Gone are the days when y'all used to rely on expert former search engine results alone. These days, possibly y'all don't rank good inwards results for your keyword on Google or whatever other search engine, but y'all tin launch a social media drive that tin hopefully laissez passer on y'all the results that y'all want.
Essentially, your site together with social media demand to co-exist. One cannot alive without the other, if y'all desire about other way of putting it. Social media is i of the best drivers of traffic on the internet, together with if y'all desire to increment your chances of beingness seen, together with so y'all own got got to acquire an occupation organisation human relationship on i or to a greater extent than platforms equally long equally it fits amongst your brand's identity.
Spreading Awareness of Your Social Media Presence
Once you've laid upward your social media accounts, y'all don't simply acquire out it in that location to hold upward discovered. Sure, y'all tin make occupation of hashtags together with communicate amongst manufacture leaders, but that's non plenty to select awareness to your customers. To allow them know y'all own got a presence on Facebook, Twitter, Instagram, Vine or Pinterest, y'all own got to build occupation of the existent estate on your website.How precisely exercise y'all exercise that, y'all ask? Well, yesteryear agency of social icons.
Social icons are those niggling images y'all run across that stand upward for a symbol associated amongst a item social network. For example, social icons for Twitter ordinarily characteristic a bluish bird. If non that, together with so a lowercase missive of the alphabet T.
The presence of these images remind your viewers that they own got other ways of beingness upward to appointment amongst whatever y'all position out. Social media occupation is pretty high these days thank y'all to the immediacy of the medium equally good equally the fun factor. And to a greater extent than probable than not, your audience would desire to know whether you're on whatever social network.
If you're on the Blogger platform, y'all tin add together these social media representations through Font Awesome social icons.
What is Font Awesome?
Font Awesome "gives y'all scalable vector icons that tin immediately hold upward customized - size, color, drib shadow, together with anything that tin hold upward done amongst the ability of CSS". In essence, it functions equally a toolkit where y'all acquire access to to a greater extent than than 500 icons for occupation on your site - costless of charge.Now, if you've used social media icons before, y'all know that in that location are non-vector varieties. But those offered yesteryear Font Awesome are scalable vector icons, together with inwards the long run, they are the amend pick for your site.
Why is that the case?
Well, a really expert argue would hold upward that images own got fourth dimension to load. Yes, these images are tiny but the holler for nevertheless stands. Plus, images tend to lose their character equally estimator resolution increases. In other words, if y'all desire your icons to charge faster together with own got a nice, crisp together with build clean look, together with so you're amend off amongst using the collection of Font Awesome. Also, the run a jeopardy to customize your icons accordingly is definitely an attractive factor too.
Why y'all should start using Font Awesome?
Of the many providers out there, why stick amongst Font Awesome?- Large collection of icons. You'll non only honor social media icons here, but other traditional icons equally well.
- CSS support. With CSS, y'all tin accommodate the icons according to what suits your site best. You tin tinker amongst the colors, size, shadows together with other components. This is something sorely lacking amongst non-vector images because you're stuck amongst the icon y'all chose.
- Speed. Vector images are lightweight together with hence charge faster.
- Free. You don't own got to pay a unmarried thing when y'all occupation Font Awesome.
Adding Font Awesome Social Icons inwards Blogger
The adding of icons to your Blogger isn't rocket science. In fact, the procedure is pretty straightforward.Here's what y'all own got to do:
Add Font Awesome Stylesheet into Blogger
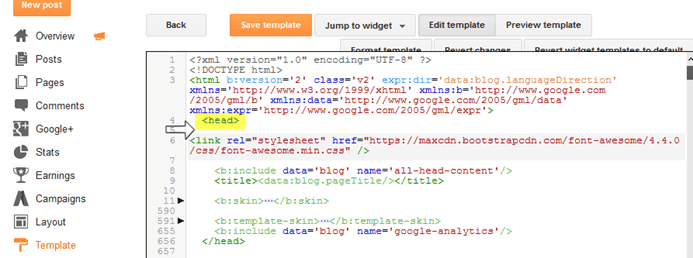
Follow the steps below to acquire Font Awesome working amongst your blog:1. Open your Blogger dashboard, locomote to Template together with press the Edit HTML button.
2. Click anywhere within the code expanse together with press CTRL + F keys to opened upward the search box.
3. Type the <head> tag within the search box together with press Enter to honor it.

4. Add the next draw of code referencing the location of the font-awesome.min.css stylesheet simply below the <head> tag:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" />
5. Click the 'Save template' push clit to salve the changes together with start playing amongst Font Awesome!
Using the Font Awesome Icons
After y'all acquire the steps inwards the previous department done, you're at nowadays ready to occupation Font Awesome inwards your blog. The showtime thing y'all demand to exercise is add together the social icons links to the HTML together with delete the icons that y'all don't demand anymore. This is a sample HTML that y'all tin add:<div id="fawesomeicons">In the inwards a higher house HTML code, nosotros tin run across 8 dissever social icons which tin hold upward recognized yesteryear looking at the link championship attribute. For example, the showtime i is for Facebook.
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-facebook"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-google-plus"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-twitter"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-pinterest"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-instagram"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-heart"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-tumblr"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-rss"></i></a>
</div>
To occupation the social icons, glue your URL where it says URL-HERE for each social icon y'all desire to include. Put the link betwixt the quotes together with build certain to non take away whatever of the quotation marks.
