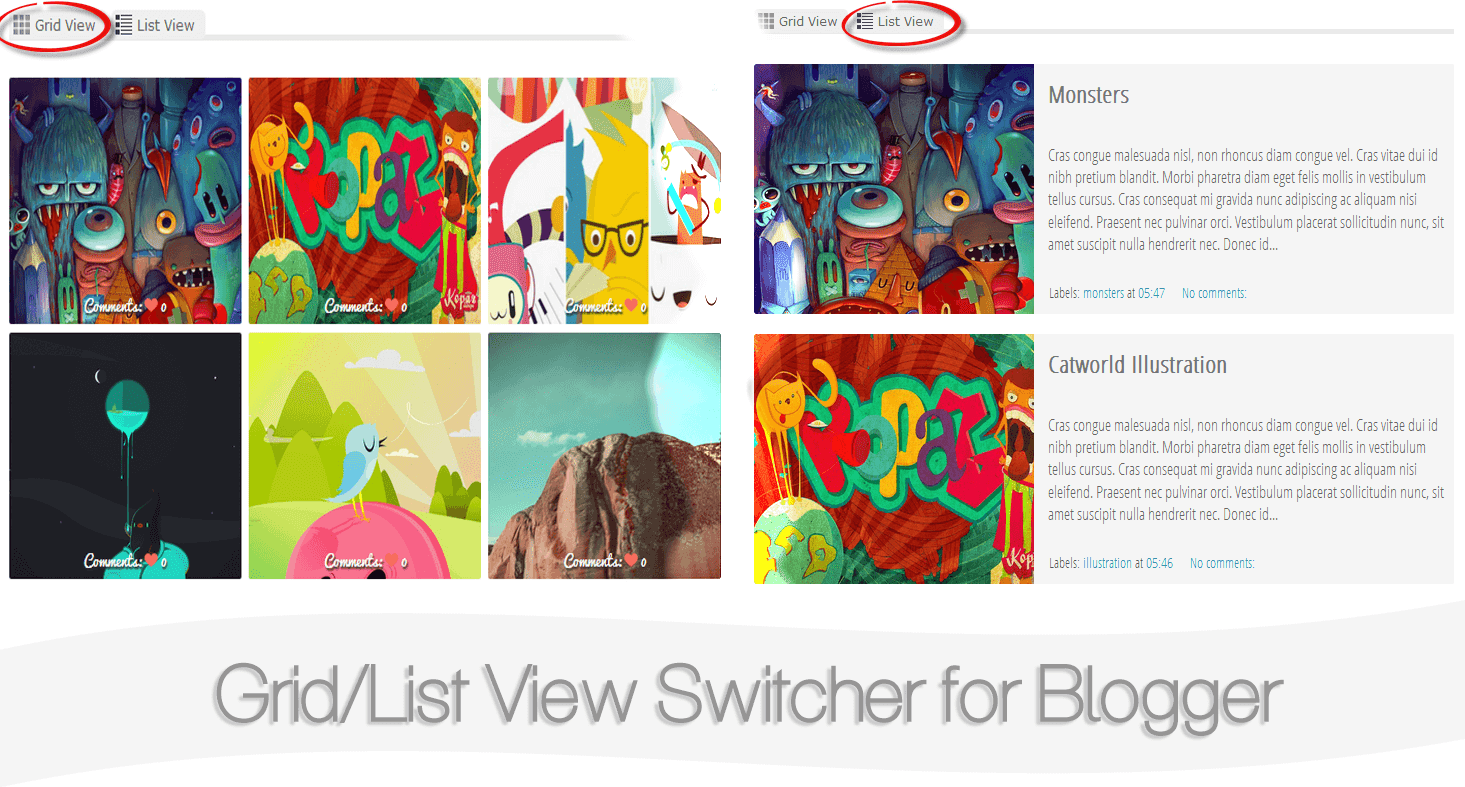
The skillful tidings is at that spot are lightweight codes available, including the Auto Read More inward Blogger. Through it, a blogger tin add together 2 buttons that volition enable visitors to switch betwixt grid persuasion in addition to listing view, depending on what they prefer. These buttons, however, are alone visible on express pages - homepage, label page in addition to archive page. Nonetheless, it is ameliorate than non having this detail characteristic at all.
