
Getting the AddThis part buttons code
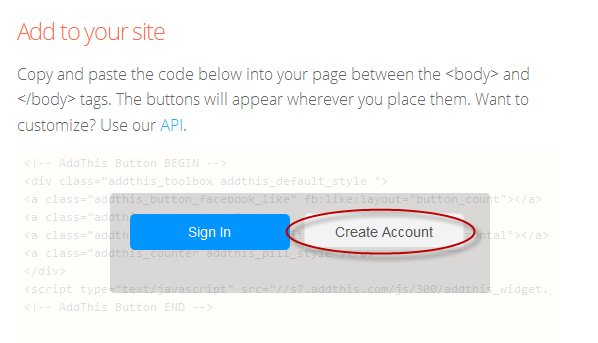
Step 1. Visit the https://www.addthis.com/get/sharing page.Step 2. To instruct the sharing buttons together with to access the AddThis sharing stats to detect out how many people shared your postal service past times using the AddThis feature, click on the "Create account" button.

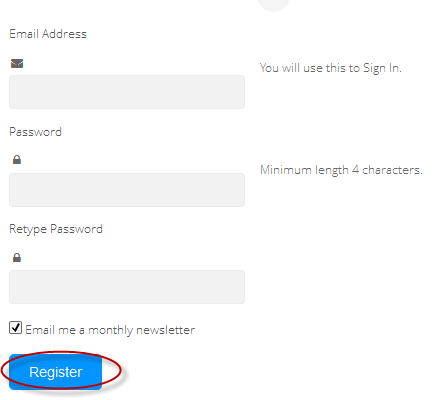
The site volition inquire you lot to brand a pocket-size registration. Fill out the information to register. It's quick, uncomplicated together with it's free. To complete the registration, click on the Register button.

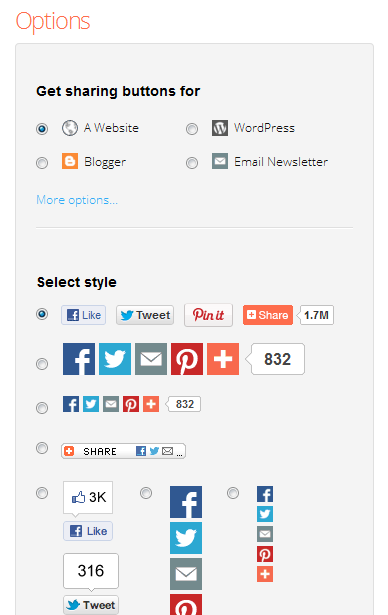
Step 3. After you've been logged in, correct below the "Get sharing buttons for", select the "A website" option.

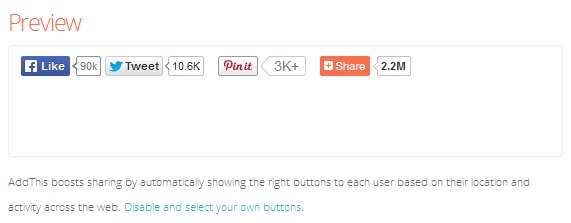
Step 4. In the "Select style" section, select the buttons manner that you lot intend would await the best on your site/blog. Please depository fiscal establishment annotation that on the correct side you lot tin forcefulness out come across a preview of these buttons.

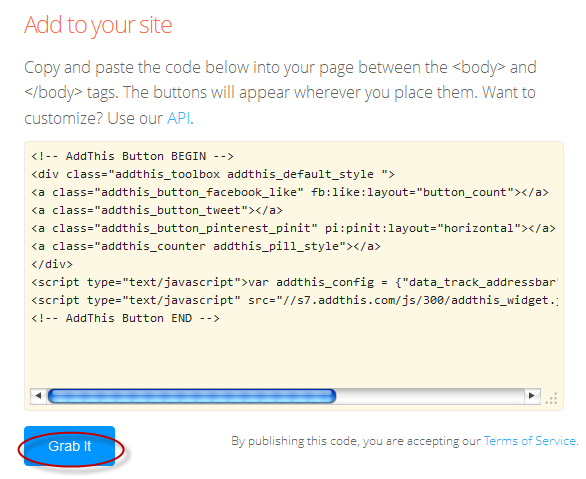
Step 5. After you lot bring chosen the style, the site volition supply a code - click on the "Grab it" push to re-create it.

