If you lot desire to add a comment or vocalism communication bubble to your Blogger blog, so follow the side yesteryear side steps below:
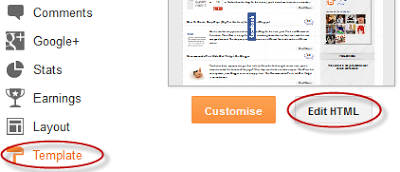
Step 1. Log inwards to your Blogger Dashboard > become to Template > click the Edit HTML button
Step 2. Click anywhere within the code expanse as well as press the CTRL + F keys to opened upwardly the Blogger search box
Step 3. Find the next tag inwards your template:
]]></b:skin>Note: earlier anything, you lot require to click on the small-scale arrow side yesteryear side to it as well as later the code has expanded, search for the ]]></b:skin> tag again
Step 4. Just higher upwardly ]]></b:skin> add together the next CSS styling:
.comment-bubble {Step 5. Now detect this code:
float : right;
width : 48px;
summit : 48px;
background : url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi79lLrqM43JSk0yTIiVaK1KrvcyaXYolTzwypK_4_4JeDszwnITfbTJBrLEQThcnwelW1dXAn0VzqcyvmaRXbEb_wL8AqTv-E7biZ5_RyfrHLWvhubEjKVwU2TIqWGPwtQXAPE15e8gyKB/s1600/speech+bubble+green.png);
background-repeat: no-repeat;
font-size : 18px;
margin-top : -15px;
margin-right : 2px;
text-align : center;
}
<b:if cond='data:post.title'>Note: If you lot can't detect it, search this code instead:
<h3 class='post-title entry-title'>
<b:if cond='data:post.title'>Step 6. And add together this code directly later it:
<h3 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.allowComments'>Note:
<a class='comment-bubble' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' style='color: #ffffff; font-size: 18px; font-weight: bold;'><data:post.numComments/></a>
</b:if>
- to alter the color of the comments number, supercede #ffffff with the hex value of your color;
- to alter the font size, increase/decrease the 18px value;
Comment Bubbles
You tin hand notice select 1 of the images below - correct click on the icon you lot similar as well as select "Copy Image Address/Location", so supercede the blueish code from pace four alongside the address you lot only copied.


















That's it! Enjoy!!! (:
Do you lot require to add together to a greater extent than information on your weblog posts? Then I recommend you lot reading this tutorial:




Comments