How to Add Pinterest Pin It Mouse over Button on Blogger Images
Pictures have constantly assumed a noticeable part in pulling in new guests through web indexes like Google and Bing. Be that as it may, when Pinterest chose to enter the online networking blend, it raised the stakes bigly.Pinterest lets blog proprietors utilize their administration to include a "stick" to photographs or substance pictures on the website. At the point when guests of that website see a photograph they like, they can tap on the red Pinterest catch for Blogger, and add it to their Pinterest account.
The individual who squeezed your Pinterest catch for Blogger would now be able to see your photograph on their dashboard, and offer it with companions or devotees on the administration. They can likewise run over this photograph when clients add watchwords or classification labels to the picture. All the more significantly, that photograph connects to your website when tapped on and will contain a portrayal title of your blog name or post.

In this way, including the Pinterest catch for Blogger will help you to profit by huge amounts of new activity originating from Pinterest and individuals who had discovered your photographs and post joins utilizing the administration. Here are a few stages to include your own one of a kind Pinterest catch.
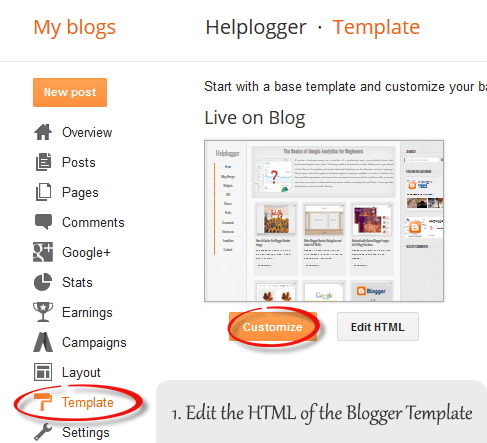
1. Access your Blogger Template
The main thing to do is to alter the code of your format so it knows when to show this Pinterest Button for Blogger with the substance. You can do this by logging into your Blogger Dashboard and finding your way to "Template" > "Edit HTML".
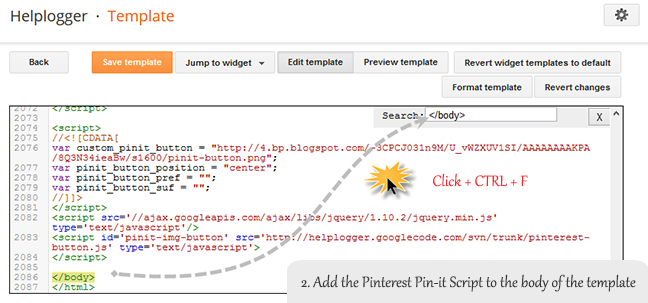
When the editor opens up, it may look a bit foreign to you if you don't have much experience using HTML. Click anywhere inside the code area and search by pressing the CTRL + F keys for the </body> tag - hit Enter to find it:
</body>The body labels makes up the general substance in your site page. Consider it like the settings board of a site. If you were to delete everything in this section your site would turn into a blank white page.
2. Add The Pinterest Pin it Script
When you found the </body> tag, embed the accompanying content simply above it::<script>
//<![CDATA[
var custom_pinit_button = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjQDhyHmvlDsIJi7bGcoLce30gSGaL8EP2f1z_WcEw8IDbCC3Gict9CWo0fhir1Yogt_DFTUk8E9VvxWxYqd_1pQEJOuSs8x7HD3VN2h_mrHhNVn2RAQD8efMP-AhJWC7Ch5ed_RZRDUVL/s1600/pinit-button.png";
var pinit_button_position = "center";
var pinit_button_before = "";
var pinit_button_after = "";
//]]>
</script>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'></script>
<script id='pinit-img-button' type='text/javascript'>
// Visit helplogger.blogspot.com for more widgets and tricks.
//<![CDATA[
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('1i(1j).1k(r($){$(\'M\').1l(\'<6 p="4:D;" N="A" O="\'+13+\'" >\');$(\'#7-6-P\').1m();3 l;3 m;3 n;$(\'.A\').1n(r(){m=$(\'.A\').E(F);n=$(\'.A\').G(F);$(\'.A\').1o()});3 o=$(\'#7-6-P\').1p().1q("1r.1s.14");o!=-1&&15();r 15(){$(\'.s-16 6,.H-M 6,.s-17 6\').1t(\'.18,.18 6\').1u(r(){$(\'.7-4\').t("4","D");19(l);3 a=$(q);3 b=1a(a.t("Q-u"));3 c=1a(a.t("Q-v"));3 d;3 e;1v(1w){B\'1x\':d=a.9().u+a.G(F)/2-n/2;e=a.9().v+a.E(F)/2-m/2;C;B\'1y\':d=a.9().u+b+5;e=a.9().v+c+a.E()-m-5;C;B\'1z\':d=a.9().u+b+5;e=a.9().v+c+5;C;B\'1A\':d=a.9().u+b+a.G()-n-5;e=a.9().v+c+a.E()-m-5;C;B\'1B\':d=a.9().u+b+a.G()-n-5;e=a.9().v+c+5;C}3 f=a.1C(\'O\');3 g=a.1D(\'.H,.1E,.s\').R(\'.H-S,.s-S,.s-1F\');3 h=g.1G();w(T U===\'V\'){U=\'\'}w(T W===\'V\'){W=\'\'}w(g.R(\'a\').1H){X=g.R(\'a\').I(\'Y\').1b(/\\#.+\\b/1c,"")}Z{X=$(1I).I(\'Y\').1b(/\\#.+\\b/1c,"")}3 i=\'<1d N="7-4" p="1e:x;9: 1J;z-1K: 1L;" ><a Y="1M://1N.14/1O/1P/P/?1Q=\'+X+\'&1R=\'+f+\'&1S=\'+U+h+W+\'" p="1e:1T;1U:x;" 1V="1W"><6 N="1X" p="-1Y-J-K:x;-1Z-J-K:x;-o-J-K:x;J-K:x;10: 0.8;20:21;Q: 0;22: 0;23:0;" O="\'+13+\'" S="24 1f 25" ></a></1d>\';3 j=a.11().26(\'a\')?a.11():a;w(!j.y().27(\'7-4\')){j.28(i);w(T l===\'V\'){j.y(\'.7-4\').I("1g","q.p.10=1;q.p.4=\'12\'")}Z{j.y(\'.7-4\').I("1g","q.p.10=1;q.p.4=\'12\';19(29)")}}3 k=j.y(".7-4");k.t({"u":d,"v":e});k.t("4","12");k.L().1h(2a,1.0,r(){$(q).2b()})});$(\'.s-16 6,.H-M 6,.s-17 6\').1f(\'2c\',r(){w($.2d.2e){3 a=$(q).y(\'.7-4\');3 b=$(q).11(\'a\').y(\'.7-4\');l=2f(r(){a.L().t("4","D");b.L().t("4","D")},2g)}Z{$(\'.7-4\').L().1h(0,0.0)}})}});',62,141,'|||var|visibility||img|pinit||position||||||||||||||||style|this|function|entry|css|top|left|if|none|next||loadpinitbutton|case|break|hidden|outerWidth|true|outerHeight|post|attr|box|shadow|stop|body|class|src|button|margin|find|title|typeof|pinit_button_before|undefined|pinit_button_after|pinitURL|href|else|opacity|parent|visible|custom_pinit_button|com|hoverCheck|content|summary|nopin|clearTimeout|parseInt|replace|gi|div|display|on|onmouseover|fadeTo|jQuery|document|ready|append|hide|load|remove|html|indexOf|helplogger|blogspot|not|mouseenter|switch|pinit_button_position|center|topright|topleft|bottomright|bottomleft|prop|closest|hentry|header|text|length|location|absolute|index|9999|http|pinterest|pin|create|url|media|description|block|outline|target|_blank|pinimg|moz|webkit|background|transparent|padding|border|Pin|Pinterest|is|hasClass|after|pinitOnHover|300|show|mouseleave|browser|msie|setTimeout|3000'.split('|'),0,{}))
//]]>
</script>