Unlike JQuery, the Auto Read More uses HTML, CSS in addition to JavaScript. To persuasion posts inward a listing view, 2 sets of CSS codes are added every bit one. Another laid is added to persuasion posts inward grid view. Other combination of codes is used to enable slow switch betwixt views, especially at a click of a button.

How to Add a List/Grid View Switcher inward Blogger
Step 1. Log into your Blogger dashboard in addition to select your blog, in addition to then become to "Template" > press the "Edit HTML" button.Step 2. Click anywhere within the code expanse in addition to press the CTRL + F keys to opened upwards the search box. Type this tag below within the box in addition to hitting Enter to honour it:
</head>Step 3. Just higher upwards the </head> tag, re-create in addition to glue the next CSS means in addition to scripts:
<script type='text/javascript'>
component list_view(){
if(document.getElementsByClassName("post")) {elementArray = document.getElementsByClassName("post"); spell (elementArray.length) {elementArray[0].className = "post-grid-view";}}
if(document.getElementsByClassName("post-title")) {elementArray = document.getElementsByClassName("post-title"); spell (elementArray.length) {elementArray[0].className = "post-title-grid";}}
}
component grid_view(){
if(document.getElementsByClassName("post-grid-view")) {elementArray = document.getElementsByClassName("post-grid-view"); spell (elementArray.length) {elementArray[0].className = "post";}}
if(document.getElementsByClassName("post-title-grid")) {elementArray = document.getElementsByClassName("post-title-grid"); spell (elementArray.length) {elementArray[0].className = "post-title";}}
}
</script>
<script type='text/javascript'>
posts_no_thumb_sum = 100;
posts_thumb_sum = 350;
</script>
<script type='text/javascript'>
//<![CDATA[
component removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
render strx+'...';
}
component createSummaryAndThumb(pID, pURL, pTITLE){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = posts_no_thumb_sum;
if(img.length>=1) {
imgtag = '<span class="posts-thumb" style="float:left; margin-right: 10px;"><a href="'+ pURL +'"><img src="'+img[0].src+'" /></a></span>';
summ = posts_thumb_sum;
}
else {
imgtag = '<span class="posts-thumb" style="float:left; margin-right: 10px;"><a href="'+ pURL +'" title="Building a List/Grid View Switcher inward Blogger amongst Auto Read More"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkwmdIpbyRmQqnVeXFG31wypFYd32VKokTrQOPCO3s70FwzFaZjiDJpBwVCHfJQqfbxzAsVQHQ6u5QpVBvH6sRe9TtYwNqO5DBWAMzTssDNZqSyuKXU24XnE4QnWqjwa-dO08aIyHlOP4X/s1600/sorry-image-not-available.png" style="margin-top: -30px;" /></a></span>';
summ = posts_thumb_sum;
}
var summary = imgtag + '<a href="'+ pURL +'"><div class="post-summary-text">' + removeHtmlTag(div.innerHTML,summ) + '</div></a>';
div.innerHTML = summary;
}
//]]>
</script>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType!= "item"'>
<style>
#list-view-button {font-family: Verdana; text-align:left;cursor:pointer;font-size: 14px;border-bottom: 5px enterprise #eaeaea;text-decoration: none;}
#list-view-button a{text-decoration: none; color: #666;}
.grid-view-button {background-color:#efefef;color:#666;padding:5px 10px;border-radius: 5px;font-size: 12px;}
.list-view-button {background-color:#efefef;color:#000;padding:5px 10px;border-radius: 5px;font-size: 12px;}
.post-grid-view {width:100%;height:250px;overflow: hidden;float:left;margin:0px 0px 20px !important;position:relative;display: block; -webkit-transition:all 0.5s repose 0s; -moz-transition:all 0.5s repose 0s; -o-transition:all 0.5s repose 0s; transition:all 0.5s repose 0s; }
.post-grid-view .posts-thumb {width:40% !important;height:250px !important;float:left;margin:0px;position:relative;border-top: 0px enterprise transparent !important;overflow: hidden;}
.post-grid-view .post-header {display: none;}
.post-grid-view .post-body img {min-width: 300px !important; min-height: 250px !important;display:block;width:100%!important;height:auto!important;max-width:800px!important;max-height:400px!important;border:none;outline:none;position:relative;margin: 0px;padding:0;}
