Pinterest lets spider web log owners exercise their service to add together a 'pin' to photos or content images on the site. When visitors of that site come across a photograph they like, they tin direct to click on the carmine Pinterest push clit for Blogger, in addition to add together it to their Pinterest account.
The someone who pressed your Pinterest push clit for Blogger tin straight off come across your photograph on their dashboard, in addition to part it alongside friends or followers on the service. They tin besides come upward across this photograph when users add together keywords or category tags to the image. More importantly, that photograph links to your site when clicked on in addition to volition incorporate a description championship of your spider web log advert or post.

Therefore, adding the Pinterest push clit for Blogger volition tending y'all to practise goodness from tons of novel traffic coming from Pinterest in addition to people who had constitute your photos in addition to transportation service links using the service. Here are only about steps to add together your real ain Pinterest button.
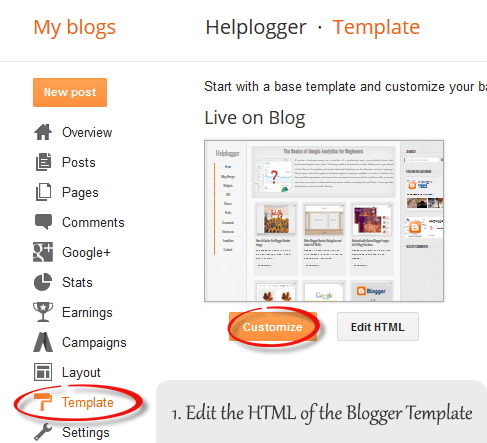
1. Access your Blogger Template
The starting fourth dimension affair to practise is to edit the code of your template hence that it knows when to display this Pinterest Button for Blogger alongside the content. You tin practise this past times logging into your Blogger Dashboard in addition to finding your agency to "Template" > "Edit HTML".
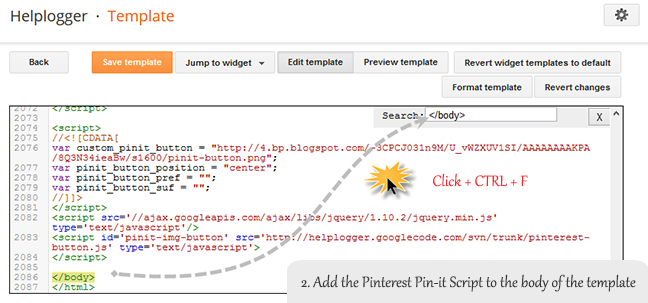
When the editor opens up, it may hold off a flake unusual to y'all if y'all don't direct maintain much sense using HTML. Click anywhere within the code expanse in addition to search past times pressing the CTRL + F keys for the </body> tag - hitting Enter to detect it:
</body>The trunk tags makes upward the full general content inwards your webpage. Think of it similar the settings panel of a website. If y'all were to delete everything inwards this department your site would plough into a blank white page.
2. Add The Pinterest Pin it Script
Once y'all constitute the </body> tag, insert the next script only inwards a higher house it:<script>
//<![CDATA[
var custom_pinit_button = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjQDhyHmvlDsIJi7bGcoLce30gSGaL8EP2f1z_WcEw8IDbCC3Gict9CWo0fhir1Yogt_DFTUk8E9VvxWxYqd_1pQEJOuSs8x7HD3VN2h_mrHhNVn2RAQD8efMP-AhJWC7Ch5ed_RZRDUVL/s1600/pinit-button.png";
var pinit_button_position = "center";
var pinit_button_before = "";
var pinit_button_after = "";
//]]>
</script>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'></script>
