To meet how it works, click on the demo link from below together with drag horizontally the pocket-size bar to meet both images that are beingness compared:

Implementing this script is actually easy. We merely postulate jQuery, the Before/After script, together with the ii images to compare.
How to add together Before/After Effect on Blogger Images
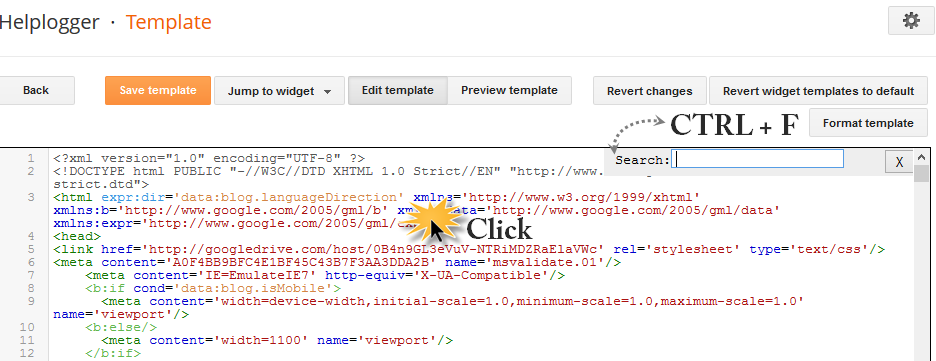
Step 1. Go to "Template" together with click on the "Edit HTML" button. Once the template HTMK editor opens up, click anywhere within the code expanse together with press the CTRL + F keys to search for the next tag - hitting Enter to abide by it:</head>