The code provided volition await similar this:
<!-- AddThis Button BEGIN -->Now that you lot bring selected together with educate your AddThis sharing buttons, let's add together them inwards the footer of the posts.
<div class="addthis_toolbox addthis_default_style ">
<a class="addthis_button_facebook_like" fb:like:layout="button_count"></a>
<a class="addthis_button_tweet"></a>
<a class="addthis_button_pinterest_pinit" pi:pinit:layout="horizontal"></a>
<a class="addthis_counter addthis_pill_style"></a>
</div>
<script type="text/javascript">var addthis_config = {"data_track_addressbar":true};</script>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-XXXXXXXXXXX"></script>
<!-- AddThis Button END -->
Adding the AddThis sharing buttons on Blogger
Step 1. Access your Blogger Dashboard together with become to "Template", therefore click on the "Edit HTML" push on the correct side:
Step 2. Click anywhere within the code expanse together with press the CTRL + F keys to opened upwards the search box.
Step 3. Type the next work within the search box together with endeavor to detect the minute occurrence of it - hitting Enter:
<div class='post-footer'>Step 4. Just higher upwards this line, add together the code for the AddThis social sharing buttons.
Note: If you lot desire to add together at the get-go of your posts, add together the code below the second:
<div class='post-header'>
How to add together to a greater extent than AddThis buttons
To add together to a greater extent than buttons, but select the push for that social network together with add together the code exactly earlier the </div> tag (refer to the stride v from above).Some examples:
<a class="addthis_button_linkedin"></a> /* linkedin push */
<a class="addthis_button_google_plusone" g:plusone:size="medium"></a> /*gplus push */
<a class="addthis_button_digg"></a> /* digg push */
<a class="addthis_button_stumbleupon"></a> /* stumbleupon push */
<a class="addthis_button_print"></a> /* impress push */
CSS3 AddThis Share Buttons
You tin forcefulness out add together exactly a unmarried button, therefore that when the reader hovers over it, a bill of fare volition opened upwards alongside the options of social networks to part the post.
Visit this page for a demo.
Step 1. Go to "Template" > click on the "Edit HTML" push > press the CTRL + F keys together with search:
<div class='post-footer'>Just higher upwards this line, glue the next code:
<style type='text/css'>
.addthis_share_btn a, .addthis_share_btn a:visited {
background: #FF5C00; /* background color of the push */
display: inline-block;
padding: 6px 12px;
font-family: arial,helvetica,lucida,verdana,sans-serif;
font-size: 12px;
line-height: 1em;
color: #fff;
text-decoration: none;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
border-radius: 5px;
box-shadow: 0 1px 3px rgba(0,0,0,0.5);
text-shadow: 0 -1px 1px rgba(0,0,0,0.25);
border-bottom: 1px company rgba(0,0,0,0.25);
position: relative;
cursor: pointer;
}
.addthis_share_btn a:hover {
background: #D45500; /* background color on mouse hover */
color: #fff;
}
.addthis_share_btn a:active { top: 1px; }
.addthis_share_btn a span, .addthis_share_btn:visited a bridge {
background: url(http://www.addthis.com/cms-content/images/gallery/icon-addthis.gif) no-repeat left;
padding: 1px 0 1px 18px;
}
</style>
<!-- AddThis Share Button -->
<div class='addthis_toolbox addthis_share_btn'>
<a class='addthis_button_compact' href='http://addthis.com/bookmark.php'>
<span>Share</span></a>
</div>
<script src='http://s7.addthis.com/js/250/addthis_widget.js' type='text/javascript'/>
<!-- End AddThis Share Button -->
Customization
- To alter the color of the push according to the colors of your template, modify the color value inwards red.
- If you lot desire to alter the "Share" text, supercede the text inwards blue.

Comments