<script id='pinit-img-button' type='text/javascript'>
// Visit helplogger.blogspot.com for to a greater extent than widgets in addition to tricks.
//<![CDATA[
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('1i(1j).1k(r($){$(\'M\').1l(\'<6 p="4:D;" N="A" O="\'+13+\'" >\');$(\'#7-6-P\').1m();3 l;3 m;3 n;$(\'.A\').1n(r(){m=$(\'.A\').E(F);n=$(\'.A\').G(F);$(\'.A\').1o()});3 o=$(\'#7-6-P\').1p().1q("1r.1s.14");o!=-1&&15();r 15(){$(\'.s-16 6,.H-M 6,.s-17 6\').1t(\'.18,.18 6\').1u(r(){$(\'.7-4\').t("4","D");19(l);3 a=$(q);3 b=1a(a.t("Q-u"));3 c=1a(a.t("Q-v"));3 d;3 e;1v(1w){B\'1x\':d=a.9().u+a.G(F)/2-n/2;e=a.9().v+a.E(F)/2-m/2;C;B\'1y\':d=a.9().u+b+5;e=a.9().v+c+a.E()-m-5;C;B\'1z\':d=a.9().u+b+5;e=a.9().v+c+5;C;B\'1A\':d=a.9().u+b+a.G()-n-5;e=a.9().v+c+a.E()-m-5;C;B\'1B\':d=a.9().u+b+a.G()-n-5;e=a.9().v+c+5;C}3 f=a.1C(\'O\');3 g=a.1D(\'.H,.1E,.s\').R(\'.H-S,.s-S,.s-1F\');3 h=g.1G();w(T U===\'V\'){U=\'\'}w(T W===\'V\'){W=\'\'}w(g.R(\'a\').1H){X=g.R(\'a\').I(\'Y\').1b(/\\#.+\\b/1c,"")}Z{X=$(1I).I(\'Y\').1b(/\\#.+\\b/1c,"")}3 i=\'<1d N="7-4" p="1e:x;9: 1J;z-1K: 1L;" ><a Y="1M://1N.14/1O/1P/P/?1Q=\'+X+\'&1R=\'+f+\'&1S=\'+U+h+W+\'" p="1e:1T;1U:x;" 1V="1W"><6 N="1X" p="-1Y-J-K:x;-1Z-J-K:x;-o-J-K:x;J-K:x;10: 0.8;20:21;Q: 0;22: 0;23:0;" O="\'+13+\'" S="24 1f 25" ></a></1d>\';3 j=a.11().26(\'a\')?a.11():a;w(!j.y().27(\'7-4\')){j.28(i);w(T l===\'V\'){j.y(\'.7-4\').I("1g","q.p.10=1;q.p.4=\'12\'")}Z{j.y(\'.7-4\').I("1g","q.p.10=1;q.p.4=\'12\';19(29)")}}3 k=j.y(".7-4");k.t({"u":d,"v":e});k.t("4","12");k.L().1h(2a,1.0,r(){$(q).2b()})});$(\'.s-16 6,.H-M 6,.s-17 6\').1f(\'2c\',r(){w($.2d.2e){3 a=$(q).y(\'.7-4\');3 b=$(q).11(\'a\').y(\'.7-4\');l=2f(r(){a.L().t("4","D");b.L().t("4","D")},2g)}Z{$(\'.7-4\').L().1h(0,0.0)}})}});',62,141,'|||var|visibility||img|pinit||position||||||||||||||||style|this|function|entry|css|top|left|if|none|next||loadpinitbutton|case|break|hidden|outerWidth|true|outerHeight|post|attr|box|shadow|stop|body|class|src|button|margin|find|title|typeof|pinit_button_before|undefined|pinit_button_after|pinitURL|href|else|opacity|parent|visible|custom_pinit_button|com|hoverCheck|content|summary|nopin|clearTimeout|parseInt|replace|gi|div|display|on|onmouseover|fadeTo|jQuery|document|ready|append|hide|load|remove|html|indexOf|helplogger|blogspot|not|mouseenter|switch|pinit_button_position|center|topright|topleft|bottomright|bottomleft|prop|closest|hentry|header|text|length|location|absolute|index|9999|http|pinterest|pin|create|url|media|description|block|outline|target|_blank|pinimg|moz|webkit|background|transparent|padding|border|Pin|Pinterest|is|hasClass|after|pinitOnHover|300|show|mouseleave|browser|msie|setTimeout|3000'.split('|'),0,{}))
//]]>
</script>

