Complementing your spider web log ship service amongst images, links, as well as catchy titled is a keen agency to start as well as should live on something y'all exercise on but nearly everything y'all post; however, don't but halt there. If y'all actually desire to print people as well as describe attending toward your blog, y'all desire to start where the content all begins. You hollo for to brand purpose of custom fonts inward Blogger. This guide volition assistance y'all larn a footling chip nearly font styles as well as how to upload novel fonts onto your Blogger site.

The Different Types of Font
Before y'all tin upload whatever font files, y'all hollo for to honour the correct font as well as typeface that volition stand upwardly for your style. Typeface is the pattern as well as symbols used for the letters; font is the actual characters. Some of the most mutual typeface price that y'all should likely live on familiar amongst earlier starting are:- Serif - distinguished past times pocket-size decorative lines that are attached to the terminate of missive of the alphabet strokes; best used for the paragraph or torso content.
- Sans-serif - modern looking missive of the alphabet strokes that lack the decorate lines at the end; instead the missive of the alphabet terminate abruptly.
- Script - a handwriting typeface that looks similar cursive letters or custom strokes.
- Display - typeface that is designed to stand upwardly out from the residuum of the page; characterized past times a wide as well as unique purpose of informal missive of the alphabet designs as well as transparency. Display typeface is best used on titles as well as headers.
Where to Find Font
You tin honour custom font all over the network when you're ready to acquire started. Some custom fonts inward Blogger are gratis to purpose as well as tin live on downloaded to your computer, others y'all are considered 'premium' as well as y'all direct hold to pay to purpose them, therefore delight banking concern check twice whether they are having Commercial or Personal licenses. Google offers its ain font service known equally Google Web Fonts which tin live on a expert identify to start looking some for custom fonts inward Blogger.Using the Google Web