.post-grid-view .post-summary-text {opacity: 1; background: none; width: 58%;font-size: 120% !important;clear: none !important; display: inline-block !important; padding: 80px 0px !important; color: #666 !important; text-shadow: none !important; float: correct !important; text-align: left; position: relative !important; font-family: 'Open Sans Condensed', sans-serif;}
.post-grid-view .post-body {height: 250px;background:#f5f5f5; box-shadow: none !important;}
.post-title-grid a { font-size:170%;color: #777;font-family: 'Open Sans Condensed', sans-serif;}
.post-title-grid { position: absolute; left: 42%; top: 5%; z-index: 1;}
.post-grid-view .post-footer {left: 41%; display:block;position: absolute; bottom: 2%;font-size: 120%; background: transparent !important; border: 0px enterprise transparent !important;font-family: 'Open Sans Condensed', sans-serif;}
.post-grid-view .post-footer a{color: #128EC9;}
.post-grid-view a.comment-bubble {display: none;}
.main-inner .column-center-inner .section {margin: 0px !important;}
.post { -webkit-transition:all 0.5s repose 0s; -moz-transition:all 0.5s repose 0s; -o-transition:all 0.5s repose 0s; transition:all 0.5s repose 0s;}
#blog-pager {clear:both;}
.post {height:auto;width:32.2%;display:inline-block;text-decoration:none;float:left;margin:0 1% 1% 0%;overflow: hidden;padding:0!important;}
.date-header {display: none;}
h3.post-title a {font-size:90%;font-family: 'Open Sans Condensed', sans-serif;text-transform:uppercase;color:#fff;text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.1);font-weight: bold;}
h3.post-title {text-align: center; position:absolute;top:0;width:100%;overflow:hidden;margin:0px !important;padding-top: 30%; background-color: rgba(50, 126, 213, 0.8);transform: scale(1);opacity: 0;z-index: 10;height: 100%;transition: all 300ms ease-out 0s;}
h3.post-title:hover {opacity: 1;}
.posts-thumb {width:100%!important;height:200px!important;overflow:hidden;clear:both;}
.post-body {border-radius:2px;box-shadow:0 5px 4px 1px rgba(0,0,0,0.1);position:relative;overflow: hidden;}
.post-body a {text-decoration: none;}
.post-body img {display:block;width:100%!important;height:auto!important;max-width:800px!important;max-height:400px!important;min-width:200px!important;min-height:200px!important;border:none;outline:none;position:relative;margin: 0px;padding:0;}
.post-summary-text {display: none;}
a.comment-bubble {color:#fff;text-decoration:none;font-size:100%;width: 100%;text-align: center;position:absolute;top:175px;left: 0px;text-shadow:1px 2px 1px #333;font-family: 'Pacifico', cursive;z-index: 122;}
a.comment-bubble:before { content: "Comments: " url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhp6hTVf2L3XnmFtT6E9iRM41WVxSi_gOFFYcXJP-Nx2A_5PPPRh36m9Rz3rQLfRlCIUjcTxnFKFQb5-zmgto3bWA8GDD-VAeWwOttJ1cqFReXTSOWHj8QZxwRJfRe1nOccLY6CFWEsSkFg/s1600/heart-active.png);}
.post-header,.post-footer {display:none;}
</style></b:if></b:if>
<link href='http://fonts.googleapis.com/css?family=Open+Sans+Condensed:300' rel='stylesheet' type='text/css'/>
<link href='http://fonts.googleapis.com/css?family=Pacifico' rel='stylesheet' type='text/css'/>
component list_view(){
if(document.getElementsByClassName("post")) {elementArray = document.getElementsByClassName("post"); spell (elementArray.length) {elementArray[0].className = "post-grid-view";}}
if(document.getElementsByClassName("post-title")) {elementArray = document.getElementsByClassName("post-title"); spell (elementArray.length) {elementArray[0].className = "post-title-grid";}}
}
component grid_view(){
if(document.getElementsByClassName("post-grid-view")) {elementArray = document.getElementsByClassName("post-grid-view"); spell (elementArray.length) {elementArray[0].className = "post";}}
if(document.getElementsByClassName("post-title-grid")) {elementArray = document.getElementsByClassName("post-title-grid"); spell (elementArray.length) {elementArray[0].className = "post-title";}}
}
</script>
<script type='text/javascript'>
posts_no_thumb_sum = 100;
posts_thumb_sum = 350;
</script>
<script type='text/javascript'>
