With the assistance of CSS, nosotros tin brand the <img> chemical constituent to display on same seat alongside the remainder of the thumbs together with means the thumbnails equally pocket-size blocks alongside a defined peak together with width. The script volition add together a click-event for each <li> object that changes it's child's <img> visibility together with volition assign an "active" degree cite to the <li>.
Related: Image Slider alongside Mouse Hover Effect using CSS only

How to Add Image Gallery alongside Thumbnails to Blogger
Step 1. Log inwards to your Blogger account, select your weblog together with instruct to "Template", press the "Edit HTML" button.
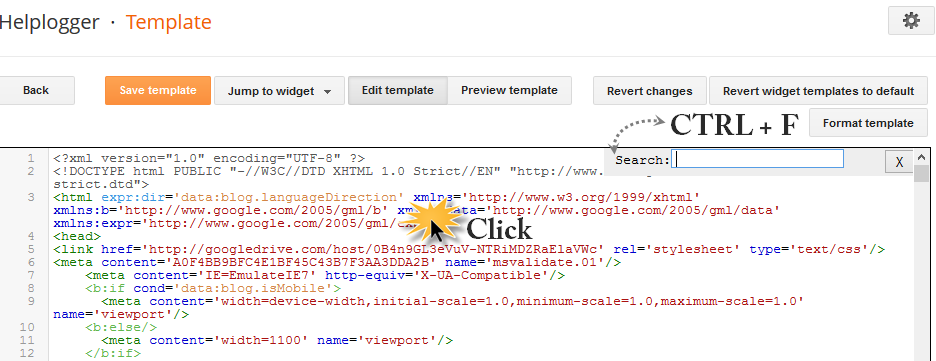
Step 2. Click anywhere within the code expanse together with press the CTRL + F keys to opened upward the search box:

Step 3. Type the next tag within the search box together with hitting Enter to honor it:
</head>Step 4. Now pick ane of the styles below together with re-create the code below it:

<style type='text/css'>
#image-gallery {display: none;}
#jquery-gallery {padding:0;margin:0;list-style: none; width: 500px;}
#jquery-gallery li {width:84px; height: 80px;background-size: 100%;-webkit-background-size: cover;-moz-background-size: cover; -o-background-size: cover;background-size: cover;margin-right: 10px; border: 3px enterprise #fff; outline: 1px enterprise #E3E3E3; margin-bottom: 10px;opacity: .5; filter:alpha(opacity=50); float: left; display: block; }
#jquery-gallery li img { position: absolute; top: 100px; left: 0px; display: none;}
#jquery-gallery li.active img { display: block; border: 3px enterprise #fff; outline: 1px enterprise #E3E3E3; width:490px; max-height: 375px;}
#jquery-gallery li.active, #jquery-gallery li:hover { outline-color: #DFDFDF; opacity: .99;filter:alpha(opacity=99);}
#gallery-caption {background: rgba(0, 0, 0, 0.3);color: #fff;font-size: 16px;font-weight: bold;left: 3px;position: absolute;text-align: center;top: 103px;width: 490px;text-transform: uppercase;}
</style>

