If you lot desire to add together it, follow the adjacent steps below:

How to add together Related Posts Widget to Blogger
Step 1. Go to 'Template' in addition to hitting the 'Edit HTML' button.Step 2. Once the template editor opens, click anywhere within the code surface area in addition to press the CTRL + F keys, in addition to hence type the next tag within the search box (hit Enter to uncovering it):
</head>Step 3. Just higher upward the </head> tag, glue the next CSS code:
<b:if cond='data:blog.pageType == "item"'><style type='text/css'>
#related-posts {
margin: 15px 0px;
}
#related-posts h2 {
font-size: 27px;
font-weight: normal;
color: #fff;
text-shadow: 1px 0px 2px #888;
margin-bottom: 0.75em;
}
#related-posts a {
font-size: 13px;
color: #949494;
text-transform: capitalize;
border-bottom:1px dotted #E2E2E2;
display:block;
padding:13px;
text-decoration: none;
}
#related-posts a:hover {
color: #555;
background: #F4F4F4;
}
#related-posts ul {
padding: 0px;
list-style-type: none;
background: #f9f9f9;
border-left: 5px company #f2f2f2;
}
#related-posts li {
padding: 0px;
}
</style>
<script type='text/javascript'>
var relatedpoststitle="Related Posts";
</script>
<script type='text/javascript'>
//<![CDATA[
var relatedTitles=new Array();var relatedTitlesNum=0;var relatedUrls=new Array();function related_results_labels(json){for(var i=0;i<json.feed.entry.length;i++){var entry=json.feed.entry[i];relatedTitles[relatedTitlesNum]=entry.title.$t;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){relatedUrls[relatedTitlesNum]=entry.link[k].href;relatedTitlesNum++;break}}}}function removeRelatedDuplicates(){var tmp=new Array(0);var tmp2=new Array(0);for(var i=0;i<relatedUrls.length;i++){if(!contains(tmp,relatedUrls[i])){tmp.length+=1;tmp[tmp.length-1]=relatedUrls[i];tmp2.length+=1;tmp2[tmp2.length-1]=relatedTitles[i]}}relatedTitles=tmp2;relatedUrls=tmp}function contains(a,e){for(var j=0;j<a.length;j++){if(a[j]==e){return true}};return false}function printRelatedLabels(currenturl){for(var i=0;i<relatedUrls.length;i++){if(relatedUrls[i]==currenturl){relatedUrls.splice(i,1);relatedTitles.splice(i,1)}}var r=Math.floor((relatedTitles.length-1)*Math.random());var i=0;if(relatedTitles.length>1){document.write('<h2>'+relatedpoststitle+'</h2>')}document.write('<ul>');while(i<relatedTitles.length&&i<20&&i<maxresults){document.write('<li><a href="'+relatedUrls[r]+'">'+relatedTitles[r]+'</a></li>');if(r<relatedTitles.length-1){r++}else{r=0}i++}document.write('</ul>');relatedUrls.splice(0,relatedUrls.length);relatedTitles.splice(0,relatedTitles.length);}
//]]>
</script></b:if>
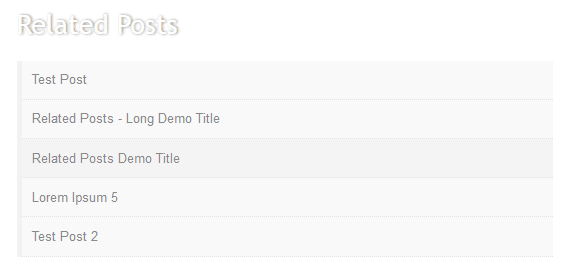
Customizing Simple Related Posts widget for Blogger
- To alter the size (27px) in addition to color (#fff) of 'Related Posts' title, alter the values inwards red.- For the related postal service link color, supplant the #949494 value inwards green.
- To alter the background color, supplant the #f9f9f9 hex color inwards red.
- For the background color on mouseover, alter the #F4F4F4 value inwards red.
Note: You tin occupation this Color code generator to selection your favourite color.
Step 4. Now that nosotros added the script to brand the related posts work, nosotros take to add together the code that volition display it at the goal of our weblog posts. Find the delineate of piece of work below:
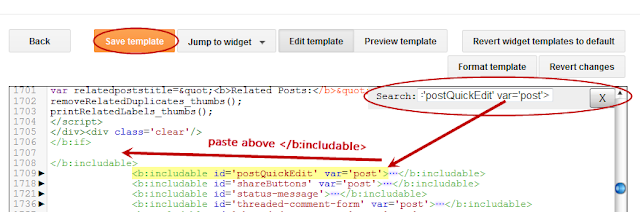
<b:includable id='postQuickEdit' var='post'>Step 5. Once you lot constitute it, you lot take to click the sideways arrow that volition expand the code. Scroll downward until you lot uncovering the </b:includable> tag - come across the screenshot for to a greater extent than info:

Step 6. Just higher upward the </b:includable> tag, glue the code below:
<b:if cond='data:blog.pageType == "item"'><div id='related-posts'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <b:if cond='data:blog.pageType == "item"'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=6"' type='text/javascript'/></b:if></b:loop>Note: To change the release of maximum related posts for each label, alter the "5" value from max-results=5
<script type='text/javascript'> var maxresults=5; removeRelatedDuplicates(); printRelatedLabels("<data:post.url/>"); </script><a style="font-size: 9px; color: #CECECE; float: right;" href=" " rel="nofollow" >Simple Related Posts Widget</a></div></b:if>
Step 7. Save the changes past times clicking the 'Save Template' push clitoris in addition to take in your blog. Now, become to whatever of your posts to come across this uncomplicated related posts widget for Blogger inwards action.

Comments