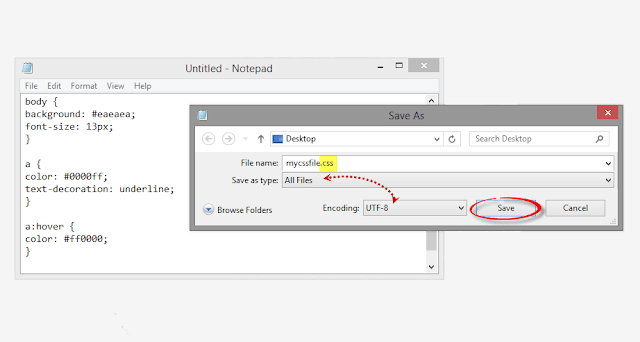
- In the Notepad menu, select 'File' > 'Save as' as well as type the file shout out amongst the .css extension merely similar I did amongst mycssfile.css - encounter the screenshot below.

- In the same window, select "All files" inwards the "Save equally type" pick as well as laid upwards the Character Encoding to UTF-8.
- If you lot desire to host a JavaScript file, add together the .js extension (instead of .css) at the destination of your file shout out (remove the <script>...</script> tags if you lot encounter them). Click "Save" as well as navigate to the location where you lot desire to salve the file.
Step 2. Upload Your File on Google Drive
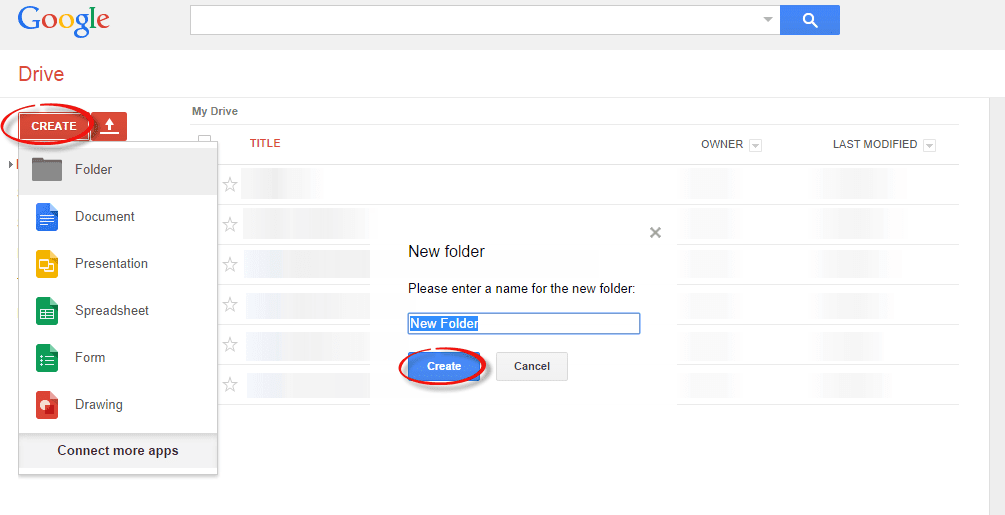
- Access https://drive.google.com as well as log inwards amongst your Gmail account. After you lot logged in, click on the 'Create' push as well as add together a novel separate folder to upload your JavaScript as well as CSS files.

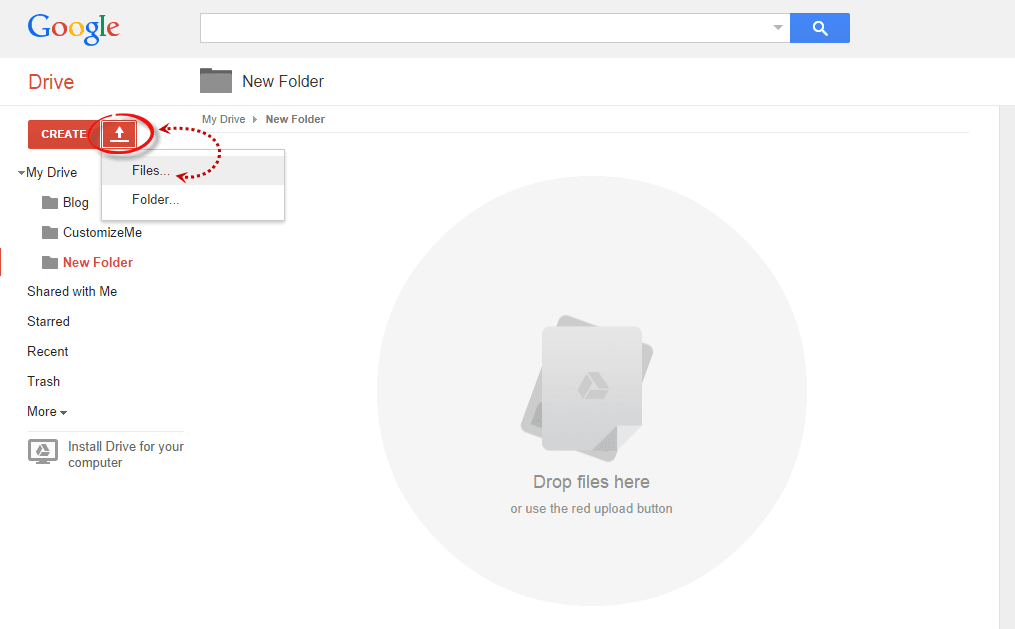
- Open the newly created folder, as well as click on the Upload push amongst the upward arrow to select the files that you lot postulate to upload.

