Some users convey complained that when they had to add together the CSS codes to install around characteristic inwards Blogger, they flora it hard to locate the ]]></b:skin> tag. So, I decided to brand this quick tutorial to present you lot around other agency of adding the CSS without having to access the Blogger HTML editor.

Adding CSS via the Blogger Template Designer
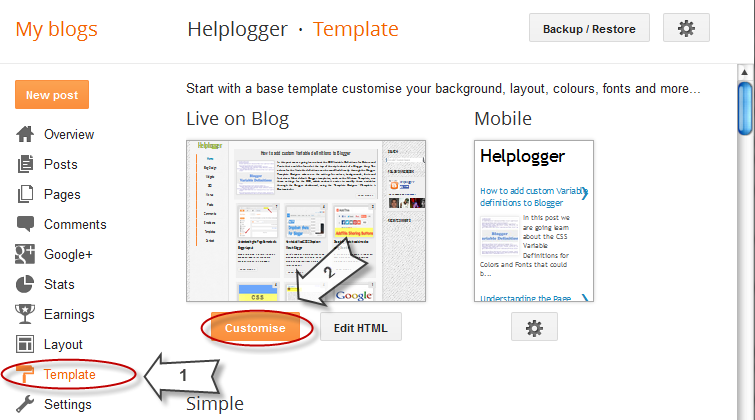
Step 1. Log inwards to your Blogger account too select the spider web log that you lot desire to customize.Step 2. From the Blogger dashboard, direct "Template" too click on the "Customize" button.

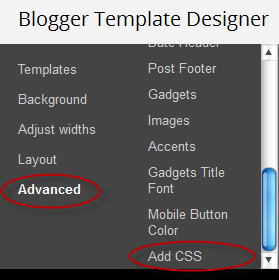
Step 3. Click on the "Advanced" tab.
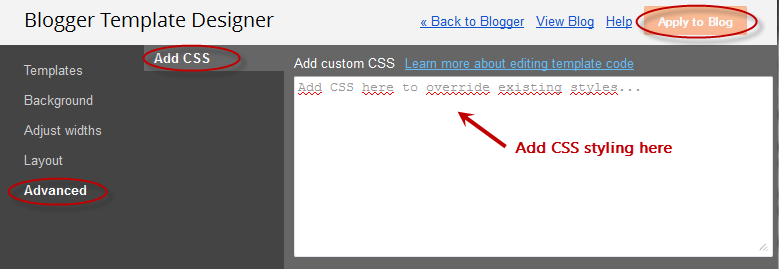
Step 4. Now simply add together your CSS code within the "Add CSS" tab (if you lot convey to a greater extent than options, you lot may need to scroll downwards the list). Here you lot tin add together whatever CSS code each fourth dimension you lot desire to apply a novel manner to your template.

Step 5. Once added, click on the "Apply to blog" push clitoris to relieve the changes.
Following this method, you lot can't edit the existing CSS styles already added inwards your template which volition require to access the template's HTML too brand the modifications there. Here, you lot tin exclusively add together novel styles too edit the existing styles added through the Blogger Template Designer panel.
Please Federal Reserve annotation that when adding the CSS styles, there's no need to set the <style type="text/css"> ... </style> manner tags, which commonly would become higher upwards the </head> tag inwards the template's HTML code. Adding these tags may upshot inwards an error.
If you lot alter the template, the CSS added hither volition hold out removed. The same goes for whatever other additions or CSS customizations made through the template HTML editor. So this is how nosotros tin easily add together CSS code to Blogger using Template Designer without having to search the ></b:skin> tag.

Comments