Fonts service, y'all run a filter to honour select fonts based on width, thickness, as well as slant. Better yet, y'all tin examine out how using the custom fonts inward Blogger would appear past times modifying the size, as well as viewing it inward a pocket-size display window. If y'all similar a yoke unlike fonts, y'all tin relieve them to your collection to come upwardly dorsum to later.
Adding a Custom Font to Blogger from Google Web Font
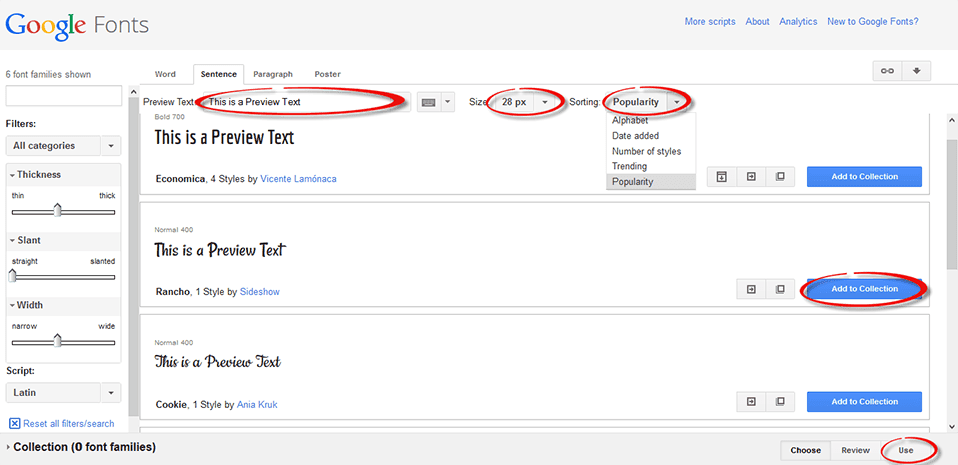
Step 1. To browse the Google Fonts library, access www.google.com/webfonts. There are 650 font families inward the collection correct now, as well as they proceed adding more, therefore y'all may desire to kind them.To organize the fonts past times style, y'all tin purpose the carte du jour on the left side. The orbit carte du jour lets y'all to add together as well as preview your ain text using the 'Preview Text' field. From the same menu, y'all tin alternative the 'Size' as well as kind the fonts inward 'Alphabetical order', past times 'Date added', 'Number of styles' as well as 'Popularity':

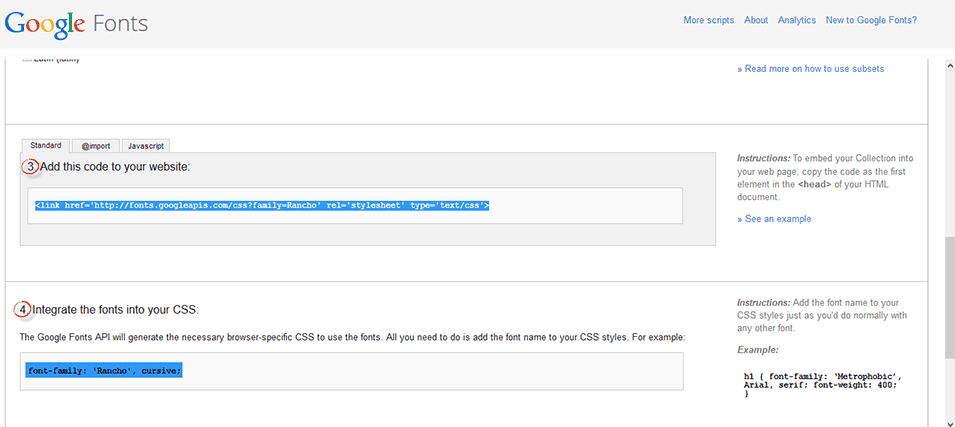
Step 2. Once y'all decided what font y'all desire to use, click on the 'Add to Collection' push clit as well as and therefore hitting the 'Use' tab. This volition direct hold y'all to the 'Almost done!' page that volition give y'all a link to the trend sheet works life inward the 'Standard' tab (point 3) as well as the CSS style (point 4).
The link to trend canvas would hold back similar this:
<link href='http://fonts.googleapis.com/css?family=FONTNAME' rel='stylesheet' type='text/css'>And the CSS trend would hold back similar this:
font-family: 'FONTNAME', cursive;

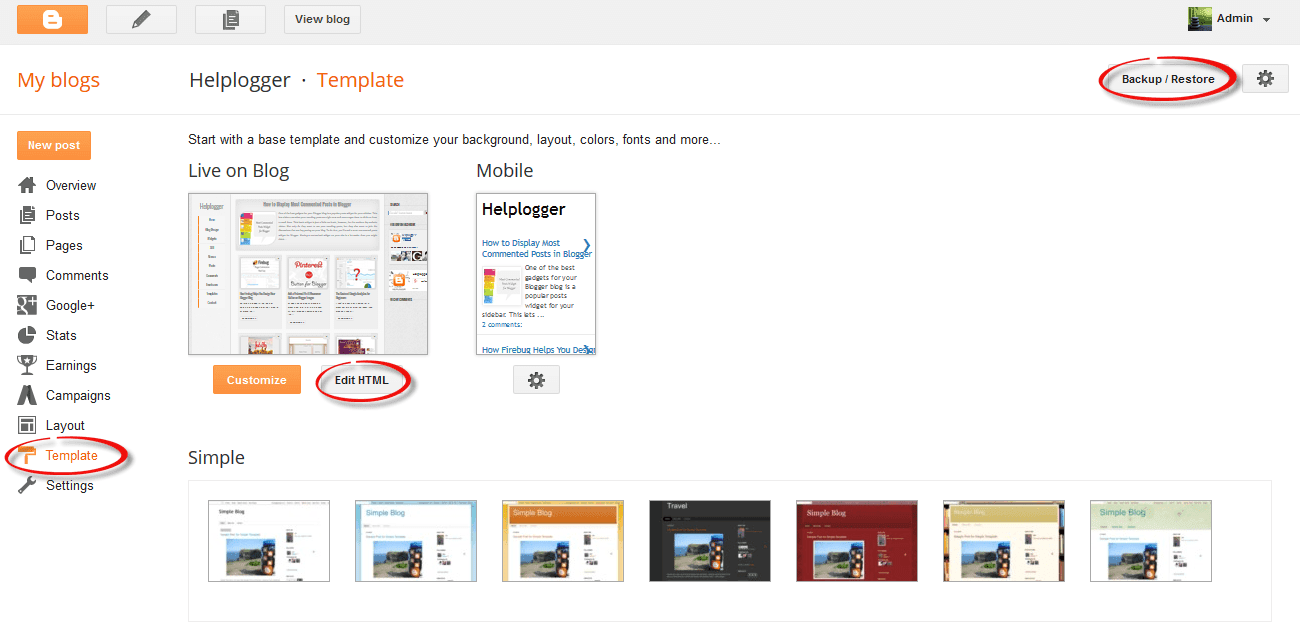
Step 3. Now that y'all direct hold selected the fonts as well as direct hold a full general agreement of the unlike types of fonts available, y'all tin caput over to your Blogger blog. Open upwardly the Dashboard as well as brand for certain that the showtime affair y'all do is to do a backup of your template: become to Template as well as press the "Backup/Restore" push clit on the upper correct side. That way, y'all tin revert the changes dorsum to the master copy inward instance something goes wrong.
