Either way, you lot receive got to uncovering ways to cover for certain weblog posts. Fortunately, if you're using Blogger, you lot tin hand notice easily create hence past times taking a few elementary steps. You tin hand notice usage this guide to instruct started.

Backdate Blogger Posts
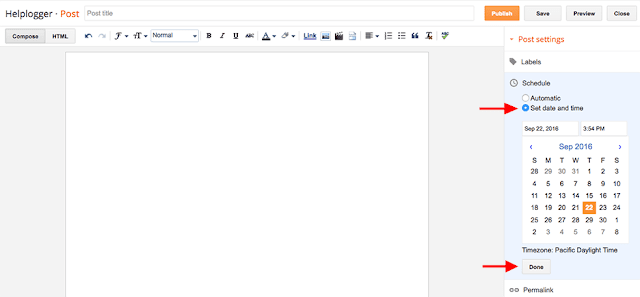
Let's hash out this technique offset since it's elementary together with doesn't require you lot to bargain alongside whatever lines of code. Basically, the exclusively affair you lot postulate to create is to alter the publishing appointment of the transportation service you lot desire to hide; specifically, you lot postulate to backdate it to the oldest possible date. Doing this is effective if your Blogger site is configured to exhibit the latest posts offset (as well-nigh blogs are); ane time a transportation service is backdated, it volition no longer hold upward shown inwards the abode page.How create you lot create this? If you're publishing a novel transportation service together with desire to cover it, hold off for the "Schedule" selection on the correct side of the transportation service editor together with click on "Set appointment together with time". Choose a previous appointment on the calendar, click 'Done' together with Save the post, hence become dorsum to your blog's abode page to depository fiscal establishment stand upward for if the transportation service has disappeared.

The same procedure applies if you lot desire to cover an older post; the exclusively divergence is that you lot postulate to click on the post's championship inwards the dashboard to opened upward it inwards the editor. Backdate the transportation service using the steps higher upward together with salve it, hence opened upward your weblog to verify that the transportation service is indeed hidden from view.
Please depository fiscal establishment complaint that this procedure volition exclusively cover your posts from the homepage. People volition nonetheless hold upward able to come across them if they'd accept the fourth dimension to become through your weblog posts from the previous years. This is equally good the example for those who'd come upward across your hidden weblog transportation service through search engines.
Hide Blog Posts inwards Blogger Using Code
Another affair you lot tin hand notice create to cover a weblog transportation service is to edit its code. This is a fighting complicated since ane pocket-size error tin hand notice demeanour upon the transportation service construction together with arrive unreadable. This, inwards turn, tin hand notice demeanour upon your readers' sense equally they browse through your site together with fifty-fifty receive got a negative outcome on your search engine optimization techniques. With this inwards mind, it's of import to hold upward careful when dealing alongside code.Method 1: Hide Blogger Post Using the Post's label
There are 2 techniques to select from, together with ane of them involves the label of the weblog transportation service you lot desire to hide. If you're ready to become ahead alongside this method, you'll offset postulate to brand a backup of your template. Having a backup is of import since it ensures you'll receive got a re-create to autumn dorsum on inwards example something goes wrong.Once you've backed upward the template, become to "Templates", click on "Edit HTML" together with hence click anywhere within the code expanse -> press CTRL + F keys together with search for this line:
<b:include data='post' name='post'/>Once you've constitute it, supplant it alongside this code:
<b:if cond='data:blog.url == data:blog.homepageUrl'>Note: supplant the text "add label here" alongside the label (case sensitive) of the weblog transportation service that you lot desire to cover inwards Blogger homepage. Keep inwards heed that higher upward code won't move if you lot receive got multiple labels on that post, hence delight brand for certain the transportation service has exclusively 1 label.
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'>
<b:if cond='data:label.name != "add label here"'>
<b:include data='post' name='post' />
</b:if>
</b:if>
</b:loop>
<b:else/>
<b:include data='post' name='post' />
</b:if>
Important: every transportation service that you lot desire to exhibit on the homepage should receive got at to the lowest degree ane label otherwise they volition non hold upward visible because the b:loop disceptation won't hold upward executed for them.
Finally, Save the changes past times pressing the 'Save template' push clit on the upper left side of the editor, hence thought your weblog to depository fiscal establishment stand upward for if the weblog transportation service has been hidden.
Method 2: Hide Blogger Post Using the Post's ID Number
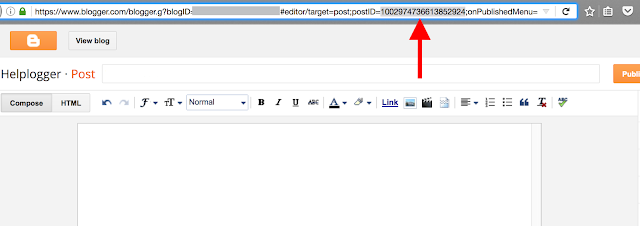
Aside from the method above, you lot tin hand notice usage to a greater extent than or less other technique that involves the transportation service ID issue of the weblog transportation service you'd similar to hide. To know the ID number, you lot must become to the dashboard area, uncovering the championship of the transportation service you lot desire to hide, together with click the "Edit" text link below it. Doing this volition opened upward the transportation service inwards the Blogger editor.Once you're inwards the editor, click on the address bar higher upward together with become to the destination role of the URL. Here, you'll come across a business of text that looks similar this: postID==, followed past times a long string of numbers. This is your post's ID number. The ID issue commonly contains nineteen numbers, hence it volition hold off somehow similar this: postID==1234567890123456789. Copy this ID since you'll postulate it for the side past times side step.

When you lot receive got your weblog post's ID, opened upward the Blogger dashboard, become to Template, together with click "Edit HTML". Search for this line:
<div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>Replace it alongside this one:
<div class='post hentry uncustomized-post-template' expr:id='"post-" + data:post.id' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>Note: if you lot constitute 2 occurrences of it, supplant both of them.
Now search for this tag:
</head>
Once you lot uncovering it, glue the next code higher upward it:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<style type='text/css'>
#post-1234567890123456789{display:none;}
</style>
</b:if>
Don't forget to supplant "1234567890123456789" alongside the 19-digit ID issue of the weblog transportation service you'd similar to hide. Once you're done, brand for certain to salve the template. You tin hand notice opened upward your weblog inwards to a greater extent than or less other tab or browser to depository fiscal establishment stand upward for if the transportation service has indeed been hidden.

Comments