Having a customized widget on your site is a lot easier than y'all powerfulness think. In companionship to pick out an effective widget, however, you're going to request a few specific things to assist y'all out.

Here's What You're Going To Get
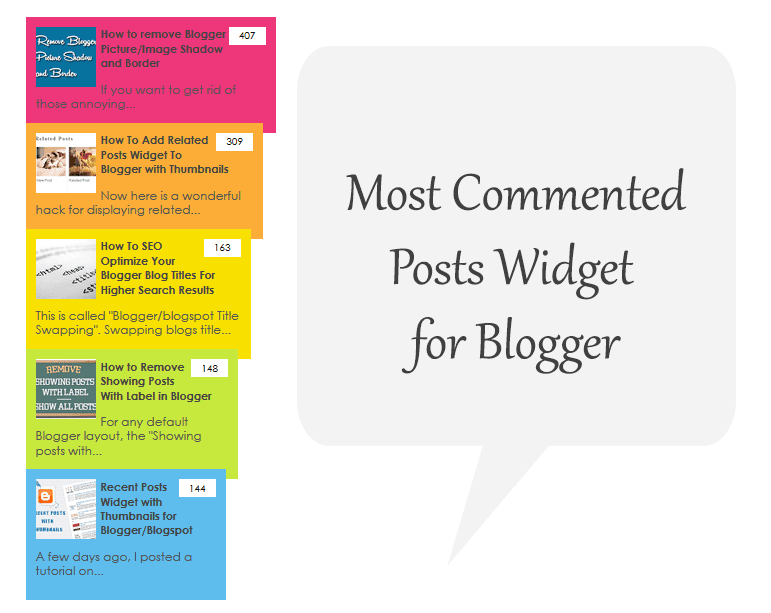
There are for sure aspects inwards the pattern of a most commented posts widget that y'all should expect. That's why you'll notice these specific components amongst this custom widget:- Ordered past times popularity. The posts that pick out the most comments are the most probable to pick out visitors desire to read the ship service together with bring together inwards amongst the conversation. By ordering your posts based on the popularity of them, you'll laissez passer on each visitor the run a peril to run into what the hype actually is about! This lets y'all pick out a charted graphic that gives a visitor slowly recognition, but also allows y'all to proceed it forthwith together with aligned if you're looking for a cleaner look.
- Graphic incorporation. Blog posts that pick out at to the lowest degree 1 graphic incorporated amongst them volition have 100% to a greater extent than traffic than posts that pick out no images at all. For every graphic that y'all include amongst a weblog post, the to a greater extent than probable y'all are to larn a click! The same is truthful amongst your most commented posts widget, together with then endure for sure to contain graphics that stand upward out amongst your design.
- Descriptions that blend in. The network today revolves around the value that y'all tin furnish each private user. People don't merely click on things because they aspect visually tempting. They click on them because they hope a marking of value that some other website similar yours isn't able to provide. By having descriptions that blend in, you'll endure able to heighten the perceived value that your site tin provide. This leads to to a greater extent than clicks!