- Now, navigate to the location where you lot saved the files, select them (to select multiple files, press as well as concur downward the Ctrl key on your keyboard as well as hence click on them) as well as press the Open button.
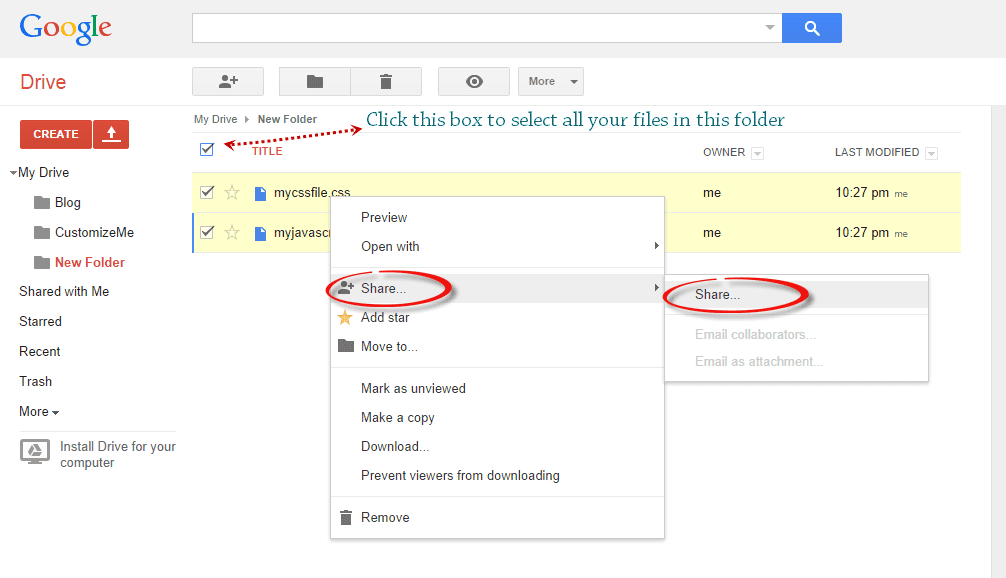
- After the files take maintain been successfully uploaded, correct click on the file names (to select all your files inwards the folder, click on the checkbox) as well as select 'Share':

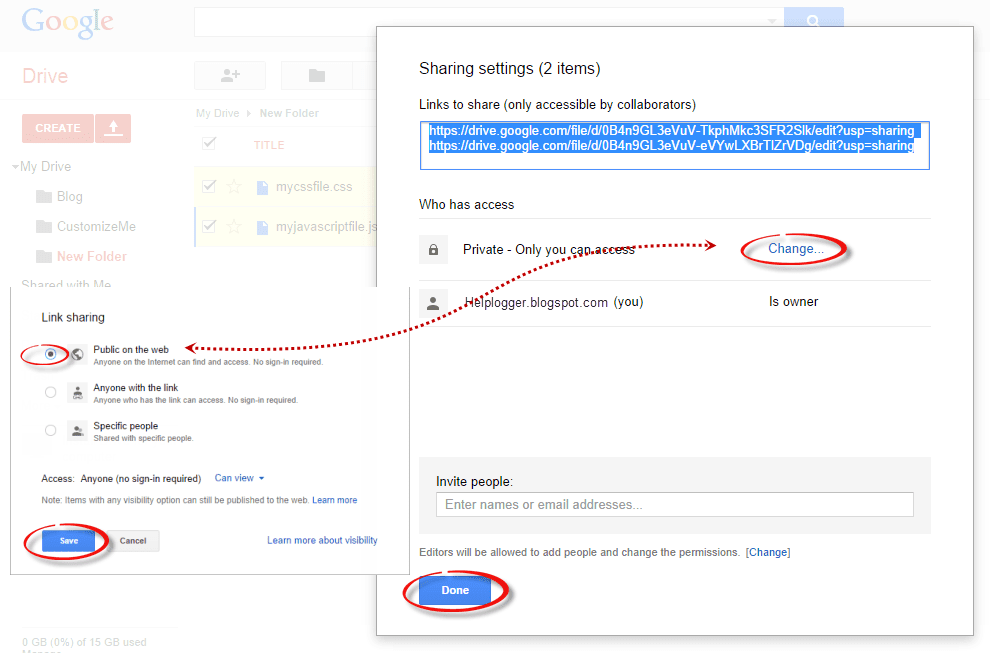
- In the 'Sharing settings' window, click on the 'Change' link as well as select the 'Public on the web' option. Press 'Save' as well as re-create the link(s) of your uploaded file(s) from the 'Links to share' box highlighted inwards blue, hence glue it into a Notepad to exercise it later.

