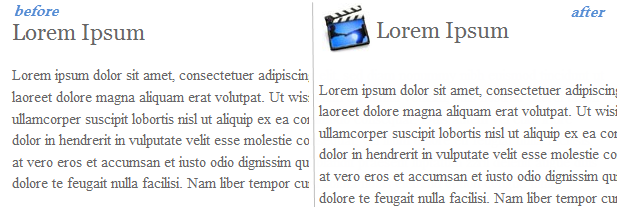
Show Image Icon earlier Blogger Post Title

Step 2. Go to Dashboard, "Template" as well as click the "Edit HTML" button.
Step 3. Click anywhere within the code expanse to discovery (using CTRL + F) the next code:
<b:includable id='post' var='post'>Step 4. After yous institute it, click on the left arrow adjacent to it to expand the HTML code
Step 5. Then delete it until yous come across <div class='post-header'>
<b:includable id='post' var='post'>The code that needs to live on deleted:
<div class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<b:if cond='data:post.firstImageUrl'>
<meta expr:content='data:post.firstImageUrl' itemprop='image_url'/>
</b:if>
<meta expr:content='data:blog.blogId' itemprop='blogId'/>
<meta expr:content='data:post.id' itemprop='postId'/>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>

Step 6. Paste the next code instead of the deleted code from footstep 5:
<b:includable id='post' var='post'>
<div class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<b:if cond='data:post.firstImageUrl'>
<meta expr:content='data:post.firstImageUrl' itemprop='image_url'/>
</b:if>
<meta expr:content='data:blog.blogId' itemprop='blogId'/>
<meta expr:content='data:post.id' itemprop='postId'/>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<table><tr>
<td class='posttitle'>
<img src='IMAGE-URL'/></td>
<td><h3 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</td>
</tr></table>
<style>
h3.post-title {
margin: 0px !important;
}
</style>
</b:if>
Step 7. Replace the IMAGE-URL text from higher upward amongst the URL of your icon (the i that you've gotten from Step 1).
Step 8. Save the Template as well as this is how yous tin add together an icon adjacent to the Blogger Post title. Enjoy!

Comments