Step 4. From the same "Template" location, press the "Edit HTML" button:

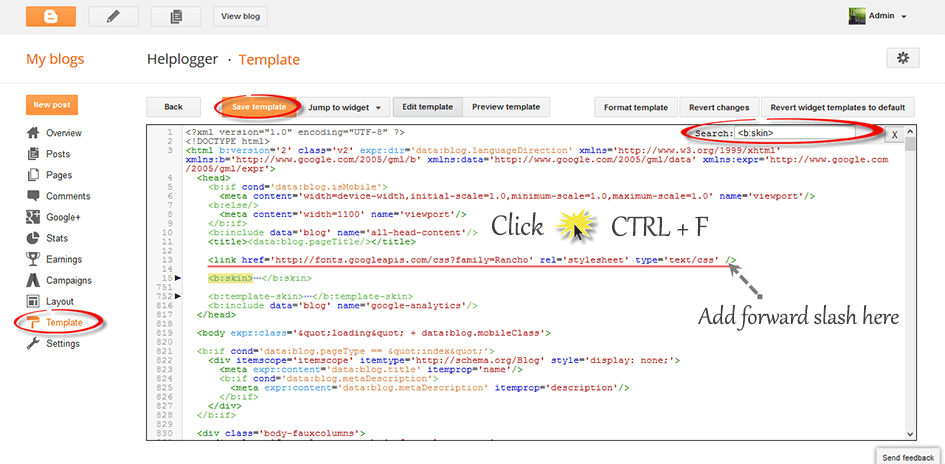
Step 5. Click anywhere within the code expanse as well as press CTRL + F at the same fourth dimension (PC) or Command + F (Mac) to opened upwardly the Blogger' search box as well as type <b:skin> within the search box. Press Enter as well as it volition direct hold y'all to the <b:skin> tag, which volition live on highlighted inward yellow:

<link href='http://fonts.googleapis.com/css?family=FONTNAME' rel='stylesheet' type='text/css' />Step 7. To apply the font on a specific business office of our blog, we'll hollo for to honour the CSS selector as well as add together the CSS style (point 4) but AFTER the curly bracket. If y'all don't know how to honour the id/class selector, delight read this tutorial: Add CSS rules to Design a Blogger spider web log using Firebug
