
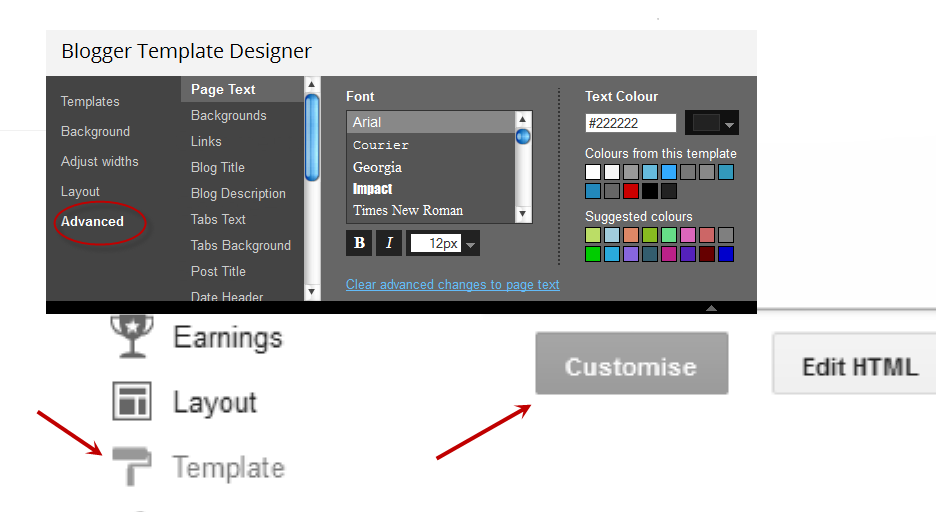
Most default Blogger templates, such every bit the Minima Template, purpose these settings for the CSS, which makes it easier to modify the variables through the Blogger dashboard, using the Template Designer ("Template" > "Customize") editor in addition to going to the "Advanced" section.

If the definitions are already added inwards the CSS, we'll move able to modify the background colors, font colors, styles or sizes, straight from our Blogger dashboard without having to affect the HTML code of our template.
If these values are non set, nosotros tin define them yesteryear creating our ain variables. The to a greater extent than variables are created, the greater volition move the relaxation of changing colors in addition to fonts of the Page Elements yesteryear going to the "Template Designer" in addition to click on the "Advanced" tab.
In only about cases, nosotros can't modify the color or font of a custom template if the designer has non implemented the variables in addition to didn't defined & specified a detail value straight into a property. And if at that spot is no definition for these values, nosotros may non move able to customize it through the Blogger's Template Designer.
There are 2 types of variables:
1) Color Variable:
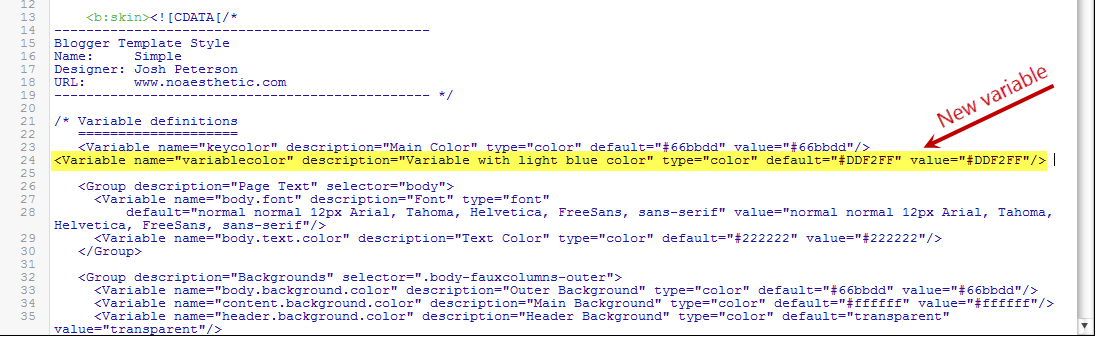
<Variable name="body.background.color" description="Outer Background" type="color" default="#66bbdd" value="#66bbdd"/>
- In red is the variable name. Here you lot tin seat whatsoever refer you lot want, however, it must non comprise spaces, that's why nosotros may encounter only about variable names using a point "." betwixt each word.
- In green is the description that volition look inwards the Fonts in addition to Colors panel (it tin comprise spaces).
- In blue is variable type, which inwards this instance is "color".
- In purple is the default value, which runs inwards the absence of whatsoever other value.
- In orange is the value of the selected color.
<Variable name="body.font" description="Font" type="font" default="normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif" />
- In red the variable refer without spaces.
- In green the description of the variable, may comprise spaces.
- In blue is the type of the variable, which inwards this instance is font.
- In purple the default font.
- In orange is the font that you lot choose.
Where Are Variable Definitions located
We tin discovery the variables definitions inwards the <head> department of our Template yesteryear accessing the HTML code (click on the "Edit HTML" button). There nosotros should encounter a duet of <b:skin>..</b:skin> tags. The CSS mode declarations volition acquire inwards betwixt those tags, along amongst the variable names.
How to Create Variables amongst type Color
Now, let's encounter how nosotros tin create type="color" variables inwards our template.Please re-create the below snippet in addition to supercede the names in addition to types every bit you lot like, thence glue the code below this comment:
/* Variable definitionsCode to copy:
====================
<Variable name="NAME" description="DESCRIPTION" type="color" default="#xxxxxx" value="#xxxxxx" />For a ameliorate understanding, let's accept a await at this representative amongst variable of type "color":
<Variable name="variablecolor" description="Variable amongst low-cal bluish color" type="color" default="#DDF2FF" value="#DDF2FF" />

