Demo
You tin give the sack come across a alive present on my blog, the buttons are located on the correct side.
How to seat Go Up too Go Down buttons using the jQuery slide effect
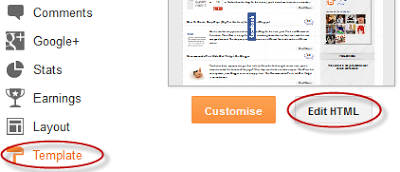
Step 1. Go to Template, click on the Edit HTML button
Step 2. Click anywhere within the code surface area too press the CTRL + F keys to opened upwardly the Blogger search box
Step 3. Copy too glue the next slice of code within the search box inwards fellowship to notice it:
]]></b:skin>Step 4. Just to a higher house ]]></b:skin> glue this one:
/* Up too Down Buttons alongside jQueryNote: - inwards green are around annotations that explains what styles yous tin give the sack modify on their left side.
----------------------------------------------- */
.button_up{
padding:7px; /* Distance betwixt the edge too the icon */
background-color:white;
border:1px company #CCC; /* Border Color */
position:fixed;
background: white url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaqpcJbSY7SlP8K7VB8N3oVBgNBmSlT_fwtCOL0LYSGjACca8y9ojRGPkVYXQykg3Lavdm3maXeDZ2t_SLukllzNA-CpA6HXhM_fpGyCQA7SwZ0Z8bL2nkIawUOUfybP424g0JDblM9ns/s16/arrow_up.png) no-repeat transcend left;
background-position:50% 50%;
width:20px; /* Button's width */
height:20px; /* Button's acme */
bottom:280px; /* Distance from the bottom */
right:5px; /* Change correct to left if yous desire the buttons on the left */
white-space:nowrap;
cursor: pointer;
border-radius: 3px 3px 3px 3px;
opacity:0.7;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
.button_down{
padding:7px; /* Distance betwixt the edge too the icon */
background-color:white;
border:1px company #CCC; /* Border Color */
position:fixed;
background: white url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1XOtBJfSuoqe-2SphFS5IHlKTicir17r4-j1MWHK50SXeoOozHgOl0Yj9rcioMiO5kOJaXrRyntb4sKuXsV3h6KvAfg8XpNKBGK7kBd3L2z0D49Mh5eU1NO_mr_eZ4XKqbW-r_ou-wSE/s16/arrow_down.png) no-repeat transcend left;
background-position:50% 50%;
width:20px; /* Button's width */
height:20px; /* Button's acme */
bottom:242px; /* Distance from the bottom */
right:5px; /* Change correct to left if yous desire the buttons on the left */
white-space:nowrap;
cursor: pointer;
border-radius: 3px 3px 3px 3px;
opacity:0.7;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
- You tin give the sack alter the arrows past times changing the URLs inwards blue.
- To alter the buttons background color of buttons, alter the white text alongside your color
Step 5. Now search (CTRL + F) for the next tag:
</body>Step 6. And only to a higher house it, glue the code below:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>
<div class='button_up' id='button_up' style='display:none;'/>
<div class='button_down' id='button_down' style='display:none;'/>
<script>
//<![CDATA[
(function(){var special=jQuery.event.special,uid1='D'+(+new Date()),uid2='D'+(+new Date()+1);special.scrollstart={setup:function(){var timer,handler=function(evt){var _self=this,_args=arguments;if(timer){clearTimeout(timer)}else{evt.type='scrollstart';jQuery.event.handle.apply(_self,_args)}timer=setTimeout(function(){timer=null},special.scrollstop.latency)};jQuery(this).bind('scroll',handler).data(uid1,handler)},teardown:function(){jQuery(this).unbind('scroll',jQuery(this).data(uid1))}};special.scrollstop={latency:300,setup:function(){var timer,handler=function(evt){var _self=this,_args=arguments;if(timer){clearTimeout(timer)}timer=setTimeout(function(){timer=null;evt.type='scrollstop';jQuery.event.handle.apply(_self,_args)},special.scrollstop.latency)};jQuery(this).bind('scroll',handler).data(uid2,handler)},teardown:function(){jQuery(this).unbind('scroll',jQuery(this).data(uid2))}}})();
$(function() {
var $elem = $('body');
$('#button_up').fadeIn('slow');
$('#button_down').fadeIn('slow');
$(window).bind('scrollstart', function(){
$('#button_up,#button_down').stop().animate({'opacity':'0.2'});
});
$(window).bind('scrollstop', function(){
$('#button_up,#button_down').stop().animate({'opacity':'1'});
});
$('#button_down').click(
part (e) {
$('html, body').animate({scrollTop: $elem.height()}, 800);
} );
$('#button_up').click(
part (e) {
$('html, body').animate({scrollTop: '0px'}, 800);
} );});
//]]>
</script>
Note: In illustration yous desire to withdraw the "Go to top" button, withdraw the 1st bolded code too to withdraw the "Go to bottom" button, withdraw the 2d one.
Step 7. Finally, Save your changes past times clicking on the Save template button. Enjoy!



Comments