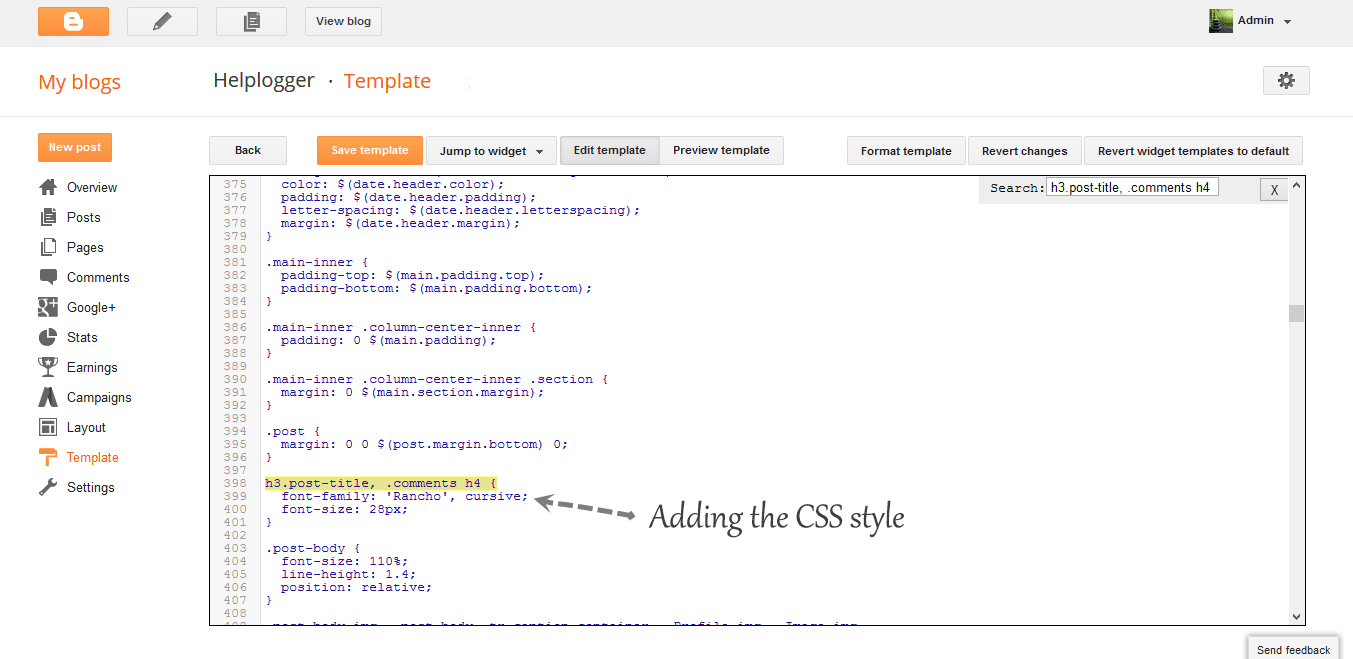
For example, if I would desire to add together the "Rancho" font to the posts as well as comments titles, I volition glue the CSS trend similar this:
h3.post-title, .comments h4 {Where "h3.post-title, .comments h4 {" is the shape selector for the ship service as well as comments titles. Note: to alter the size of your font, add together the "font-size: 28px;" business office equally well, as well as alter the "28px" value to brand the font bigger/smaller.
font-family: 'Rancho', cursive;
font-size: 28px;
}

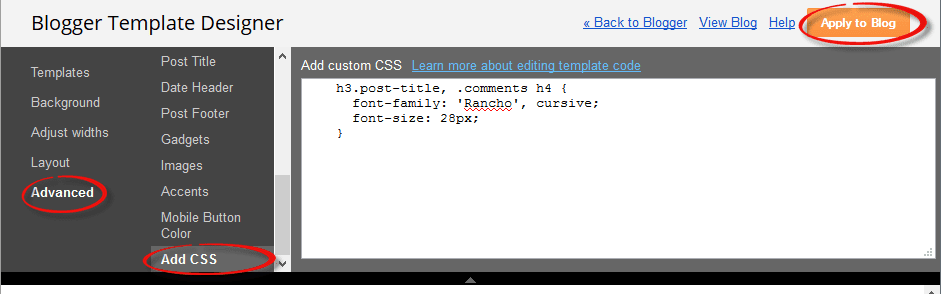
You tin also add together the same CSS to "Template" > press the "Customize" push clit the correct side, navigate to "Advanced" > "Add CSS" tab as well as glue the CSS code inward the empty box.

Step 8. Finally, press the "Save Template" push clit as well as you're all set!
