



Related: Image Slider using exclusively CSS
How to add together a Simple jQuery Slider to Blogger
Step 1. Adding the JavaScript
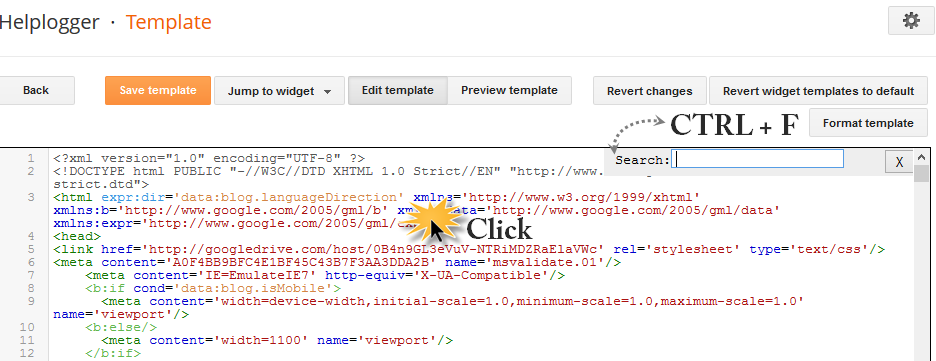
If you lot don't convey jQuery, as well as thus you lot should add together this trouble but inwards a higher house the </head> tag to brand the slideshow work:<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js' type='text/javascript'/>Where the </head> tag tin terminate live on found? Go to Template > Edit HTML > click anywhere within the code expanse as well as press the CTRL + F keys. Inside the search box, type this tag as well as hitting Enter to honor it:
</head>
Once confident that you lot convey the library inwards your template, let's add together the below script equally well, which volition brand the develop of images charge equally a slider:
<script type="text/javascript">//<![CDATA[Finally, salve the changes past times clicking the "Save Template" button. And now, that nosotros finished adding the scripts, let's add together the images to where nosotros desire to show...
$(function(){
$('#slider div:gt(0)').hide();
setInterval(function(){
$('#slider div:first-child').fadeOut(0)
.next('div').fadeIn(1000)
.end().appendTo('#slider');}, 4000);
});
//]]></script>
2. Create/Add the HTML for the Slider
After implementing the inwards a higher house scripts inwards the template (although, nosotros could add together them straight into a gadget, on a page or fifty-fifty within the postal service HTML), nosotros volition practice the slider similar the i above.Use the next HTML construction to demonstrate the ikon slider:
<div id="slider">- equally a gadget: become to Layout, click "Add a gadget" as well as conduct the "HTML/JavaScript" selection
<div><img src="IMAGE_URL"/></div>
<div><img src="IMAGE_URL"/></div>
<div><img src="IMAGE_URL"/></div>
</div>
- within a post/page: practice a novel postal service as well as glue the code within the HTML box.
So this is all you lot need. For me, it is quite lightweight as well as efficient, much to a greater extent than than well-nigh libraries that are used present - perhaps, likewise often.
jQuery Slider Settings
The final 3 numbers of this slider volition allow us to adapt some things. All of them are expressed inwards milliseconds (4000 = four seconds):fadeOut(0): Time for the outgoing ikon
fadeIn(1000): Time for the adjacent image
('#slider');},4000): Time spent inwards each image
How it Works
$('#slider div:gt(0)').hide();With gt(x) we select all the divs from the release (x). In this case, 0 is the first, thus what this trouble does is to shroud (hide()) all the boxes - except the first, that volition live on the ikon visible initially.
setInterval(function(){ [what nosotros volition do] }, 4000);
We require to reiterate a few things from fourth dimension to fourth dimension as well as nosotros tin terminate make this with setInterval - the delay fourth dimension betwixt each set.
$('#slider div:first-child').fadeOut(0)
Within each of these intervals, nosotros take (fadeOut) the get-go box (div:first-child) amongst a fade out effect, thus that images are out of visibility...
.next('div').fadeIn(1000)
...and brand the next box (next) to seem gradually (fadeIn).
.end().appendTo('#slider');
Finally, this volition demonstrate the get-go ikon as well as volition deed it to the end (appendTo) of the "list".
end() resets the release of elements that nosotros deed frontward amongst next(). Thus, the get-go kid made before to disappear, is the i that is sent downward the stack, as well as non the ikon that is currently visible.
3. Customizing the Slider
Even though, nosotros don't require CSS to brand the slider work, nosotros tin terminate nevertheless alter its await to display images inwards dissimilar sizes, include captions, or fifty-fifty better the transition. Here are some ideas: Text 1
Text 1 Text 2
Text 2 Text 3
Text 3 This is a long text 4
This is a long text 4In the inwards a higher house example, nosotros limited the size of the container as well as prevented the overflow of larger images. Finally, nosotros added rounded borders as well as centered the slider.
#slider {If nosotros would convey made the raise box of the images positioned absolutely, they would convey overlapped each other. For this reason, nosotros convey develop the "position" of the container to "relative".
overflow: hidden;
width: 500px;
height: 300px;
border:3px company #242424;
border-radius: 40px;
margin: 0 auto;
padding: 0;
position: relative;
}
As for the images, nosotros volition develop the width to 100% to brand them fill upwardly the entire container as well as the min-height to 300px, to fill upwardly up all the available elevation of the raise box, thus that at that topographic point volition live on no empty infinite but about them.
#slider > div {To add together to a greater extent than elements similar a text or caption, nosotros volition enclose the text inwards span tags as well as volition develop the seat to "absolute". And to brand the text seem at the bottom of the image, nosotros volition usage the bottom property:
position:absolute;
top:0;
left:0;
}
#slider img {
width:100%;
min-height:300px;
margin:0;
padding:0;
border:0;
}
#slider bridge {If you lot desire alter the await of this slider - become to Template, hitting the Customize push clitoris as well as click on the Advanced > Add CSS tab as well as glue the inwards a higher house CSS codes within the empty box.
position: absolute;
bottom: 17px;
display: block;
width: 100%;
margin:0;
padding: 15px 0;
color: #fff;
background: #242424;
font-size: 18px;
line-height:18px;
text-align:center;
}
The HTML markup for this final example, would await similar this:
<div id="slider">Please banknote that if you lot add together it within the post's HTML, don't switch dorsum to the compose tab, equally this mightiness take the bridge tags of the ikon captions as well as the text mightiness non live on displayed properly.
<div><a href="Link_URL1"><img src="Image_URL1" /></a><span>TEXT1</span></div>
<div><a href="Link_URL2"><img src="Image_URL2" /></a><span>TEXT2</span></div>
<div><a href="Link_URL3"><img src="Image_URL3" /></a><span>TEXT3</span></div>
</div>



Comments