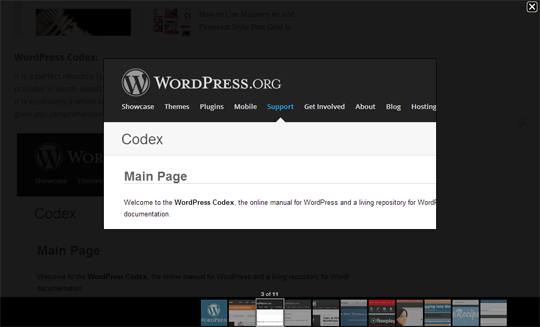
Before nosotros get down working amongst our tutorial, nosotros accept assembled ii screenshots below demonstrating that how your Lightbox would look earlier together with later on applying the customization. It would for certain hold off to a greater extent than elegant together with polished.
Before:

After:
The really kickoff affair yous involve to produce is to login into your Google Account together with acquire to Blogger ›› Template ›› Edit HTML. Now inside the template coding search for the ]]></b:skin> tag together with but higher upward it glue the next slice of stylesheet coding. (Note: In the next CSS, nosotros accept added comments to assist yous pose that how yous tin customize unlike aspects of your Lightbox similar text color, background color, unopen push clit together with etc).
/* MBL Blogger Lightbox
———————————————– */
/* Background Color */
.CSS_LIGHTBOX_BG_MASK {
background-color: #ffffff !important;
background-image: url(image-url-address) !important;
opacity: 0.8 !important;
filter: alpha(opacity=90) !important;
}
/* Images Border */
.CSS_LIGHTBOX_SCALED_IMAGE_IMG {
outline: 0px corporation #fff !important;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0px 0px 5px #000000;
-moz-box-shadow: 0px 0px 5px #000000;
box-shadow: 0px 0px 5px #000000;
}
/* Close Button */
.CSS_LIGHTBOX_BTN_CLOSE {
background: url(image-url-address) no-repeat !important;
width: 24px !important;
height: 24px !important;
}
/* Thumbnails Bar Color */
.CSS_LIGHTBOX_FILMSTRIP {
background-color: #eaeaea !important;
border-top:1px corporation #d2d2d2!important;
}
/* Text Color */
.CSS_LIGHTBOX_ATTRIBUTION_INFO, .CSS_LIGHTBOX_ATTRIBUTION_LINK {
color: #000 !important;
}
/* Index Info (number of images) */
.CSS_LIGHTBOX_INDEX_INFO {
color: #555555 !important;
}
Congratulations: Save the template yesteryear pressing the orangish “Save Template” push clit located correct at the overstep of your screen. Now yous accept successfully customized your icon Lightbox amongst but uncomplicated CSS technique.
We promise this tutorial may accept helped yous inward learning How to customize an icon lite box inward blogger. Do permit us know if yous are already using this technique? At MyBloggerLab, nosotros accept disabled Lightbox because it interferes spell a mortal is reading a long tutorial. However, those who accept wallpapers or portfolio sites tin role it Freely. If yous similar this article, thence portion it amongst your friends on Facebook, Twitter together with Google+.



Comments