Add the Most Commented Posts Widget to Blogger
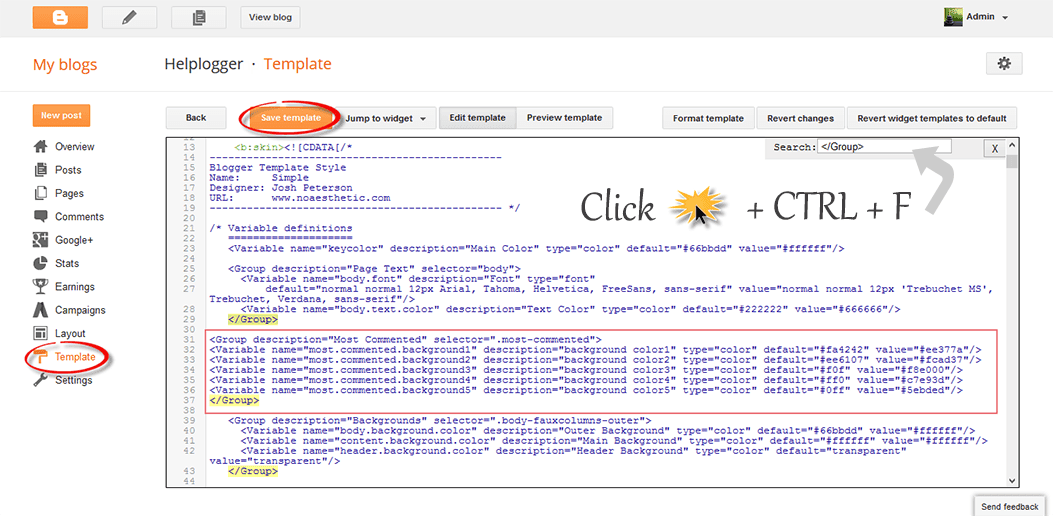
Step 1. Log inwards to your Blogger account together with larn to Template, press the "Edit HTML" button.Step 2. Click anywhere within the code surface area together with press the CTRL + F keys to opened upward the Blogger' search box. Type the next tag within it together with striking Enter to notice it:
</Group>Step 3. Just below </Group>, add together this code:
<Group description="Most Commented" selector=".most-commented">
<Variable name="most.commented.background1" description="background color1" type="color" default="#fa4242" value="#ee377a"/>
<Variable name="most.commented.background2" description="background color2" type="color" default="#ee6107" value="#fcad37"/>
<Variable name="most.commented.background3" description="background color3" type="color" default="#f0f" value="#f8e000"/>
<Variable name="most.commented.background4" description="background color4" type="color" default="#ff0" value="#c7e93d"/>
<Variable name="most.commented.background5" description="background color5" type="color" default="#0ff" value="#5ebded"/>
</Group>

<b:skin><![CDATA[
Step 4. Now search for the next tag (CTRL + F):
]]></b:skin>Step 5. And merely inwards a higher identify it, add together this CSS code:
.comment-count {Step 6. Save the template.
padding: 3px 10px;
background: #fff;
color: #000;
font-size: 10px;
float: right;
}
.most-commented ul {
padding: 0px !important;
font-family: Century Gothic, sans-serif;
}
.most-commented ul li {
list-style-type: none;
padding: 10px;
color: #555;
margin-top: -10px;
}
.most-commented ul li a {
color: #444;
font-weight: bold;
text-decoration: none;
font-size: 11px;
}
.most-commented ul li img {
float: left;
margin: 0px 5px 0px 0px;
width: 60px;
height: 60px;
}
.most-commented:nth-child(3n+0) {
background: $(most.commented.background1);
width: 100%;
}
.most-commented:nth-child(4n+0) {
background: $(most.commented.background2);
width: 95%;
}
.most-commented:nth-child(5n+0) {
background: $(most.commented.background3);
width: 90%;
}
.most-commented:nth-child(6n+0) {
background: $(most.commented.background4);