<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>Step 3. Click the "Save template" push clit to salve your changes.
<script src='http://code.jquery.com/ui/1.10.3/jquery-ui.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
(function(a){a.fn.extend({beforeAfter:function(b){var d={animateIntro:false,introDelay:1000,introDuration:1000,showFullLinks:true,imagePath:"/js/beforeAfter/"};var b=a.extend(d,b);var c=Math.round(Math.random()*100000000);return this.each(function(){var e=b;var h=a(this);var n=a("img:first",h).width();var p=a("img:first",h).height();a(h).width(n).height(p).css({overflow:"hidden",position:"relative",padding:"0"});var m=a("img:first",h).attr("src");var j=a("img:last",h).attr("src");a("img:first",h).attr("id","beforeimage"+c);a("img:last",h).attr("id","afterimage"+c);a("img",h).remove();a("div",h).css("float","left");a(h).prepend('<div id="dragwrapper'+c+'"><div id="drag'+c+'"><img width="8" height="56" alt=" this script volition well-nigh probable live useful for you lot Before/After Photo Effect amongst jQuery" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxZ3Le-bIv81AQR0imq9sz-tbISspk4ON6lLgPCfJykv8I5ExeRd-h0k24N1FYO2sJe0spg7t_kLvYC10xHhfs_6d-MoaqTYChz5M12huFKQELnZU7nR0dYEQM4G0NfIqMiZlWRzKTAsVA/s1600/handle.png" title="Before/After Photo Effect amongst jQuery" id="handle'+c+'" /></div></div>');a("#dragwrapper"+c).css({position:"absolute",padding:"0",left:(n/2)-(a("#handle"+c).width()/2)+"px","z-index":"20"}).width(a("#handle"+c).width()).height(p);a("#dragwrapper"+c).css({opacity:0.25});a("div:eq(2)",h).height(p).width(n/2).css({"background-image":"url("+m+")",position:"absolute",overflow:"hidden",left:"0px","z-index":"10"});a("div:eq(3)",h).height(p).width(n).css({"background-image":"url("+j+")",position:"absolute",overflow:"hidden",right:"0px"});a("#drag"+c).width(2).height(p).css({background:"#888",position:"absolute",left:"3px"});a("#beforeimage"+c).css({position:"absolute",top:"0px",left:"0px"});a("#afterimage"+c).css({position:"absolute",top:"0px",right:"0px"});a("#handle"+c).css({"z-index":"100",position:"relative",cursor:"pointer",top:(p/2)-(a("#handle"+c).height()/2)+"px",left:"-3px"});a(h).append('<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqvR5W_JTyYuRDZS9_7wxzS2xp7Nw9DcLd5jj66P1FVpZ4ZYku_M1xP0xviNkj4BTxYvtCOV5zyK4oIeA2vwdfsAv7AmJbwNVYxGc6iXBjEK7iYvlDVZnG3zA401G0Jw-eiUWPyUjtpJvR/s1600/b_a-lt-small.png" width="7" height="15" id="lt-arrow'+c+'"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinXgnNLCTRHALAeVucvVmLyIGwAYPePG3T24s_gi4NyttmfV3SJFLIJKWN3VTYH2VmJpFH8HvdQiDXM_dlGvo_SrnEALCSVv6mz3XhwC1Pu-rH_v-GSDlKyPAMXSvXWD1yZssNT2waSHmW/s1600/b_a-rt-small.png" width="7" height="15" id="rt-arrow'+c+'">');if(e.showFullLinks){a(h).after('<div class="balinks" id="links'+c+'" style="position:relative"><span class="bflinks"><a id="showleft'+c+'" href="javascript:void(0)">Show entirely before</a></span><span class="bflinks"><a id="showright'+c+'" href="javascript:void(0)">Show entirely after</a></span></div>');a("#links"+c).width(n);a("#showleft"+c).css({position:"relative",left:"0px"}).click(function(){a("div:eq(2)",h).animate({width:n},200);a("#dragwrapper"+c).animate({left:n-a("#dragwrapper"+c).width()+"px"},200)});a("#showright"+c).css({position:"absolute",right:"0px"}).click(function(){a("div:eq(2)",h).animate({width:0},200);a("#dragwrapper"+c).animate({left:"0px"},200)})}var g=a("#dragwrapper"+c).offset();var k=g.left;var i=a("div:eq(2)",h).width();var f=a("div:eq(3)",h).width();a("#dragwrapper"+c).draggable({handle:a("#handle"+c),containment:h,axis:"x",drag:function(q,o){var s=a(this).offset();var r=s.left-k;a("div:eq(2)",h).width(i+r);a("#lt-arrow"+c).stop().animate({opacity:0},0);a("#rt-arrow"+c).stop().animate({opacity:0},0)}});if(e.animateIntro){a("div:eq(2)",h).width(n);a("#dragwrapper"+c).css("left",n-(a("#dragwrapper"+c).width()/2)+"px");setTimeout(function(){a("#dragwrapper"+c).css({opacity:1}).animate({left:(n/2)-(a("#dragwrapper"+c).width()/2)+"px"},e.introDuration,function(){a("#dragwrapper"+c).animate({opacity:0.25},1000)});a("div:eq(2)",h).width(n).animate({width:n/2+"px"},e.introDuration,function(){l()})},e.introDelay)}else{l()}function l(){a(h).hover(function(){a("#lt-arrow"+c).stop().css({"z-index":"20",position:"absolute",top:p/2-a("#lt-arrow"+c).height()/2+"px",left:parseInt(a("#dragwrapper"+c).css("left"))-10+"px"}).animate({opacity:1,left:parseInt(a("#lt-arrow"+c).css("left"))-6+"px"},200);a("#rt-arrow"+c).stop().css({position:"absolute",top:p/2-a("#lt-arrow"+c).height()/2+"px",left:parseInt(a("#dragwrapper"+c).css("left"))+10+"px"}).animate({opacity:1,left:parseInt(a("#rt-arrow"+c).css("left"))+6+"px"},200);a("#dragwrapper"+c).animate({opacity:1},200)},function(){a("#lt-arrow"+c).animate({opacity:0,left:parseInt(a("#lt-arrow"+c).css("left"))-6+"px"},350);a("#rt-arrow"+c).animate({opacity:0,left:parseInt(a("#rt-arrow"+c).css("left"))+6+"px"},350);a("#dragwrapper"+c).animate({opacity:0.25},350)});a(h).click(function(q){var r=q.pageX-this.offsetLeft;var o=n-r;a("#dragwrapper"+c).stop().animate({left:r-(a("#dragwrapper"+c).width()/2)+"px"},600);a("div:eq(2)",h).stop().animate({width:r+"px"},600);a("#lt-arrow"+c).stop().animate({opacity:0},50);a("#rt-arrow"+c).stop().animate({opacity:0},50)});a(h).one("mousemove",function(){a("#dragwrapper"+c).stop().animate({opacity:1},500)})}})}})})(jQuery);
//]]>
</script>
<script type='text/javascript'>
$(function(){
$('#beforeafter1').beforeAfter({showFullLinks : true});
});
</script>
Note: if the higher upwardly script doesn't piece of job for you, add together it higher upwardly the </body> tag. Also, delight meet if you lot accept added jQuery inwards your template (if you lot did so, together with thus take the draw of piece of job inwards green).
Step 3. To add together it every bit a gadget - teach to "Layout" together with click on the "Add a gadget" link, together with thus select "HTML/Javascript" option. Paste this code within the empty box:
<div id='beforeafter1'>Add the URL of the showtime image that is the "Before" image, together with the URL of the minute image that should live the "After" image. Also, don't forget to specify the width together with summit of each picture, thus that they piece of job on all browsers (see the component division inwards orangish where you lot postulate to add together the summit together with width of your images).
<div><img alt='before' src='URL of the showtime image' width='500' height='291'/></div>
<div><img alt='after' src='URL of the minute image' width='500' height='291'/></div>
</div>
If you lot desire to add together to a greater extent than images, you lot volition postulate to modify the ID of the container. In my example, the container is called beforeafter1, thus you lot volition postulate to modify it to beforeafter2 together with thus on, although, you lot tin select whatever name.
Then, add together some other line, similar the blueish i from below, inwards the showtime code that you lot added inwards measurement 2:
<script type='text/javascript'>You tin add together every bit many before/after images every bit you lot want, every bit long every bit all containers accept a dissimilar ID together with the corresponding lines are added inwards the script.
$(function(){
$('#beforeafter1').beforeAfter({showFullLinks : true});
$('#beforeafter2').beforeAfter({showFullLinks : true});
});
</script>
Below each epitome /photo container are the "Show entirely Before" together with "Show entirely after" links that i time clicked, volition display the "before" or "after" picture. If you lot desire to enshroud these links, together with thus merely modify "true" to "false" inwards the showtime code (step 2) together with they volition non live displayed anymore.
Note: if you lot meet white infinite merely about the drag icons, together with thus search for this code inwards your template:
<Group description="Images" selector=".main-inner">And modify the #ffffff value to transparent.
<Variable name="image.background.color" description="Background Color" type="color" default="#ffffff" value="#ffffff"/>
Credit: Catch my fame.

Comments