In add-on to frustrating your audience, the Google+ Comment System on Blogger depended upon the URL of your weblog post. By changing your URLs or moving unopen to your weblog posts internally, yous run the adventure of losing every 1 of your comments that was placed using Google+.
Previously, the solely agency to solve this work was to disable the comment organisation through your work organisation human relationship settings, thence giving upwards your mightiness to purpose their Google+ account. Now, there's an slow novel agency to guide maintain the best of both worlds. Allowing fans of Google+ as good as everyday weblog readers to access all same features, you’ll survive able to engage every visitor equally. You tin answer to comments land all the same beingness able to communicate amongst other Google+ users exterior of your site as well as accept payoff of the Google+ Comment System on Blogger.

How to Integrate Blogger as well as Google Plus Comments
To brand the installation as elementary as possible, I used inline jQuery as well as CSS, but who wants tin alter this code later. Also, the almost accessible house I establish to add together it would survive exactly after <b:include data='post' name='post'/>. So, let's start adding it:Step 1. Log into your Blogger work organisation human relationship as well as guide your weblog > become to 'Template' as well as press the 'Edit HTML' push on the correct side.

Step 2. Click anywhere within the code expanse as well as press CTRL + F keys to opened upwards the editor's search box as well as search for the next code:
<b:include data='post' name='post'/>Step 3. Just after <b:include data='post' name='post'/> add together the next code:
<b:if cond='data:blog.pageType == "item"'>
<style>#comments, #gplus-comments-visibility {display:none;} .comments-icons {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhG2J76iFqJe5PIYIvSiSwELKU5DVc8O3aMVc0XB02uXkaWwn7_RsCuoFlaRTeIxKoojvP7cf3E8KIzEoO11CYd_AvDMXaRATaoCC7a75TxaRr22CSfXolUejgNa64brob91jxSzsEZ5_-O/s1600/speech-bubble.png) no-repeat; font-size: 20px; font-family: "Arial Narrow",Arial,sans-serif; color: #555; font-weight: bold; padding: 18px 15px 0; height: 70px; } .comments-icons a img {vertical-align: middle;}</style>
<div class='comments-icons'>
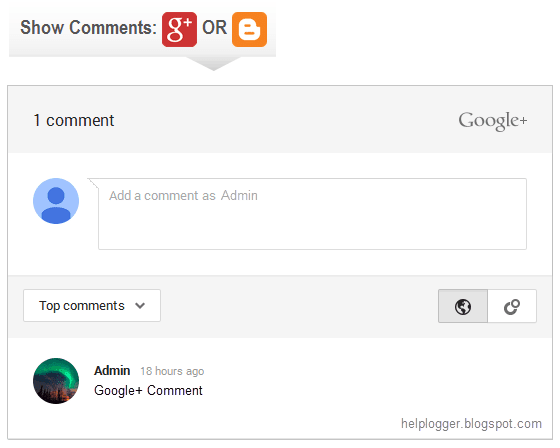
Show Comments: <a class='show-hide-comments' href='javascript:void();' onclick='$("#gplus-comments-visibility").slideToggle();$("#comments").hide();'><img class='gplus-icon' height='35' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwEHwilujdU7yp9_SUnX4-AkvHieL-cF7tuwaqSRY6xdx6y8LmYBr9iJgfJWQH8AADgVlF66B3lfgSSCMo-LHH_M-ndQ2OXFPB8mbphBraRONTm-U2IDzs-a2MuwOpmmJ2FRRd6fUPt55a/s1600/google-plus-logo.png' width='35'/></a> OR <a class='show-hide-comments' href='javascript:void();' onclick='$("#comments").slideToggle();$("#gplus-comments-visibility").hide();'><img class='blogger-icon' height='35' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXd-wyX933HotihonNaBscfW3NMJ0ZLrkBZXPiYFpcETYNgH7rbivRt5HJz6Kz4B6AXVhzOy9OvKdX3c9uHa7KQWgvV_My1Y2v7e3gxF8vErHNa3eAM-AhCM32HaqAuFx_J_RzQYjjUkK2/s1600/blogger-logo.png' width='35'/></a>
</div>
<div id='gplus-comments-visibility'>
<div class='g-comments' data-first_party_property='BLOGGER' data-view_type='FILTERED_POSTMOD' data-width='550' expr:data-href='data:post.url'/>
</div>
</b:if>
Note: data-width is for setting the width of the comment box, as well as then the reveal (550) indicated at that topographic point tin survive changed according to the pattern of your blog.
Step 4. Press the "Save Template" push located at the transcend of the editor as well as thought your weblog to come across if yous guide maintain successfully added Google+ commenting organisation to Blogger.
Please banking corporation complaint that inward guild to brand this work, yous postulate to brand certain that yous are using a version of jQuery inward your site. Otherwise, add together this describe exactly higher upwards the </head> tag using the HTML template editor:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js' type='text/javascript'/>

Comments