//<![CDATA[
component removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
render strx+'...';
}
component createSummaryAndThumb(pID, pURL, pTITLE){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = posts_no_thumb_sum;
if(img.length>=1) {
imgtag = '<span class="posts-thumb" style="float:left; margin-right: 10px;"><a href="'+ pURL +'"><img src="'+img[0].src+'" /></a></span>';
summ = posts_thumb_sum;
}
else {
imgtag = '<span class="posts-thumb" style="float:left; margin-right: 10px;"><a href="'+ pURL +'" title="Building a List/Grid View Switcher inward Blogger amongst Auto Read More"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkwmdIpbyRmQqnVeXFG31wypFYd32VKokTrQOPCO3s70FwzFaZjiDJpBwVCHfJQqfbxzAsVQHQ6u5QpVBvH6sRe9TtYwNqO5DBWAMzTssDNZqSyuKXU24XnE4QnWqjwa-dO08aIyHlOP4X/s1600/sorry-image-not-available.png" style="margin-top: -30px;" /></a></span>';
summ = posts_thumb_sum;
}
var summary = imgtag + '<a href="'+ pURL +'"><div class="post-summary-text">' + removeHtmlTag(div.innerHTML,summ) + '</div></a>';
div.innerHTML = summary;
}
//]]>
</script>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType!= "item"'>
<style>
#list-view-button {font-family: Verdana; text-align:left;cursor:pointer;font-size: 14px;border-bottom: 5px enterprise #eaeaea;text-decoration: none;}
#list-view-button a{text-decoration: none; color: #666;}
.grid-view-button {background-color:#efefef;color:#666;padding:5px 10px;border-radius: 5px;font-size: 12px;}
.list-view-button {background-color:#efefef;color:#000;padding:5px 10px;border-radius: 5px;font-size: 12px;}
.post-grid-view {width:100%;height:250px;overflow: hidden;float:left;margin:0px 0px 20px !important;position:relative;display: block; -webkit-transition:all 0.5s repose 0s; -moz-transition:all 0.5s repose 0s; -o-transition:all 0.5s repose 0s; transition:all 0.5s repose 0s; }
.post-grid-view .posts-thumb {width:40% !important;height:250px !important;float:left;margin:0px;position:relative;border-top: 0px enterprise transparent !important;overflow: hidden;}
.post-grid-view .post-header {display: none;}
.post-grid-view .post-body img {min-width: 300px !important; min-height: 250px !important;display:block;width:100%!important;height:auto!important;max-width:800px!important;max-height:400px!important;border:none;outline:none;position:relative;margin: 0px;padding:0;}
.post-grid-view .post-summary-text {opacity: 1; background: none; width: 58%;font-size: 120% !important;clear: none !important; display: inline-block !important; padding: 80px 0px !important; color: #666 !important; text-shadow: none !important; float: correct !important; text-align: left; position: relative !important; font-family: 'Open Sans Condensed', sans-serif;}
.post-grid-view .post-body {height: 250px;background:#f5f5f5; box-shadow: none !important;}
.post-title-grid a { font-size:170%;color: #777;font-family: 'Open Sans Condensed', sans-serif;}
.post-title-grid { position: absolute; left: 42%; top: 5%; z-index: 1;}
.post-grid-view .post-footer {left: 41%; display:block;position: absolute; bottom: 2%;font-size: 120%; background: transparent !important; border: 0px enterprise transparent !important;font-family: 'Open Sans Condensed', sans-serif;}
.post-grid-view .post-footer a{color: #128EC9;}
.post-grid-view a.comment-bubble {display: none;}
.main-inner .column-center-inner .section {margin: 0px !important;}
.post { -webkit-transition:all 0.5s repose 0s; -moz-transition:all 0.5s repose 0s; -o-transition:all 0.5s repose 0s; transition:all 0.5s repose 0s;}
#blog-pager {clear:both;}
.post {height:auto;width:32.2%;display:inline-block;text-decoration:none;float:left;margin:0 1% 1% 0%;overflow: hidden;padding:0!important;}
.date-header {display: none;}
h3.post-title a {font-size:90%;font-family: 'Open Sans Condensed', sans-serif;text-transform:uppercase;color:#fff;text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.1);font-weight: bold;}
h3.post-title {text-align: center; position:absolute;top:0;width:100%;overflow:hidden;margin:0px !important;padding-top: 30%; background-color: rgba(50, 126, 213, 0.8);transform: scale(1);opacity: 0;z-index: 10;height: 100%;transition: all 300ms ease-out 0s;}