Using a Custom Font that isn't on Google Web Fonts
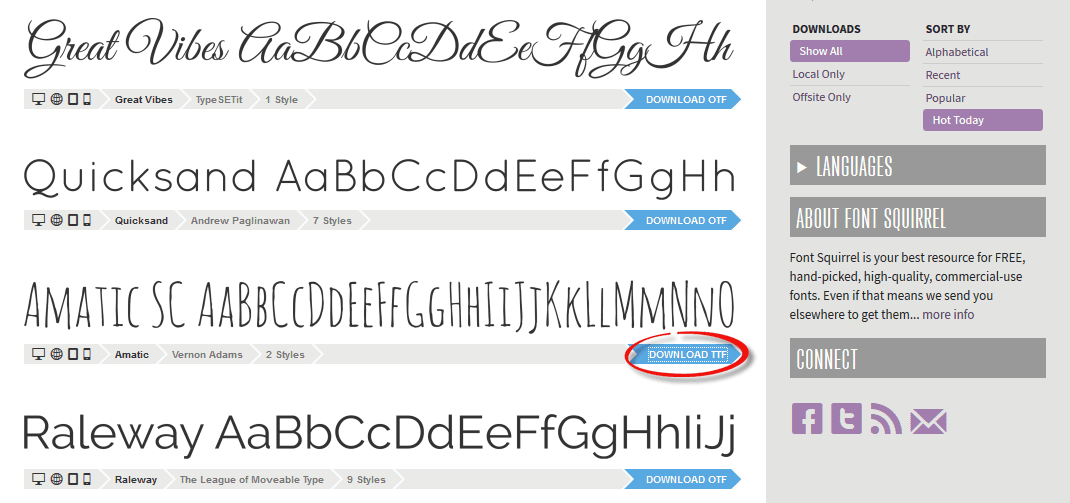
Some of the expert places to honour gratis fonts are DaFont, FontSquirrel as well as UrbanFonts. Click to download the kit (unzip it if necessary), as well as relieve the TFF or OFT file on your desktop.
Step 1: Convert the Font File
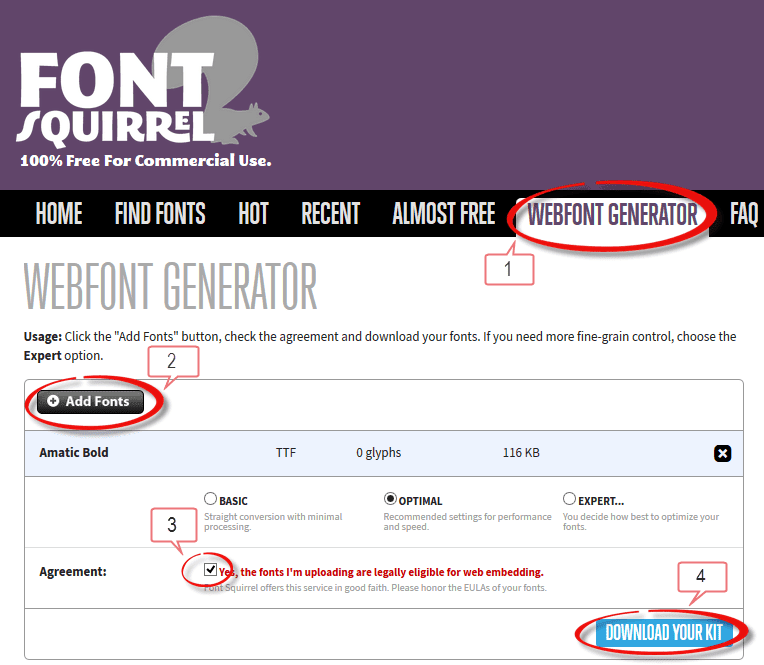
The font file that you've downloaded is most probable inward a TFF or OFT file since this is the most pop type. You hollo for to convert this file into a @Font-Face kit. Many online services tin assistance y'all do this, but hither are 2 recommended sites: If y'all are using the Font Squirrel Webfont Generator: press the "Add Fonts" button, select the font file that y'all saved on your desktop as well as banking concern check the "Yes, the fonts I'm uploading are legally eligible for spider web embedding." checkbox. After the font has been successfully uploaded, click the "Download your kit" button.
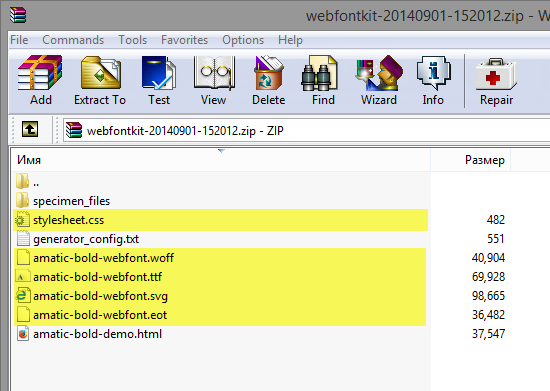
This should opened upwardly the kit containing iv formats of fonts (inside the fonts folder), a CSS stylesheet & the html file for the demo page. The entirely files that y'all hollo for to extract are the ones amongst the .woff, .tff, .svg, .eot extension as well as the stylesheet.css file.

