In lodge to attain an effective digital campaign, you lot absolutely must take maintain payoff of social media yesteryear doing things similar integrating Facebook on Blogger. Email marketing tin hold upwards useful, but it comes amongst restrictions that could boundary your blog's potential. Perhaps the almost meaning work is that emails don't come upwards amongst a confront or personality similar Facebook does.
Think of a fourth dimension when you lot received an e-mail inwards you lot inbox from someone you lot didn't know. Where you lot inclined to opened upwards it or did you lot ship it correct to the junk folder? If it's your start introduction to novel consumer, they merely don't know who you lot are, what you lot want, together with how you lot got their email. This sets off an initial breakdown of whatever type of trust that powerfulness take maintain developed. The reputation of e-mail marketing is farther deteriorated amongst a report done yesteryear Kaspersky Lab, an Internet query firm. They gauge that to a greater extent than or less 70% of all the emails sent inwards the the world are spam.
Sharing site content using a Facebook Like Box is precisely ane of many strategies that tin generate a regular menstruation of traffic from a various demographic that powerfulness take maintain been previously inaccessible. Adding a Facebook Like Box to your site helps to reduces your private workload, together with instead distributes that powerfulness as amid your readers.
When someone reads your content together with appreciates the sort of piece of work that you lot produce, they'll hold upwards willing to part that information to their followers together with fans, setting off a viral reaction. The start footstep necessary to making this a reality is to brand this modify to your site. These adjacent few steps volition furnish you lot amongst a quick together with tardily guide on how to add together a 'Like Box' to your Blogger site thence that you lot tin began taking payoff of these swell opportunities.

How to Add the Facebook Popup Like Box Widget
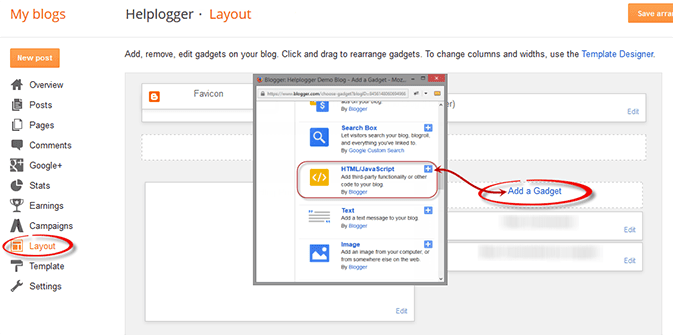
1. Log into your Blogger occupation concern human relationship together with choose your weblog > dice to 'Layout' & click the 'Add a Gadget' link on the correct side.2. Once the popup window is open, choose the HTML/JavaScript gadget from the list:

3. Copy together with glue the next code within the empty box:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'></script>4. Press the 'Save' push to add together the widget to your blog. That's it!
<style type="text/css">
#fbox-background{display:none;background:rgba(0,0,0,0.8);width:100%;height:100%;position:fixed;top:0;left:0;z-index:99999}#fbox-close{width:100%;height:100%}#fbox-display{background:#eaeaea;border:5px solid #828282;width:340px;height:230px;position:absolute;top:32%;left:37%;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px}#fbox-button{float:right;cursor:pointer;position:absolute;right:0;top:0}#fbox-button:before{content:"CLOSE";padding:5px 8px;background:#828282;color:#eaeaea;font-weight:700;font-size:10px;font-family:Tahoma}#fbox-link,#fbox-link a.visited,#fbox-link a,#fbox-link a:hover{color:#aaa;font-size:9px;text-decoration:none;text-align:center;padding:5px}
</style>
<script type='text/javascript'>
//<![CDATA[
jQuery.cookie=function(a,b,c){if(arguments.length>1&&"[object Object]"!==String(b)){if(c=jQuery.extend({},c),null!==b&&void 0!==b||(c.expires=-1),"number"==typeof c.expires){var d=c.expires,e=c.expires=new Date;e.setDate(e.getDate()+d)}return b=String(b),document.cookie=[encodeURIComponent(a),"=",c.raw?b:encodeURIComponent(b),c.expires?"; expires="+c.expires.toUTCString():"",c.path?"; path="+c.path:"",c.domain?"; domain="+c.domain:"",c.secure?"; secure":""].join("")}c=b||{};var f,g=c.raw?function(a){return a}:decodeURIComponent;return(f=new RegExp("(?:^|; )"+encodeURIComponent(a)+"=([^;]*)").exec(document.cookie))?g(f[1]):null};
//]]>
</script>
<script type='text/javascript'>
jQuery(document).ready(function($){
if($.cookie('popup_facebook_box') != 'yes'){
$('#fbox-background').delay(5000).fadeIn('medium');
$('#fbox-button, #fbox-close').click(function(){
$('#fbox-background').stop().fadeOut('medium');
});
}
$.cookie('popup_facebook_box', 'yes', { path: '/', expires: seven });
});
</script>
<div id='fbox-background'>
<div id='fbox-close'>
</div>
<div id='fbox-display'>
<div id='fbox-button'>
</div>
<iframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?
href=https://www.facebook.com/pages//120574614736021&width=339&height=255&colorscheme=light&show_faces=true&show_border=false&stream=false&header=false'
style='border: none; overflow: hidden; background: #fff; width: 339px; height: 200px;'></iframe>
<div id="fbox-link">Powered yesteryear <a style="padding-left: 0px;" href=" " rel="nofollow"></a></div>
</div>
</div>
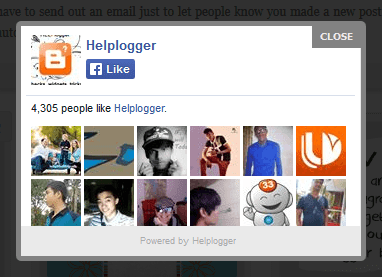
Facebook Popup Like Box Customization
After adding the code, supersede the address inwards bluish https://www.facebook.com/pages//120574614736021 amongst your site's facebook page URL.The widget volition look v seconds later on the page finishes loading. If you lot desire to modify this delay, modify the reveal 5000 to a greater or lesser reveal inwards this part:
.delay(5000)By default, the similar box exclusively shows upwards the start fourth dimension the user visits your page. If you lot would similar the Facebook box to popup every fourth dimension the page loads, thence withdraw this line of code:
$.cookie('popup_facebook_box', 'yes', { path: '/', expires: seven });If you lot desire to display exclusively when user visits your homepage, dice to 'Template' > hitting the 'Edit HTML' push on the correct side together with search yesteryear clicking anywhere within the code expanse together with pressing the CTRL + F keys for this tag:
</body>Paste the facebook popup widget correct inwards a higher identify the trunk tag together with brand certain to include the conditional tags below:
<b:if cond='data:page.type == "index"'>ADD THE FACEBOOK WIDGET CODE HERE </b:if>After saving this widget, you lot tin examination it out yesteryear returning to ane of your one-time posts which should convey upwards a footling popup widget scream for if you'd similar to bring together the site's Facebook page.
If you lot don't encounter the Facebook Like Box on the page, you lot may demand to delete your cookies or depository fiscal establishment tally out the 'Customization' department inwards a higher identify inwards lodge to display the widget every fourth dimension a user visits your site. Once this widget is added to your site, all your difficult piece of work should start to interpret into an increase inwards spider web traffic together with reveal of Facebook fans.

Comments