What is Widget CSS Bundle File?
By default, every weblog that runs on blogger platform (no affair it is running on either costless domain or custom) domain consists of a Widget CSS packet file. The chief usage of this file is to reset the CSS agency according to the standards defined yesteryear Blogger. This file consists CSS of diverse elements such every bit Navbar, widgets, header together with etc.However, if y'all are using a custom developed Blogger template, together with thence having this widget CSS packet is useless. It is non alone e'er sitting at that topographic point inward the origin code of your blog, only also eats a lot of space, which significantly reduces the site charge time.
Why to Remove Blogger Widget CSS Bundle File?
Following are the few primal reasons why y'all should mean value close removing it from your blogger site:- If you’re non using Blogger’s default templates together with thence at that topographic point are no reasons why y'all should non take this CSS bundle.
- If you’re using a custom developed Blogger template, together with thence customizing your template would piece of occupation a lot to a greater extent than complex. Why? Because it consists of CSS codes that resets dissimilar chemical ingredient on your weblog to the default styling of blogger.
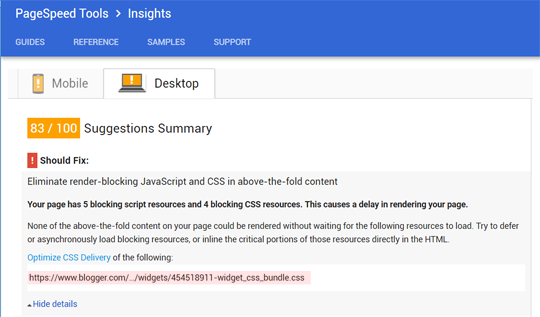
- It reduces the site charge fourth dimension a lot. Don’t believe us? Check it out on Google Speed testing tool or y'all tin banking concern gibe the screenshot below

How to Locate the Widget CSS Bundle File inward your Blog?
If you’re running a blogger site, y'all tin easily abide by the Widget CSS packet file inward the origin code of your blog. Follow the below steps to easily locate if your weblog has the CSS widget packet file:- Open your site inward a browser (we’re using Google Chrome).
- Once your site is fully loaded press CTRL+U to thought the origin code of your site
- Now press CTRL+F to enable the search bar together with search for widget_css_bundle.css

How to Remove Widget CSS Bundle File from Blogger?
If y'all desire to take the CSS widget packet file together with thence follow the below instructions:Step#1: Firstly, piece of occupation to Blogger.com together with login to your account. After successfully logging in, piece of occupation to Template >> Edit HTML.
Step#2: Now inward the blogger template html editor, search for <head> and supplant it with:
<head>
Step#3: Again, search for </head> together with supplant it with:
</head><!--<head/>-->
Lastly, salve your template together with y'all convey successfully removed widget CSS packet file from your Blogger site.
We promise this article has helped y'all inward learning how to take widget CSS packet file from blogger amongst ease. If y'all whatever enquiry or proposition experience costless to comment them downwards below.


Comments