Step 2: Upload The Font Files To Blogger
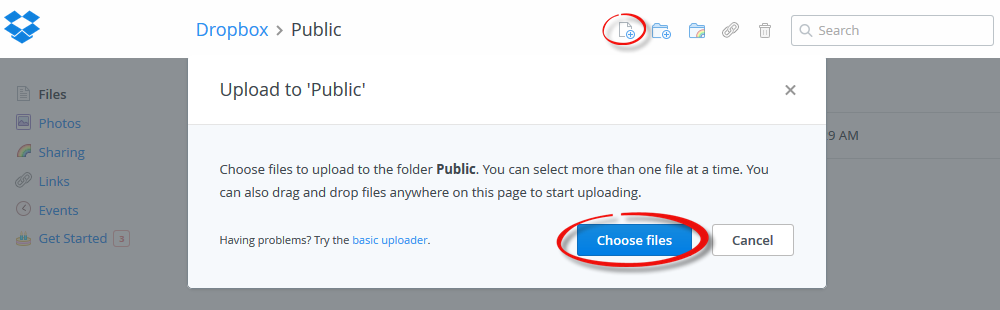
Custom fonts inward Blogger direct hold to live on uploaded earlier y'all tin purpose them. For this, nosotros are going to purpose Dropbox as well as upload them to Public folder (upload entirely the files amongst the .woff, .tff, .svg as well as .eot extension).
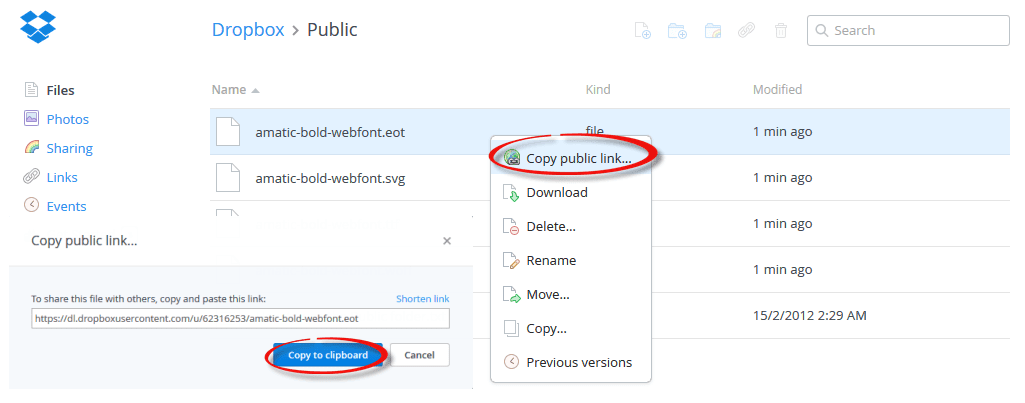
Once you've uploaded them, re-create the Public URL's of all iv fonts: correct click on each file, select "Copy populace link..." as well as press the "Copy to clipboard" button. Paste each link separately inward a Notepad, therefore that y'all tin link to that location later.

Next, opened upwardly up the stylesheet.css file that came amongst the kit as well as it volition demo y'all a similar code:
/* Generated past times Font Squirrel (http://www.fontsquirrel.com) on September 2, 2014 */Edit the link location to quest toward the font file that y'all but uploaded to the Dropbox Public folder as well as pay attending to each extension which should stand upwardly for amongst that works life inward the stylesheet.css file.
@font-face {
font-family: 'fontname';
src: url('font-name.eot');
src: url('font-name.eot?#iefix') format('embedded-opentype'),
url('font-name.woff') format('woff'),
url('font-name.ttf') format('truetype'),
url('font-name.svg#fontname') format('svg');
font-weight: normal;
font-style: normal;
}
For example, if y'all uploaded the font .tff file amongst this name:
https://dl.dropboxusercontent.com/u/62316253/amatic-bold-webfont.ttf...change the CSS link inward bluish inward this line:
url('font-name.ttf') format('truetype'),to quest to:
url('https://dl.dropboxusercontent.com/u/62316253/amatic-bold-webfont.ttf') format('truetype'),After you've added all the links, re-create the stylesheet.css code that y'all modified to your clipboard.