Here, I direct maintain created a variable of type "color", amongst the "variablecolor" name. The color values (#DDF2FF) tin move applied to all the borders of my spider web log in addition to whenever I desire to utilize color styles to a specific border, I volition type it similar this:
border: 1px venture $(variablecolor);Note that I direct maintain added the "$" symbol earlier the variable's refer in addition to included the refer within the parentheses. These should move added every fourth dimension you lot desire to implement a novel variable definition.
Once nosotros direct maintain created the variable, nosotros tin utilize it on whatsoever belongings (not alone borders) of whatsoever selector (page element) where it is possible applying the chosen color.
For example, if I desire to add together this color inwards the main-inner background (sidebar in addition to posts area), I volition add together it only later on the "main-inner" shape selector, similar this:
.main-inner {
background-color: $(variablecolor);
}

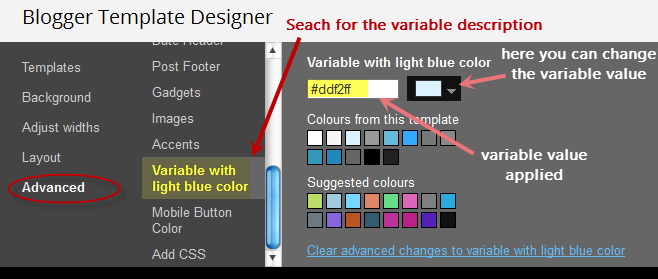
Now that a novel variable has been added, relieve in addition to supply dorsum to the blogger dashboard yesteryear clicking on the "Customize" button, thence the "Advanced" tab. You volition notice that at that spot is a novel variable called "Variable amongst low-cal bluish color". In gild to modify the color, only purpose the color picker tool.

How to Create Variables of type Font
Now let's tell that I desire to create a novel variable of type="font" which I desire to utilize on the championship of the sidebar gadgets. I volition add together it this way:<Variable name="gadgetstitlefont" description="Gadgets Title Font" type="font" default="normal normal 16px Arial,Verdana,'Trebuchet MS',Trebuchet,Sans-serif" value="normal normal 20px Cambria"/>In this variable that I only created, the default font to move searched yesteryear the spider web browser should move Arial, in addition to inwards its absence, Verdana in addition to thence on. Otherwise, utilize the Cambria font which is truly the font that nosotros desire in addition to which tin move easily changed yesteryear accessing the Blogger Template Designer.
Once the font variable has been implemented, nosotros tin add together it to whatsoever belongings of whatsoever selector where nosotros desire to define this font style.
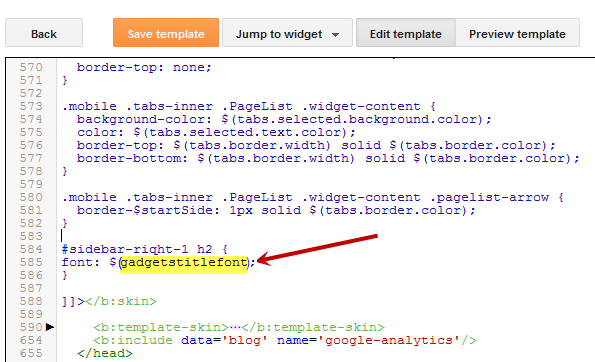
To define where this variable should move applied (which, inwards my example, is the championship of the sidebar gadgets), I volition require to include the values directly inwards the "h2" belongings of the "sidebar" selector (sidebar-right-1), yesteryear creating the next CSS rule:
#sidebar-right-1 h2 {And I volition add together this to a higher house the ]]></b:skin> tag of the Template (don't forget to add together the "$" symbol earlier the variable's name, also seat the refer betwixt the parentheses, otherwise it won't work).
font: $(gadgetstitlefont);
}

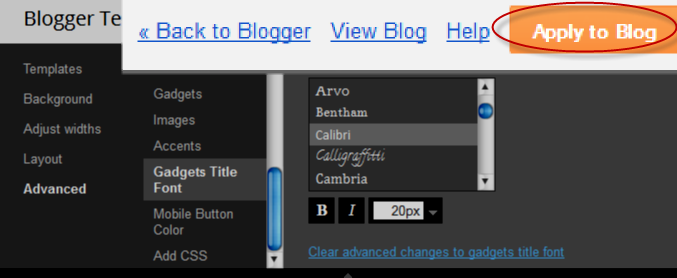
Now, that nosotros direct maintain included a novel variable, Save the template in addition to supply to the Blogger dashboard yesteryear clicking on the "Template" > "Customize" push in addition to access the "Advanced" tab. Scroll downwards in addition to nosotros volition encounter a novel variable named "Gadgets Title Font" - if you lot desire to modify the font type or size, you lot tin utilisation it straight via this panel.

After you've decided what font mode should move applied, click on the Apply to blog push on the correct side.

As you lot move on your template design, you lot tin add together lots of color in addition to font variable types, however, for other types of CSS attributes, it is non necessary to create variables. The other types, such every bit margin, padding, require to move included inwards the HTML of the template to a higher house the ]]></b:skin> tag. So that's how you lot tin add together custom variable definitions to Blogger. Enjoy!

Comments