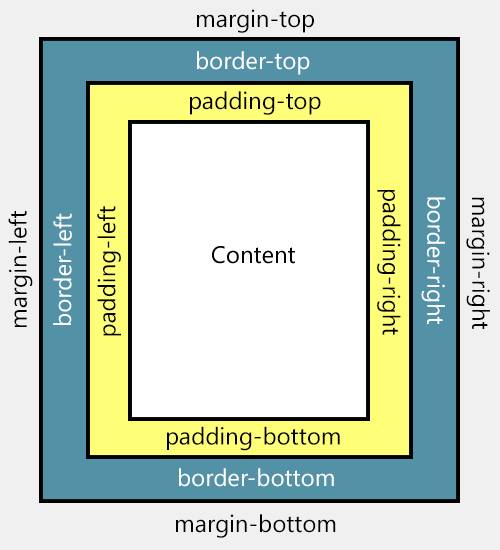
Although both direct maintain similar functions, each piece of occupation inwards a dissimilar way.
- Padding determines the inner margins, beingness used for changing the distance betwixt the content of a given chemical constituent together with its border.
- Margin is the infinite exterior of an chemical constituent affecting how far the chemical constituent is away from other elements.
 |
| Difference betwixt margin together with padding |
Just every bit y'all direct maintain the selection to define the borders for each side of your HTML elements (eg. borders for the sidebar), y'all tin produce the same amongst the margin together with padding properties. All y'all bespeak to to produce is to modify the top, right, bottom together with left values.
The values that y'all tin utilization include: pixels (px), centimeters (cm), millimeters (mm). em units (em), x-height (ex), inches (in), picas (pc) together with betoken sizes (pt).
When using margin together with padding, y'all bespeak to add together a value for each iv corners of an element, every bit follows: top, right, bottom, left. Each value must parent to the each side of the HTML element. The showtime value is for the top, together with they follow a clockwise direction, so the value would locomote roughly the right, so bottom, together with finally, left.
Example 1:
padding:5px 15px 5px 15px;
- top padding is of 5px
- right padding is of 15px
- bottom padding is of 5px
- left padding is of 15px
margin: 10px 5px 10px 5px;
- top margin is of 10px
- right margin is of 5px
- bottom margin is of 10px
- left margin is of 5px
Example 2:
padding: 5px (top together with bottom) 15px (left together with right);
margin: 10px (top together with bottom) 5px (left together with right);
If it helps y'all visually, intend of an A4 page of type within a movie frame. The margin is the infinite betwixt the border of the canvas of newspaper together with the other elements (the parts of the frame), acre the padding would locomote the infinite betwixt the border of the canvas together with where the type starts on the page. The border would locomote the border of the canvas of paper.
It's likely easier to sympathize if y'all direct maintain borders, so it likewise becomes obvious which ane to use. Do y'all desire "space" afterward the border (outside the chemical constituent = margin) or earlier the border (inside the chemical constituent = padding).

Comments