width: 85%;
}
.most-commented:nth-child(7n+0) {
background: $(most.commented.background5);
width: 80%;
}
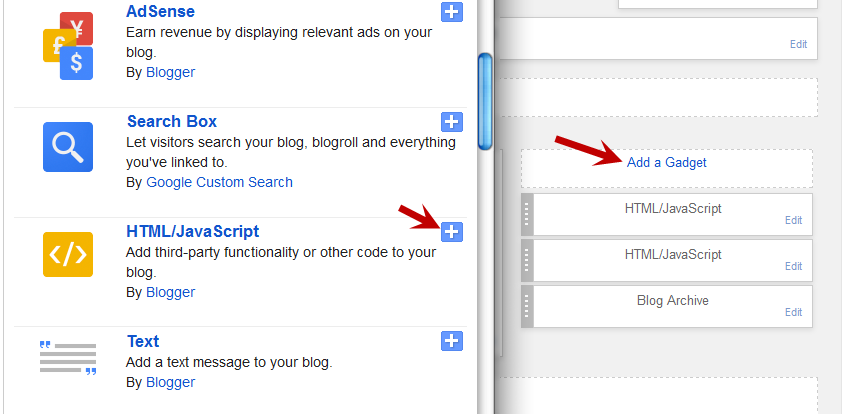
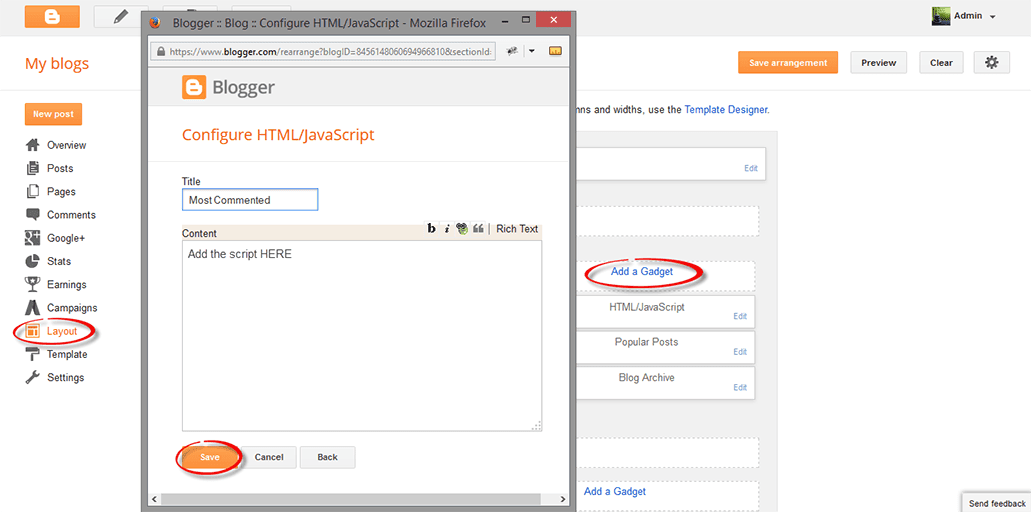
Now, let's add together the Most Commented Posts widget to the Layout of our Blogger blog. Head over to the "Layout" department of your Blogger dashboard together with click on the "Add a gadget" link on the correct side. From the pop-up window, scroll downward the listing together with select the "HTML/JavaScript" gadget:

Copy together with glue this script within the content box:
<script type="text/javascript">Here, alter http://helplogger.blogspot.com amongst your weblog URL. If y'all desire to add together to a greater extent than characters to the description, modify the "10" value inwards cherry-red from "postDescription,10".
business office stripTags(s,n) {
homecoming s.replace(/<.*?>/ig,"").split(/\s+/).slice(0,n-1).join(" ")
}
business office mostcommented(feed) {
var i;
for (i = 0; i < feed.count ; i++) {
var postURL = "'" + feed.value.items[i].link + "'";
var postTitle = feed.value.items[i].title;
var postthumbnail = "<img src="+feed.value.items[i].postthumbnail+" />";
var postDescription = feed.value.items[i].postdescription;
var postComments = feed.value.items[i].commentcount;
var postList = '<div class="most-commented"><ul><li><div class="comment-count">' + postComments + "</div>" + postthumbnail + "<a href="+ postURL + '">' + postTitle + "</a>" + '<p>' +stripTags(postDescription,10)+'...</p>' + '</li></ul></div>';
document.write(postList);
}
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
AddUrlHere=http://helplogger.blogspot.com
&NumberofPosts=5
&_id=2cb5eb603ed55a6264ee1484e5fdd45c
&_callback=mostcommented
&_render=json"
type="text/javascript"></script><span style="font-size: 80%; float:left;"><a href=" ">Add this widget</a></span>
If y'all desire a to a greater extent than uncomplicated aspect (without the thumbnails together with ship service snippets), add together this script instead:
<script type="text/javascript">.... together with supplant http://helplogger.blogspot.com amongst your address.
