
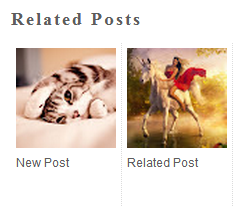
Adding the Related Posts Widget to Blogger/Blogspot
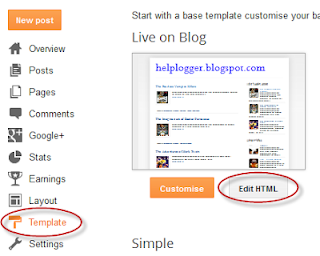
Step 1. Log inwards to your Blogger account too larn to Template > Edit HTML
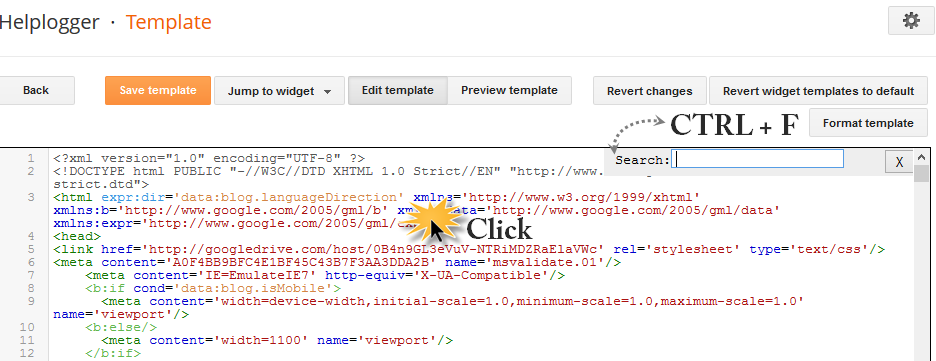
Step 2. Click anywhere within the code expanse too press the CTRL + F keys:

