You tin flame examination it on the next demonstrate weblog - click the link that says "Turn off the lights" together with the page volition endure darkened. To brand the page elements visible again, only click the "Turn on the lights" link:

How to add together the "Turn off the Lights" Feature to Blogger/Blogspot
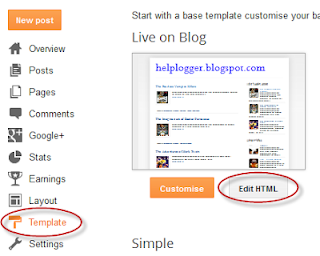
Step 1. Log into your Blogger concern human relationship together with click on your blog, together with then larn to "Template" together with hitting the "Edit HTML" button
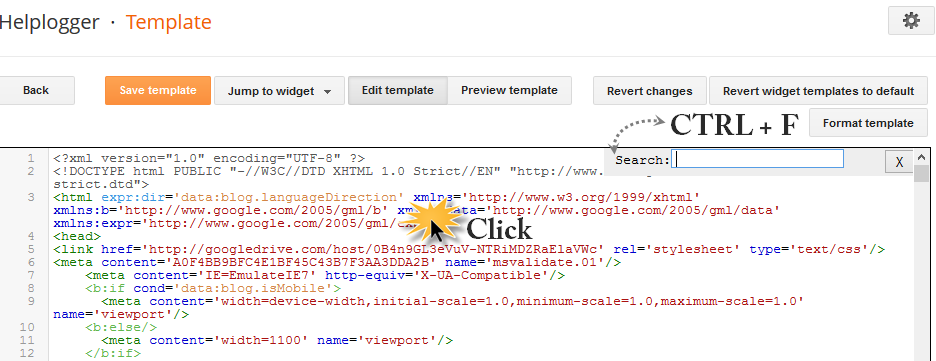
Step 2. Click anywhere within the code surface area together with search for the next tag past times pressing the CTRL + F keys (hit Enter to uncovering it):
</head>

Step 3. After you lot establish it, glue the below scripts only inwards a higher house it:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>Note: if you lot already accept ane version of jquery inwards the template, delight take away the job inwards red.
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
$("#lightsoff").css("height", $(document).height()).hide();
$(".lightSwitcher").click(function(){
$("#lightsoff").toggle();
if ($("#lightsoff").is(":hidden"))
$(this).html("Turn off the lights").removeClass("turnedOff");
else
$(this).html("Turn on the lights").addClass("turnedOff");
});
});
//]]>
</script>
Step 4. Now search for the next tag:
]]></b:skin>Step 5. Just inwards a higher house ]]></b:skin> add together the next CSS code:
/* Turn off the lightsStep 6. Finally, uncovering this tag:
----------------------------------------------- */
#lightsVideo {
position:relative;
z-index:102;
}
#switch {
max-width:640px;
text-align:left;
position:relative;
height:25px;
display:block;
}
.lightSwitcher {
position:absolute;
z-index:101;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbnjJv4QkLL_dz7i_U4nJz3ytGdDlMUXPadXHDHIksqKhh2ms0JCBMyimIi_FZj2-c7pVLydsDploc4isj-36HsDBF7PUBZ5S654_o1nS31MQBm0aQRJFR57HAMFC3Os4NAS8NR9c0B0qP/s1600/lights-on.png);
background-repeat:no-repeat;
background-position:left;
padding: 0 0 0 20px;
outline:none;
text-decoration:none;
}
.lightSwitcher:hover {text-decoration:underline;}
.turnedOff {
color:#ffff00 !important;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipcmMhA7eGqdiDTKKBShl7OL8Fln1JQrXMFVbtxZwRB_xmmZies2h8htAOpjwphmN40XHgf6xomj4Ovx0OYmwELEJ4hqavsKNtw5pp4lNxrhnExmYqA56Cic3V9ygT_NgmhBNWN6exZ3Sn/s1600/lights-off.png);
}
#lightsoff {
background:#000;
opacity:0.9;
filter:alpha(opacity=90);
position:absolute;
left:0;
top:0;
width:100%;
z-index:100;
}
</body>Just inwards a higher house the </body> tag, add together this HTML code:
<div id='lightsoff'/>Step 7. Click the "Save Template" push clitoris together with that's it!
Now, each fourth dimension you lot add together a video, either inwards a post service or using a HTML/Javascript gadget, exercise this code:
<center>Add the iFrame code of your video instead of the text inwards blueish together with "Save" the gadget or "Publish" your post. Now you lot tin flame bask your videos amongst the lights off!
<div id="switch"><a class="lightSwitcher" href="javascript:void(0);">Turn off the lights</a></div>
<div id="lightsVideo">
...Here goes the code of the video...
</div>
</center>
Remember that this flim-flam uses jQuery together with if you lot accept some other version of jQuery, you lot demand to take away it, otherwise it mightiness non work.

Comments