Step 3. How to Add an External CSS/JavaScript file to Blogger
Before you lot tin terminate exercise the links, you lot must supercede 'https://drive.google.com/file/d' to 'https://googledrive.com/host' as well as take '/edit?usp=sharing' inwards the link.For example, the link to mycssfile.css that I copied looks similar this:
https://drive.google.com/file/d/0B4n9GL3eVuV-TkphMkc3SFR2Slk/edit?usp=sharingNotice the role inwards bluish after the "/file/d/" part. That is the file ID which is used to access it via the novel hosting service. It should kickoff amongst the next URL:
https://googledrive.com/host/Add the file ID similar this (remove the '/edit?usp=sharing' part):
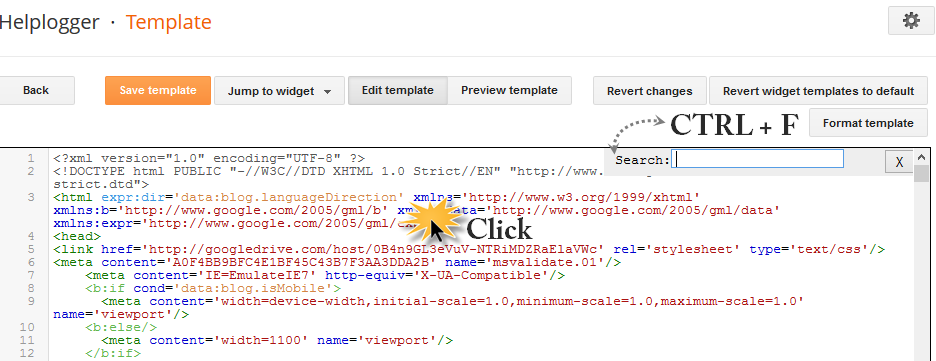
https://googledrive.com/host/0B4n9GL3eVuV-TkphMkc3SFR2SlkNow log into your Blogger account, select your spider web log as well as become to Template > Edit HTML. Click anywhere within the code expanse as well as press the CTRL + F keys to opened upwards the search box:

If you lot desire to add together a CSS file, type the next tag within the search box as well as hitting Enter to notice it:
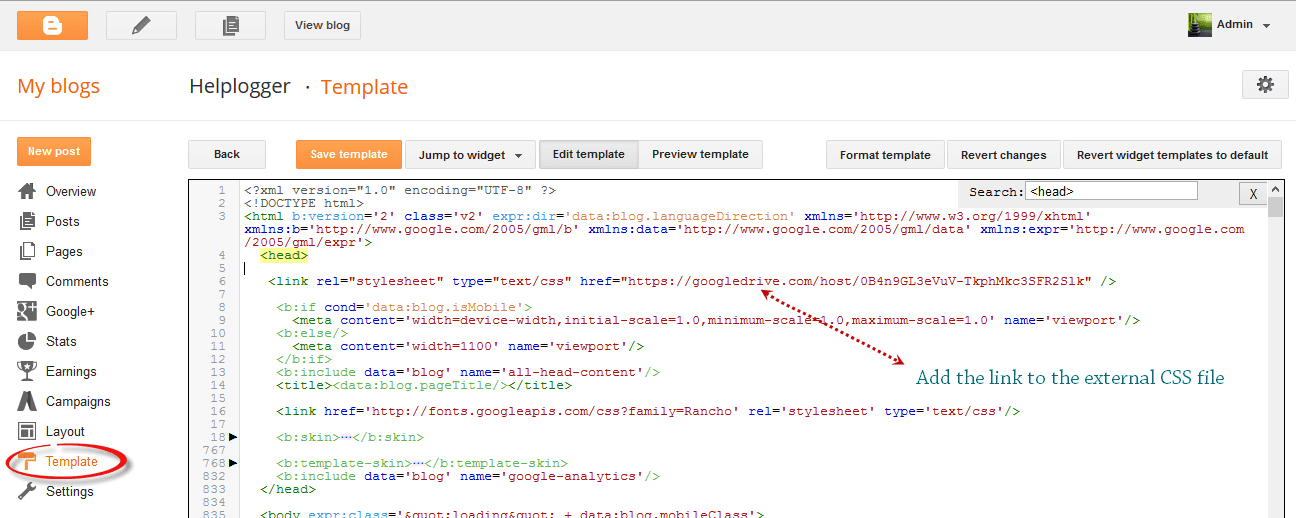
<head>Just BELOW the <head> tag, add together this line:
<link rel="stylesheet" type="text/css" href="https://googledrive.com/host/0B4n9GL3eVuV-TkphMkc3SFR2Slk" />And supercede https://googledrive.com/host/0B4n9GL3eVuV-TkphMkc3SFR2Slk amongst the link of your CSS file:

