To run across a demo, catch this demo weblog together with click on the carte du jour tabs:

Apply a Different Background inwards Blogger Posts/Pages
Step 1. Log inwards to your Blogger account, together with so become to "Template" together with striking the "Edit HTML" button
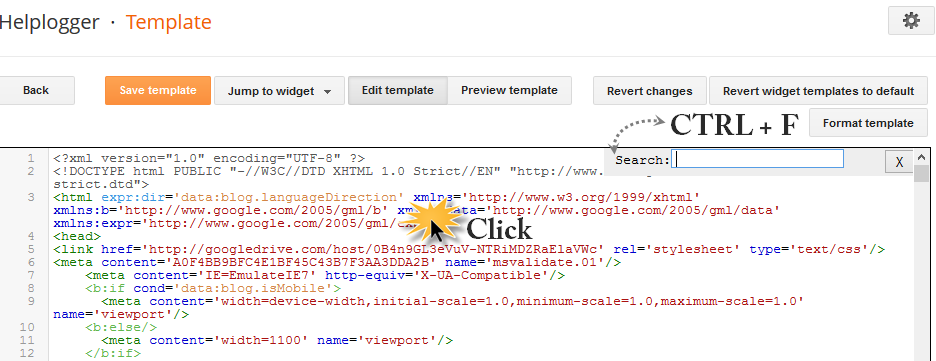
Step 2. Click anywhere within the code surface area together with press the CTRL + F keys to opened upward the search box

Step 3. Type the tag below within the search box together with striking Enter to honour it:
</head>Step 4. Just inwards a higher house the </head> tag, glue the next CSS fashion amongst the b:if conditional tags that volition apply the fashion to the chosen page:
<b:if cond='data:blog.url == "http://address.com/page-name.html"'>
<style>
trunk {
background-image: url(http://DIRECT_LINK_TO_BACKGROUND_IMAGE.com/IMAGE.JPG);
background-position: center;
background-repeat: repeat;
background-attachment: fixed;
}
</style>
</b:if>
Custom Background inwards a Specific Page
- change https://inyourpocketnow.blogspot.com//search?q=how-to-add-different-background-color">country specific url; inwards this case, yous may quest to edit the weblog address so that it ends amongst .com
- change http://DIRECT_LINK_TO_BACKGROUND_IMAGE.com/IMAGE.JPG amongst the at i time link of the background ikon that yous desire to use.

Comments