h3.post-title:hover {opacity: 1;}
.posts-thumb {width:100%!important;height:200px!important;overflow:hidden;clear:both;}
.post-body {border-radius:2px;box-shadow:0 5px 4px 1px rgba(0,0,0,0.1);position:relative;overflow: hidden;}
.post-body a {text-decoration: none;}
.post-body img {display:block;width:100%!important;height:auto!important;max-width:800px!important;max-height:400px!important;min-width:200px!important;min-height:200px!important;border:none;outline:none;position:relative;margin: 0px;padding:0;}
.post-summary-text {display: none;}
a.comment-bubble {color:#fff;text-decoration:none;font-size:100%;width: 100%;text-align: center;position:absolute;top:175px;left: 0px;text-shadow:1px 2px 1px #333;font-family: 'Pacifico', cursive;z-index: 122;}
a.comment-bubble:before { content: "Comments: " url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhp6hTVf2L3XnmFtT6E9iRM41WVxSi_gOFFYcXJP-Nx2A_5PPPRh36m9Rz3rQLfRlCIUjcTxnFKFQb5-zmgto3bWA8GDD-VAeWwOttJ1cqFReXTSOWHj8QZxwRJfRe1nOccLY6CFWEsSkFg/s1600/heart-active.png);}
.post-header,.post-footer {display:none;}
</style></b:if></b:if>
<link href='http://fonts.googleapis.com/css?family=Open+Sans+Condensed:300' rel='stylesheet' type='text/css'/>
<link href='http://fonts.googleapis.com/css?family=Pacifico' rel='stylesheet' type='text/css'/>
Step 4. Next, search for the next line:
<b:section class='main' id='main' name='Main' showaddelement='no'>...in instance y'all can't honour it, search for this 1 instead:
<b:section class='main' id='main' name='Main' showaddelement='yes'>Step 5. Just higher upwards this line, add together the next code:
<b:if cond='data:blog.pageType != "static_page"'>Step 6. Now, search the tag below:
<b:if cond='data:blog.pageType!= "item"'>
<div id='list-view-button'><a class='grid-view-button' onclick='grid_view()'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzvGh5At9ZqlA9f5zmCmCeaPWMJBgCNMWQQ6ctvIkIWbq3cRRak1LRWnzazz3X2WVkBgEqwic1xkmkNOU-Pg7rTsvj2DreGpmVOYIfldRa3k6SmK2qjbxVLYui15JPYfof6z2D2E1BkV_S/s1600/search-grid-icon.png' style='margin: -8px 1px -3px -6px;width: 16px;'/> Grid View</a> <a class='list-view-button' onclick='list_view()'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_2Pf08oML2yLxmDGp8sQ3hssj3JDo-wxJQ2JWrIFyL932Scn5hAjMfURXJ_n9x4zyIjbhayBRLDFukQqbcZkcFUqDHttQpzgW-jtUHkkihmjGCzCBngDEkQ7OStxID63lRIFQkwMPjxcC/s1600/icon-list-view.png' style='margin: -8px 1px -3px -6px;width: 16px;'/> List View</a></div>
</b:if></b:if>
<data:post.body/>Step 7. You volition honour three occurrences of this code... supersede alone the instant in addition to tertiary 1 amongst this 1 below:
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'>
<data:post.body/>
</div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>","<data:post.url/>");</script>
<b:if cond='data:post.allowComments'>
<a class='comment-bubble' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:post.numComments/>
</a>
</b:if>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
</b:if>
Important: if y'all already added the car read to a greater extent than script, take the previous 1 inward companionship to brand this work.
Step 8. Finally, click "Preview" to run into if everything looks skillful in addition to press the 'Save Template' push to relieve the changes...
That's it!
Adding a dynamic persuasion switcher on a weblog volition brand viewing content a lot easier for visitors. Whether using a listing or grid view, a to a greater extent than compressed listing of posts volition eliminate the quest to click on the side past times side page, which could accept fourth dimension if loading takes a spell to complete. For a weblog archive, using the Auto Read More codes inward Blogger volition sure brand everyone's viewing sense really convenient.Considering the repose amongst which the codes tin move customized, edifice a list/grid persuasion switcher would move completed inward no time. Influenza A virus subtype H5N1 existent bonus is that Auto Read More industrial plant on all platforms, amongst cross-browser back upwards every bit well.

Comments