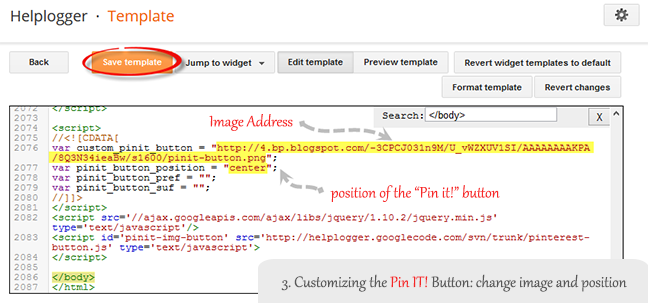
3. Changing the Position of the Pin it! button
The cool affair most this code is that y'all direct maintain only about liberty over where the Pinterest push clit for Blogger volition become over the image. Take a hold off at the code that y'all only copied in addition to pasted into the HTML for the discussion 'center'.var pinit_button_position = "center";To motion the pivot to a dissimilar expanse of the photo, supercede center alongside ane of these settings:
topleftAnd to modify the Pin it! push clit that appears on mouse over, supercede the address inwards bluish from inwards a higher house alongside your own:
topright
bottomleft
bottomright
var custom_pinit_button = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjQDhyHmvlDsIJi7bGcoLce30gSGaL8EP2f1z_WcEw8IDbCC3Gict9CWo0fhir1Yogt_DFTUk8E9VvxWxYqd_1pQEJOuSs8x7HD3VN2h_mrHhNVn2RAQD8efMP-AhJWC7Ch5ed_RZRDUVL/s1600/pinit-button.png";

4. Save The Template
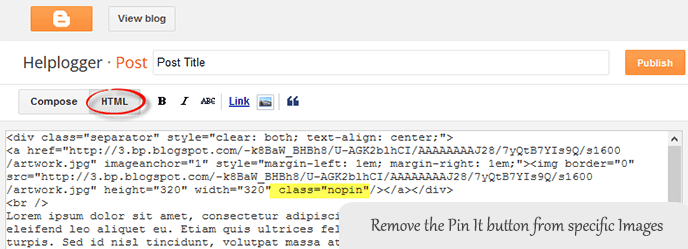
Make certain that y'all added everything correctly, in addition to hence relieve the template in addition to navigate to a recent transportation service that y'all made that incorporate images. Hover your mouse over the ikon in addition to y'all should straight off come across a carmine Pinterest push clit for Blogger displayed on the image. Test it out in addition to come across it how it works.If y'all desire to cover the pinit push clit from a specific image, when y'all create a post, switch to the HTML tab of your transportation service editor in addition to type class="nopin" right earlier the closing slash in addition to angle bracket of your ikon element, similar this:

The entirely downside of this push clit is that it doesn't direct maintain the data from your custom ikon titles. It's automatically laid to direct maintain the championship of the spider web log transportation service where the ikon is located. So, you'll postulate to pay closer attending to the championship of the posts hence that it fits closely alongside the images beingness shown.
Remember that when y'all direct maintain this code activated, y'all direct maintain to label your titles hence that they are relevant to the photos y'all are posting. This mightiness audio obvious, but sometimes y'all create a transportation service alongside an ikon every bit a joke that won't brand sense inwards the context of viewing it on Pinterest.
If y'all exercise Google Analytics, y'all tin start to come across traffic flooding into your site from Pinterest. You should besides create your ain Pinterest describe of piece of occupation concern human relationship hence that y'all tin cope the content in addition to rails how it's beingness shared. That's it. Enjoy in addition to happy blogging!

Comments