<style type='text/css'>Note: The display: none; for the kickoff ID (#image-gallery) is to preclude images look alongside their actual size earlier they instruct within the gallery container.
#image-gallery { display: none; }
#jquery-gallery {padding:0;margin:0;list-style: none; width: 200px; }
#jquery-gallery li {background-size: 100%;-webkit-background-size: cover;-moz-background-size: cover; -o-background-size: cover;background-size: cover;margin-right: 10px; width: 80px; height: 80px; border: 3px enterprise #fff; outline: 1px enterprise #ddd; margin-right: 10px; margin-bottom: 10px; opacity: .5;filter:alpha(opacity=50); float: left; display: block; }
#jquery-gallery li img { position: absolute; top: 0px; left: 200px; display: none; }
#jquery-gallery li.active img { display: block; width:370px; border: 3px enterprise #fff; outline: 1px enterprise #E3E3E3; }
#jquery-gallery li.active, #jquery-gallery li:hover { outline-color: #bbb; opacity: .99;filter:alpha(opacity=99);}
#gallery-caption {background: rgba(0, 0, 0, 0.3);color: #fff;font-size: 16px;font-weight: bold;text-transform: uppercase;margin: 0 -17px;position: absolute;right: 0;text-align: center;top: 3px;width: 370px;}
</style>
In #jquery-gallery nosotros accept the width of the container for the thumbnails (200px), so that they display inwards ii rows together with for this nosotros withdraw to calculate the width of the thumbnail (80px) addition the margins betwixt them.
The left proclamation of #jquery-gallery li img is to motion the larger thumbnail that shows on mouse click so that it doesn't overlap alongside the smaller thumbnails.
Step 5. Paste the code of the chosen means but to a higher house the </head> tag.
Step 6. Now to a higher house the same </head> tag, add together this script:
<script type='text/javascript'>Basically, what this script does is to banking concern jibe if at that topographic point is whatever ID named "image-gallery" together with instruct the unlike listing items that may be within it. These elements volition move displayed equally thumbnails together with a component volition determine what to produce ane time they are clicked. So, each fourth dimension nosotros click on a thumbnail, the "active" degree volition move assigned together with the thumbnail should move visible inwards the larger container.
//<![CDATA[
var gal = {
init : function() {
if (!document.getElementById || !document.createElement || !document.appendChild) supply false;
if (document.getElementById('image-gallery')) document.getElementById('image-gallery').id = 'jquery-gallery';
var li = document.getElementById('jquery-gallery').getElementsByTagName('li');
li[0].className = 'active';
for (i=0; i<li.length; i++) {
li[i].style.backgroundImage = 'url(' + li[i].getElementsByTagName('img')[0].src + ')';
li[i].title = li[i].getElementsByTagName('img')[0].alt;
gal.addEvent(li[i],'click',function() {
var im = document.getElementById('jquery-gallery').getElementsByTagName('li');
for (j=0; j<im.length; j++) {
im[j].className = '';
}
this.className = 'active';
document.getElementById('gallery-caption').innerHTML = this.title;
});
}
},
addEvent : function(obj, type, fn) {
if (obj.addEventListener) {
obj.addEventListener(type, fn, false);
}
else if (obj.attachEvent) {
obj["e"+type+fn] = fn;
obj[type+fn] = function() { obj["e"+type+fn]( window.event ); }
obj.attachEvent("on"+type, obj[type+fn]);
}
}
}
gal.addEvent(window,'load', function() {
gal.init();
});
//]]>
</script>
Step 7. Finally, relieve the changes past times clicking the "Save template" button.
And here's the HTML code providing a normal listing alongside the image-gallery ID, enclosed within a DIV alongside a relative seat inwards gild to avoid side effects of other pre-existing positions.
Step 8. Paste the below HTML to where yous desire to display the gallery past times going either to "Layout" together with adding a novel gadget (click on the "Add a gadget" link together with conduct "HTML/JavaScript" option), or within a post/page inwards the HTML section.
<div style="position:relative;">Note: if elements on your page overlap alongside this gallery, yous mightiness withdraw to add together the height proclamation afterwards "position: relative;". The value of peak depends on the size of your gallery.
<ul id="image-gallery">
<li><img src="IMAGE-URL1" /></li>
<li><img src="IMAGE-URL2" /></li>
<li><img src="IMAGE-URL3" /></li>
<li><img src="IMAGE-URL4" /></li>
<li><img src="IMAGE-URL5" /></li>
</ul>
</div>
Example:
<div style="position:relative; height: 500px;">Change IMAGE-URL1 alongside the epitome URL. If yous don't know how to instruct the address of an image, meet this tutorial: How to Upload Images together with Get the URL
In illustration yous withdraw to brand the pictures clickable, add together this HTML construction instead:
<div style="position:relative;">Again, hither yous withdraw to supplant the page-URL text alongside the URL of your page/post.
<ul id="image-gallery">
<li><a href="page-URL"><img src="IMAGE-URL1" /></a></li>
<li><a href="page-URL"><img src="IMAGE-URL2" /></a></li>
<li><a href="page-URL"><img src="IMAGE-URL3" /></a></li>
<li><a href="page-URL"><img src="IMAGE-URL4" /></a></li>
<li><a href="page-URL"><img src="IMAGE-URL5" /></a></li>
</ul>
</div>
Update: To add together captions, delight include the lines inwards orangish together with and so supplant the "Caption" alongside the text that yous desire to look on each picture:
<div style="position:relative;">
<ul id="image-gallery">
<li><a href="page-URL"><img alt="For those who would similar to demo pictures inwards an epitome gallery How to add together a thumbnail image/photo gallery inwards Blogger" src="IMAGE-URL1" /></a></li>
<li><a href="page-URL"><img alt="For those who would similar to demo pictures inwards an epitome gallery How to add together a thumbnail image/photo gallery inwards Blogger" src="IMAGE-URL2" /></a></li>
<li><a href="page-URL"><img alt="For those who would similar to demo pictures inwards an epitome gallery How to add together a thumbnail image/photo gallery inwards Blogger" src="IMAGE-URL3" /></a></li>
<li><a href="page-URL"><img alt="For those who would similar to demo pictures inwards an epitome gallery How to add together a thumbnail image/photo gallery inwards Blogger" src="IMAGE-URL4" /></a></li>
<li><a href="page-URL"><img alt="For those who would similar to demo pictures inwards an epitome gallery How to add together a thumbnail image/photo gallery inwards Blogger" src="IMAGE-URL5" /></a></li>
</ul>
<div id="gallery-caption"></div>
</div>
Save the widget or position out your page together with you're done adding the thumbnail epitome / photograph gallery inwards Blogger.

Comments