Related: How to Burn Blogger RSS Feeds at Feedburner
To add together e-mail or Feed Subscription Form to your blogger weblog (blogspot) is really easy.
Just follow the side past times side steps:
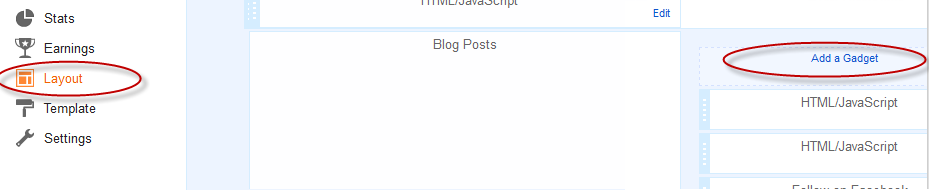
1. Log inward to Blogger, together with hence become to Layout > click on "Add a Gadget" link:
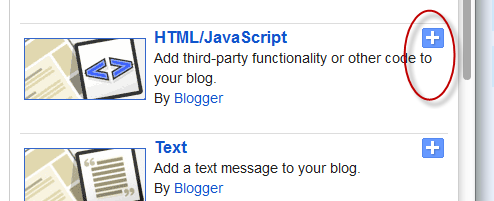
2. From the pop-up window, scroll downwards together with click on the "HTML/JavaScript" gadget:
3. Paste the next code within the empty box:
<style>
.hl-email{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkEdx0ZaAapFXav8ZSW2LeKbFZpDwYnh7U1t1ARuTkQo2P3SpnG-I5_hwsYKLwZV49Tg_KZh7TdbaWsnH7wWuhREsIQeHSzPqtKxFMe9oJxl28VsVC7xPDhCikEHIA85nnrXkCSy15brg/s1600/mail.png) no-repeat 0px 12px ;
width:300px;
padding:10px 0 0 55px;
float:left;
font-size:1.4em;
font-weight:bold;
margin:0 0 10px 0;
color:#686B6C;
}
.hl-emailsubmit{
background:#9B9895;
cursor:pointer;
color:#fff;
border:none;
padding:3px;
text-shadow:0 -1px 1px rgba(0,0,0,0.25);
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
font:12px sans-serif;
}
.hl-emailsubmit:hover{
background:#E98313;
}
.textarea{
padding:2px;
margin:6px 2px 6px 2px;
background:#f9f9f9;
border:1px enterprise #ccc;
resize:none;
box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-moz-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-webkit-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1); font-size:13px;
width:130px;
color:#666;}
</style>
<div class="hl-email">
Subscribe via Email <form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=helplogger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="3" class="textarea" name="email" onblur="if (this.value == "") {this.value = "Enter e-mail address here";}" onfocus="if (this.value == "Enter e-mail address here") {this.value = "";}" value="Enter e-mail address here" type="text" />
<input type="hidden" value="helplogger" name="uri"/><input type="hidden" name="loc" value="en_US"/>
<input class="hl-emailsubmit" value="Submit" type="submit" />
</form>
</div>
Settings
- Replace the url address inward dark-green to alter the e-mail icon
- To alter the width or the text area, increase/decrease the 130px value inward ruddy
- supervene upon http://feedburner.google.com/fb/a/mailverify?uri=helplogger amongst your Feedburner Email Feed link. You tin sack instruct it past times visiting your feedburner describe of piece of job organisation human relationship together with hence navigate to "Publicize" together with and hence to "Email Subscriptions".
- Replace helplogger amongst your feed title. It appears at the halt of your feed link. In my instance it is http://feedburner.google.com/fb/a/mailverify?uri=helplogger
4. Now Save your widget together with cheque your blog. Enjoy!




Comments