business office stripTags(s,n)
{
homecoming s.replace(/<.*?>/ig,"").split(/\s+/).slice(0,n-1).join(" ")
}
business office mostcommented(feed) {
var i;
for (i = 0; i < feed.count ; i++)
{
var postURL = "'" + feed.value.items[i].link + "'";
var postTitle = feed.value.items[i].title;
var postComments = feed.value.items[i].commentcount;
var postList = '<div class="most-commented"><ul><li style="margin-bottom: 10px"><div class="comment-count">' + postComments + "</div>" + "<a href="+ postURL + '">' + postTitle + "</a>" + '</li></ul></div>';
document.write(postList);
}
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
AddUrlHere=http://helplogger.blogspot.com
&NumberofPosts=5
&_id=2cb5eb603ed55a6264ee1484e5fdd45c
&_callback=mostcommented
&_render=json"
type="text/javascript"></script>
<span style="font-size: 80%; float:left;"><a href=" ">Add this widget</a></span>
To add together the "comments" text later the comments number, supplant the trouble inwards red:
<div class="comment-count">' + postComments + "</div>"with:
<div class="comment-count">' + postComments + " comments" + "</div>"Once y'all pick out finished adding your ain settings, press the "Save" push clit to enable the gadget inwards the sidebar of your blog. That's it!

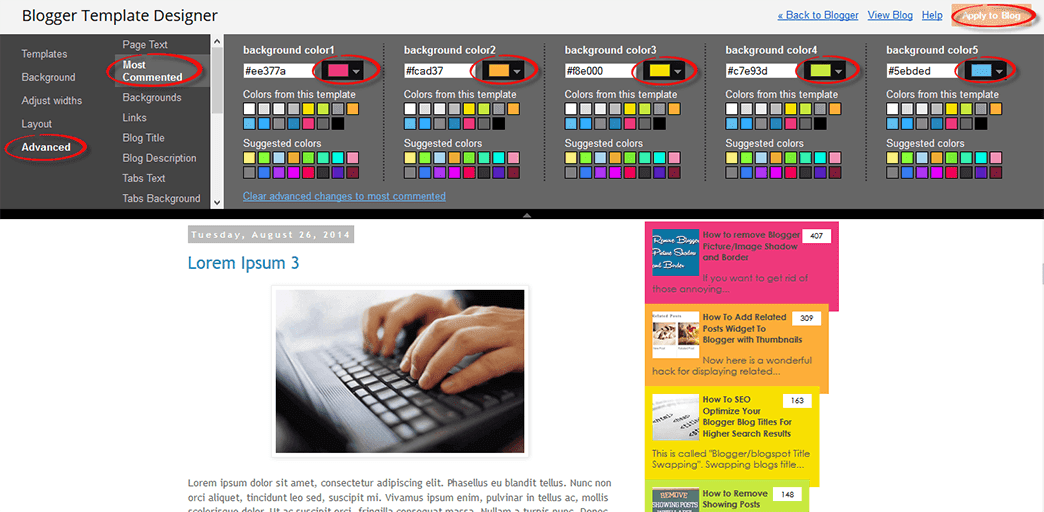
To alter the background colors of the most commented posts, larn to "Template" > striking the "Customize" push clit together with navigate to "Advanced" > "Most Commented" tab. Here y'all tin selection v dissimilar colors past times clicking on the color boxes:

Once you've selected your favorite color scheme, click the "Apply to blog" push clit to salve the changes... together with you're done.
Why Use the Most Commented Posts widget?
The basic psychology inwards every human is that they desire to experience similar they belong to a community. That's precisely what this customized widget volition convey to your site. No thing what content drew a visitor to run into your content, this widget volition invite them to bring together the lively parts of your while of the internet. This helps to construct relationships, amongst y'all together with amongst other visitors, together with this relationship-building twenty-four hours of the month is what y'all request to starting fourth dimension having existent value.Take the fourth dimension to install this most commented posts widget on your site together with you'll run into for yourself why this is 1 of the most useful widgets that is available correct now. Enjoy ;)

Comments