Also Read:
How to Enable a Responsive Mobile Template inwards Blogger
How To Add Google Adsense on Your Mobile Website
How to Hide/Show Blogger Widget on Mobile View
So hither are the steps yous ask to follow inwards lodge cover or exhibit blogger specific widgets on mobile persuasion as well as customize your weblog for dissimilar screens
.
.
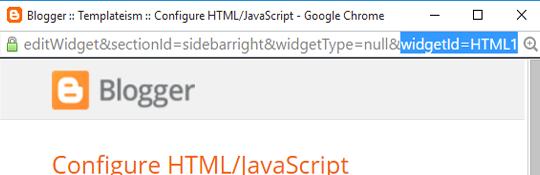
How to Find Widget ID inwards Blogger?
In illustration your weblog is non showing whatever of your widget on mobile view, follow the instructions that nosotros cause got mentioned below:Go to Blogger >> Template >> Layout. Now click on Edit button of widget which yous desire to exhibit on your blogger template.
Now yous ask to hold off for Widget ID which would endure inwards the URL of your selected widget. In the URL hold off for widgetId it would endure towards the cease of the URL. If yous cannot uncovering the Widget ID as well as thus only Copy the championship of the widget as well as if in that place is no championship as well as thus laissez passer a championship for fourth dimension being, exactly for the sake of search.

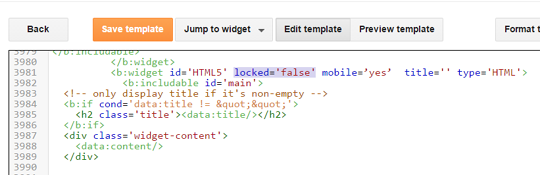
Show Blogger Widget on Mobile View
Go to Template >> Edit HTML >> Search for widget coding using Widget ID which you’ve copied inwards higher upward stride or widget title. (Quick Tip: You tin run "Jump to widget" alternative available inwards template editor to become to the code of whatever widget that yous like).This volition conduct accept yous to the widget coding, straightaway add together mobile=’yes’ in the widget code just afterwards the locked=’false’. Refer the below screenshot to add together it correctly.

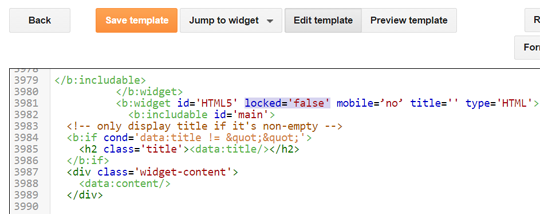
Hide Blogger Widget for Mobile View
Go to Template >> Edit HTML >> Search for widget coding using Widget ID which you’ve copied inwards higher upward stride or widget title.This volition Pb yous to the the widget coding, straightaway add mobile=’no’ in the widget code just afterwards the locked=’false’. Refer the below screenshot to add together it correctly.

We promise this article helped yous inwards learning how to exhibit or cover widget on mobile inwards blogger. If yous cause got whatever queries or confusion left related to this article as well as thus lend your queries inwards the comment box. Any of our squad members volition tending yous inwards solving them.


Comments