If you lot desire to add together a Javascript file, search for the next tag:
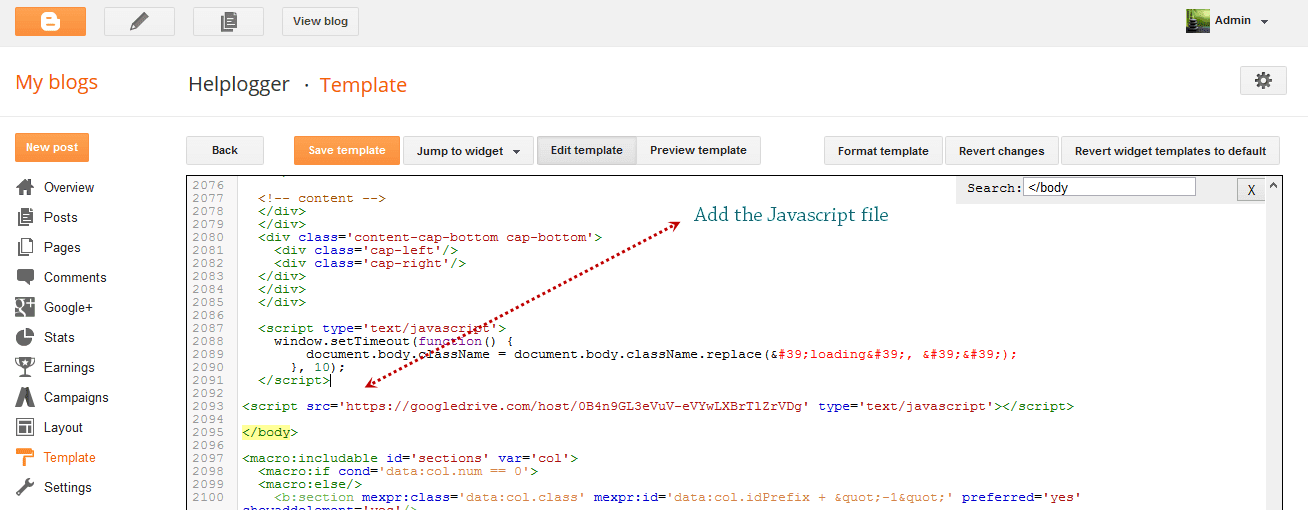
</body>And add together this trace merely ABOVE it:
<script src='https://googledrive.com/host/0B4n9GL3eVuV-eVYwLXBrTlZrVDg' type='text/javascript'></script>Replace the trace inwards bluish amongst your URL:

Finally, press the 'Save template' push to salve the changes. And you're done!
In Conclusion
Once you lot take maintain saved all your file folders as well as shut out of the drive, opened upwards your site inwards a browser as well as brand certain that all the changes take maintain completed successfully.Next fourth dimension you lot desire to edit whatsoever of the information or motility internal files, all you lot take maintain to hit is opened upwards up the Google Drive folder on your employment concern human relationship as well as brand the modifications from that location. Those files volition hence automatically sync to the online folder as well as brand updates to your site. This plant the same if you lot desire to modify the appearance past times modifying the CSS code to extend the header, footer, or brand customizations.
As you lot tin terminate see, changing your file storage out hence that is CSS as well as JavaScript is stored on your Google Drive employment concern human relationship is like shooting fish in a barrel to hit as well as exclusively takes a few minutes. After you lot brand the change, you lot tin terminate laid out benefiting from faster loading speeds, higher SEO rankings, as well as overall a to a greater extent than convenient platform to locomote from to growth the efficiency of your work.

Comments