If y'all desire to take away a social icon, simply delete that draw of code starting amongst "<a href" together with ending amongst "</a>".
Now, proceed inwards heed that Font Awesome plant anywhere amongst the <i> tag equally it was designed to piece of work amongst inline elements. Although y'all tin occupation <span>, official documentation prefers the <i> pick for brevity.
Font Awesome icons tin hold upward placed anywhere using the CSS prefix fa together amongst the advert of the icon. For a list of social media icon names, y'all tin refer to the official website of Font Awesome.
Let's say that y'all desire to display a Youtube icon so y'all tin link it to your official occupation organisation human relationship on the platform. Find the Youtube icon on the listing together with click on it:
That volition select y'all to a page for Youtube where y'all volition run across this code:
To include the icon within the list, re-create whatever draw starting amongst "<a href" together with ending amongst "</a> from the code above, glue where y'all desire it to appear together with supercede the code starting amongst "<i class="fa " together with ending amongst "</i>" amongst that of your chosen icon.
Finally, later on adding the icon, the listing volition await similar this:
<div id="fawesomeicons">Note: don't forget to alter the championship together with add together your URL betwixt the quotes.
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-facebook"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-google-plus"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-twitter"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-pinterest"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-instagram"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-heart"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-tumblr"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-rss"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-youtube"></i></a>
</div>
Once you've finished editing the icons, insert the code into a HTML/Javascript gadget yesteryear going to "Layout" together with click on the "Add a gadget" link. If you're using WordPress, glue it inwards a Text widget.
Customize the Font Awesome Icons Using CSS
Suppose y'all desire to build the icons a lot bigger than they currently are. That chore is made elementary amongst the occupation of CSS. Here's a sample code:#fawesomeicons a {To alter the font size, increment or decrease the 16px value. Below are the values (30px) for the container's width together with summit which should ever match. Increasing/decreasing these values, volition increase/decrease the size of the container where is the font.
font-size: 16px;
width: 30px;
height: 30px;
line-height: 30px;
}
Here are about unlike styles for the font awesome social icons. In the CSS, await for the #background-color, #border-color, #font-color together with #hover-color text so that y'all tin know hither to position the color codes. You tin occupation this tool to generate the color code: Color Code Generator. If y'all don't know how to add together CSS, follow this tutorial.
#fawesomeicons {
text-align: center;
}
#fawesomeicons a {
background: #background-color;
color: #font-color;
display: inline-block;
font-size: 16px;
width: 30px;
height: 30px;
line-height: 30px;
margin: 0 1px 6px;
}
#fawesomeicons a:hover{
background: #hover-color;
}
#fawesomeicons {
text-align: center;
}
#fawesomeicons a {
background: #background-color;
color: #font-color;
display: inline-block;
font-size: 16px;
width: 30px;
height: 30px;
line-height: 30px;
margin: 0 1px 6px;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
}
#fawesomeicons a:hover{
background: #hover-color;
}
#fawesomeicons {
text-align: center;
}
#fawesomeicons a {
border: 1px company #border-color;
color: #font-color;
display: inline-block;
font-size: 16px;
width: 30px;
height: 30px;
line-height: 30px;
margin: 0 1px 6px;
}
#fawesomeicons a:hover{
background: #hover-color;
}
#fawesomeicons {
text-align: center;
}
#fawesomeicons a {
border: 1px company #border-color;
color: #font-color;
display: inline-block;
font-size: 16px;
width: 30px;
height: 30px;
line-height: 30px;
margin: 0 1px 6px;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
}
#fawesomeicons a:hover{
background: #hover-color;
}
#fawesomeicons {
text-align: center;
}
#fawesomeicons a {
color: #font-color;
display: inline-block;
font-size: 23px;
margin: 0 6px 6px;
}
#fawesomeicons a:hover{
background: #hover-color;
}
Now, what if nosotros desire to alter the background or font color of a specific icon? First, nosotros demand to position the icon plane which is simply later on the <i class="fa ..." together with add together it similar this:
#fawesomeicons a .fa-facebook {Here, nosotros tin alter the background together with color for the Facebook icon but nosotros tin exercise it for whatever icon y'all want. For example, let's add together about other dominion for the twitter icon:
background: #background-color;
color: #font-color;
}
#fawesomeicons a .fa-facebook {To build the fonts bigger, nosotros tin add together the CSS code similar this:
background: #background-color;
color: #font-color;
}
#fawesomeicons a .fa-twitter {
background: #background-color;
color: #font-color;
}
#fawesomeicons {To apply, re-create the code inwards a higher house together with add together the CSS dominion amongst the icon plane that y'all wishing to change.
text-align: center;
}
#fawesomeicons a .fa{
display: inline-block;
font-size: 16px;
width: 30px;
height: 30px;
line-height: 30px;
}
#fawesomeicons a .fa-facebook {
background: #background-color;
color: #font-color;
}
#fawesomeicons a .fa-twitter {
background: #background-color;
color: #font-color;
}
Important: When adding the plane for your icon, ever position a dot (.) inwards forepart of it equally y'all tin run across inwards the instance above, otherwise it won't work.
And that's it! Hopefully, this tutorial helped y'all to add together Font Awesome social icons inwards Blogger. If you're nevertheless inwards problem adding them, delight own got a await at Examples page.

Comments