Step 3. Search for this tag that you lot necessitate to add together within the search box (hit Enter to detect it):
</head>Step 4. Copy too glue the below code simply before/above the </head> tag:
<!--Related Posts amongst thumbnails Scripts too Styles Start-->
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts{float:left;width:auto;}
#related-posts a{border-right: 1px dotted #eaeaea;}
#related-posts h4{margin-top: 10px;background:none;font:18px Oswald;padding:3px;color:#999999; text-transform:uppercase;}
#related-posts .related_img {margin:5px;border:2px company #f2f2f2;object-fit: cover;width:110px;height:100px;-webkit-border-radius: 5px;-moz-border-radius: 5px; border-radius: 5px; }
#related-title {color:#333;text-align:center;text-transform:capitalize;padding: 0px 5px 10px;font-size:12px;width:110px; height: 40px;}
</style>
<script type='text/javascript'>
//<![CDATA[
var relatedTitles=new Array();var relatedTitlesNum=0;var relatedUrls=new Array();var thumburl=new Array();function related_results_labels_thumbs(json){for(var i=0;i<json.feed.entry.length;i++){var entry=json.feed.entry[i];relatedTitles[relatedTitlesNum]=entry.title.$t;try{thumburl[relatedTitlesNum]=entry.gform_foot.url}catch(error){s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl[relatedTitlesNum]=d}else thumburl[relatedTitlesNum]='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXTyS7llM_s4fvICP5OHTiGoOIUXpb4jlmKNFuNDtuUnlfXWb8t9K70dvnd1iizyyM5ysPe3Cu8A60ouXs_c1RVqiwO0zyJOkdqeG8oazBIni2YA3XVSCrrwsKn9Fd9pCc7uMj3c7SpUUh/s1600/no-thumbnail.png'}if(relatedTitles[relatedTitlesNum].length>35)relatedTitles[relatedTitlesNum]=relatedTitles[relatedTitlesNum].substring(0,35)+"...";for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){relatedUrls[relatedTitlesNum]=entry.link[k].href;relatedTitlesNum++}}}}function removeRelatedDuplicates_thumbs(){var tmp=new Array(0);var tmp2=new Array(0);var tmp3=new Array(0);for(var i=0;i<relatedUrls.length;i++){if(!contains_thumbs(tmp,relatedUrls[i])){tmp.length+=1;tmp[tmp.length-1]=relatedUrls[i];tmp2.length+=1;tmp3.length+=1;tmp2[tmp2.length-1]=relatedTitles[i];tmp3[tmp3.length-1]=thumburl[i]}}relatedTitles=tmp2;relatedUrls=tmp;thumburl=tmp3}function contains_thumbs(a,e){for(var j=0;j<a.length;j++)if(a[j]==e)return true;return false}function printRelatedLabels_thumbs(){for(var i=0;i<relatedUrls.length;i++){if((relatedUrls[i]==currentposturl)||(!(relatedTitles[i]))){relatedUrls.splice(i,1);relatedTitles.splice(i,1);thumburl.splice(i,1);i--}}var r=Math.floor((relatedTitles.length-1)*Math.random());var i=0;if(relatedTitles.length>0)document.write('<h4>'+relatedpoststitle+'</h4>');document.write('<div style="clear: both;"/>');while(i<relatedTitles.length&&i<20&&i<maxresults){document.write('<a style="text-decoration:none;margin:0 4px 10px 0;float:left;');if(i!=0)document.write('"');else document.write('"');document.write(' href="'+relatedUrls[r]+'"><img class="related_img" src="'+thumburl[r]+'"/><br/><div id="related-title">'+relatedTitles[r]+'</div></a>');if(r<relatedTitles.length-1){r++}else{r=0}i++}document.write('</div>');relatedUrls.splice(0,relatedUrls.length);thumburl.splice(0,thumburl.length);relatedTitles.splice(0,relatedTitles.length)}
//]]>
</script>
</b:if>
<!--Related Posts amongst thumbnails Scripts too Styles End-->
Note:
- to alter the width too elevation of thumbnails, modify the 110px too 100px values inwards red
- to alter the color too size of related posts titles, alter the #333 color value inwards blue
- take away the draw of piece of occupation in violet if you lot desire the related posts to last displayed both inwards homepage too transportation service pages.
Step 5. Find the draw of piece of occupation below (you volition detect 2 times, but you lot necessitate to destination at the minute one):
<div class='post-footer'>Step 6. Just inwards a higher identify <div class='post-footer'> glue this code:
<!-- Related Posts amongst Thumbnails Code Start-->Note:
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=5"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
var relatedpoststitle="<b>Related Posts:</b>";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div class='clear'/><div style="font-size: 9px;float: right; margin: 5px;"><a style="font-size: 9px; text-decoration: none;" href=" " rel="nofollow" >Related Posts Widget</a></div>
</b:if>
<!-- Related Posts amongst Thumbnails Code End-->
- alter the 5 value from max-results=5 with the reveal of posts you lot desire to last displayed
- if you lot desire the related posts to last displayed on homepage too, thence take away the b:if lines in violet
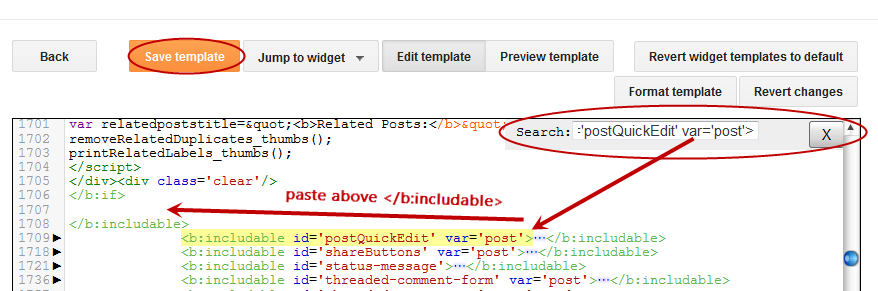
Update! If you lot are unable to come across the related posts widget later saving the template, add together the code (step 5) simply inwards a higher identify the </b:includable> tag that you lot tin detect inwards a higher identify this line:
<b:includable id='postQuickEdit' var='post'>To larn an stance of the exact location, come across the screenshot below:

Step 7. Save the Template too that's it. Now the Related Posts widget amongst Thumbnails should look below each Blogger transportation service that has labels on it. Enjoy!

Comments