This floating social bar has the next options: Facebook Like, StumbleUpon, Twitter Share, Digg This, Google+ as well as each of them comes alongside a alive counter. You tin add together to a greater extent than sharing buttons or social bookmarking icons afterward if y'all want.
How to add together the scrolling social bookmarking bar
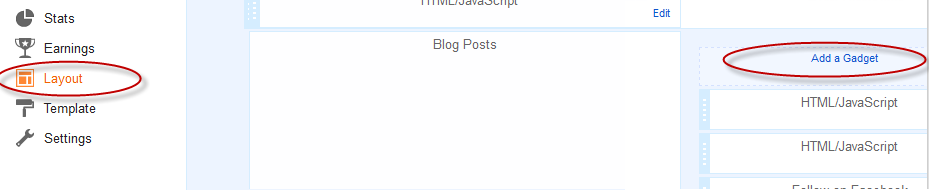
Step 1. Log inwards to your Blogger Dashboard, choose your spider web log as well as larn to Layout
Step 2. Click on Add H5N1 Gadget link
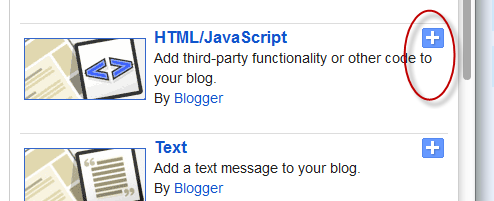
Step 3. From the pop-up window, scroll downwardly as well as choose HTML/Javascript
Step 4. Copy the code below as well as glue it within the empty box.
The code to copy-paste (updated!):
<style type="text/css">Customization:
#social-buttons {
position:fixed;
bottom:15%;
margin-left:-721px;
float:left;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
background-color:#fff;
padding:0 0 2px 0;
z-index:10;
}
#social-buttons .button-share {
float:left;
clear:both;
margin:5px 5px 0 2px;
}
</style>
<div id='social-buttons' title="Add Floating Social Media Sharing Buttons To Blogger">
<div class='button-share' id='like' style='margin-left:7px;'>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-send="false" data-layout="box_count" data-width="40" data-show-faces="false"></div>
</div>
<br /><div class='sbutton' style="margin-left: 2px;" ><a class='twitter-share-button' data-count='vertical' data-via='' expr:data-counturl='data:blog.url' href='http://twitter.com/share' rel='nofollow'>Tweet</a><script src='http://platform.twitter.com/widgets.js'; type='text/javascript'></script>
<br />
<div class='button-share' style="margin-left: 3px;" id='su'>
<script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script>
</div>
<div class='button-share' id='digg' style='margin-left:3px;width:48px'>
<script src='http://widgets.digg.com/buttons.js' type='text/javascript'></script>
<a class="DiggThisButton DiggMedium"></a>
</div>
<div class='button-share' style='margin-left:3px;' id='gplusone'>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
<g:plusone size="tall"></g:plusone>
</div>
<div style="clear: both;font-size: 9px;text-align:center;">Get <a style="color: #3399BB;" href="http://helplogger.blogspot.com/">widget</a></div></div></div>
- Vertical alignment - Change the 15% value of bottom. The code positions the social bar relative to the bottom of your browser window. To ready the distance fifty-fifty when window is resized, specify the value inwards px (pixels) instead of %.
- Horizontal alignment - Change the -721px value from margin-left. Negative value pushes the clit to the left of the primary blog column, positive value pushes it to the right. Increase or decrease the value based on your needs.
- Twitter setting - Replace alongside your Twitter username
- Replacing as well as removing buttons - You tin supervene upon existing buttons alongside your own. Each clit is represented yesteryear this code:
<div class='sbutton'> BUTTON CODE HERE </div>




Comments