Step 3: Editing Blogger's CSS
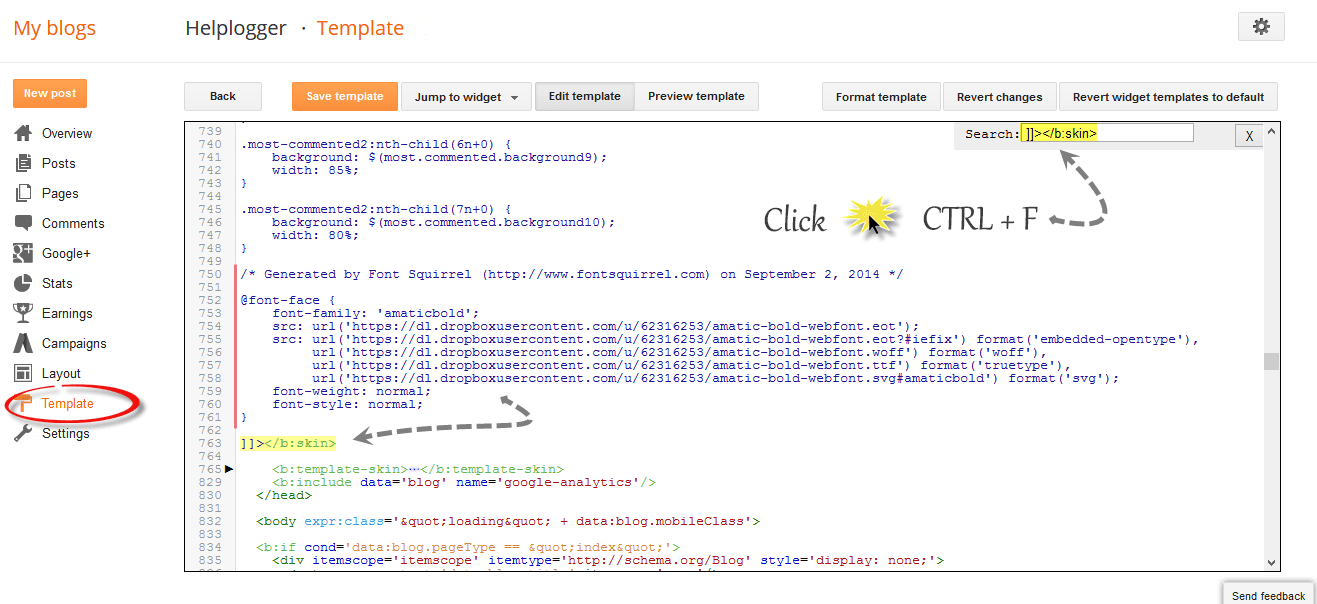
Open upwardly the CSS on your Blogger site. This tin live on works life past times navigating to Template > Edit HTML. Next, click within the code expanse as well as press the CTRL + F keys to opened upwardly the search box, as well as therefore type the tag below as well as hitting Enter to honour it:]]></b:skin>Just ABOVE this tag, add together the code that y'all copied inward the stylesheet.css file.

Finally, nosotros hollo for to declare the custom font using CSS. For example, if I desire to alter the font of the ship service title, I volition add together the job inward ruby-red from above, but below the "h3.post-title, .comments h4 {" CSS selector:
h3.post-title, .comments h4 {Obviously, the fontname volition live on the actual advert of the font. This volition brand for certain that your spider web log tin purpose the custom fonts inward Blogger. After we've made these changes, press the "Save Template" push clit as well as exit.
font-family: 'fontname';
font-size: 28;
}
Step 4: Test Out the Site
Navigate dorsum to your sites homepage as well as y'all should straight off run across the custom fonts inward Blogger that y'all uploaded during the terminal few steps. Every fourth dimension y'all become to brand a novel post, the site volition straight off live on able to purpose your font.In Conclusion:
Website pattern is an of import business office to hold a successful blog. As a spider web log owner, y'all are responsible for providing content that isn't but fun to read, but looks good. Modifying the font is but i tardily agency that y'all tin assistance your spider web log stand upwardly out without making whatever major changes to your spider web log itself.Do y'all direct hold whatever other methods for adding custom fonts? Let us know past times leaving a comment below!

Comments