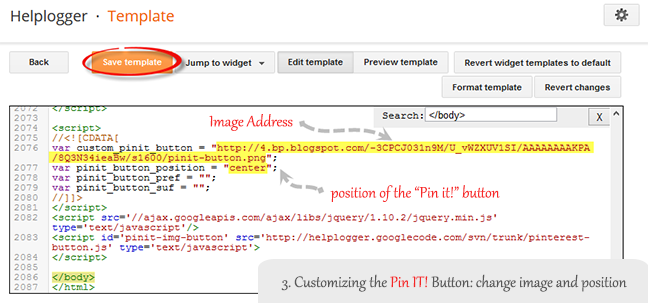
3. Changing the Position of the Pin it! button
The cool thing about this code is that you have some freedom over where the Pinterest button for Blogger will go over the image. Take a look at the code that you just copied and pasted into the HTML for the word 'center'.var pinit_button_position = "center";To move the pin to a different area of the photo, replace center with one of these settings:
topleftAnd to change the Pin it! catch that shows up on mouse over, supplant the address in blue from above with your own:
topright
bottomleft
bottomright
var custom_pinit_button = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjQDhyHmvlDsIJi7bGcoLce30gSGaL8EP2f1z_WcEw8IDbCC3Gict9CWo0fhir1Yogt_DFTUk8E9VvxWxYqd_1pQEJOuSs8x7HD3VN2h_mrHhNVn2RAQD8efMP-AhJWC7Ch5ed_RZRDUVL/s1600/pinit-button.png";

4. Save The Template
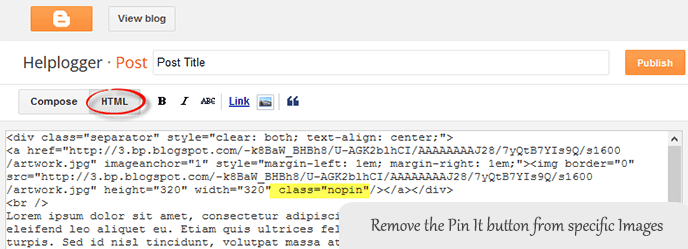
Make sure that you added everything correctly, then save the template and navigate to a recent post that you made that contain images. Float your mouse over the picture and you should now observe a red Pinterest catch for Blogger showed on the picture. Test it out and see it how it works.On the off chance that you need to conceal the pinit catch from a particular picture, when you make a post, change to the HTML tab of your post manager and sort class="nopin" right before the closing slash and angle bracket of your image element, like this:

The only downside of this button is that it doesn't take the information from your custom image titles. It's naturally set to take the title of the blog entry where the picture is found. So, you'll need to pay closer attention to the title of the posts so that it fits closely with the images being shown.
Remember that when you have this code activated, you have to label your titles so that they are relevant to the photos you are posting. This might sound obvious, but sometimes you create a post with an image as a joke that won't make sense in the context of viewing it on Pinterest.
In the event that you utilize Google Analytics, you can begin to see activity flooding into your site from Pinterest. You should also create your own Pinterest account so that you can manage the content and track how it's being shared. That's it. Enjoy and happy blogging!

Comments