Related: How to Add Different Backgrounds inward Blogger Pages
So, this tutorial volition exhibit y'all how to mode each ship differently past times adding roughly code snippets inward your Blogger posts. Please regime annotation that this play a joke on won't piece of job if y'all bring implemented the auto-read to a greater extent than function.

How to Change the Background Color of a Blogger Post
Step 1. Log inward to your Blogger account, click on your spider web log together with press the 'New Post' button.
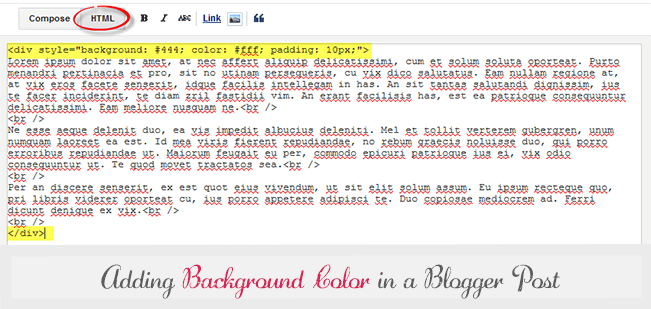
Step 2. Once y'all bring finished writing the post, switch to the 'HTML' tab together with add together the next code only at the outset together with at the destination of the ship content.
<div style="background-color: #444; color: #fff; padding: 10px;">
Your text goes here...
</div>

Note:
- replace the hex value in blue to alter the background color together with the color value in green alongside the color of the post's text. You tin usage this Color Code Generator tool to alternative your favorite color.
- "Your text here...." is where the Post content should go, i.e. betwixt the <div style="..."></div> tags.
How to Add a Background Image inward a Blogger Post
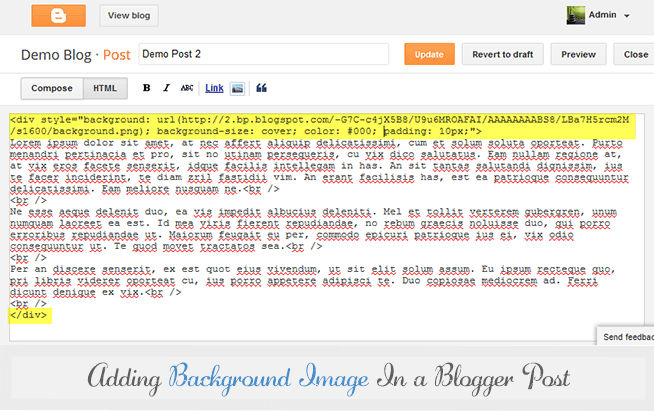
If y'all desire to add together a background picture inward a post, add together the next code only at the outset together with destination of the ship content:<div style="background: url(IMAGE-URL-HERE); background-size: cover; color: #000; padding: 10px;">Your text goes here...
</div>

Note:
- paste the URL address of your hosted pic (use Photobucket, Tinypic etc.) where it says IMAGE-URL-HERE
- the line inward red together with the </div> tag has to endure added at the outset together with at the destination of the post's HTML.
- if the background picture is dark, together with then y'all volition involve to alter the text color - supercede the #000 color value alongside #fff
- "Your text here...." annotation tells y'all where the Post content should go.

Comments