How it works?
- You accept the pick to add together a 'Load More Posts' clit or charge automatically the older posts every bit visitors scroll downwards the page.- Once implemented, Load More Posts / Infinite Scrolling applies to all Blogger posts on index pages (homepage, archive, label pages). It can't hold upwardly added on private posts.
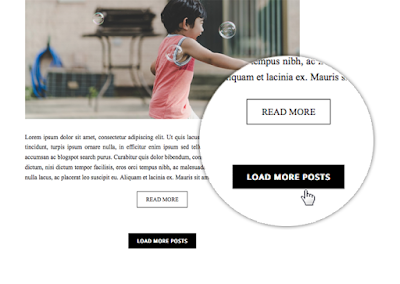
Demo
To run across it live, banking concern jibe out the demo below. When y'all scroll downwards to the bottom of the page, y'all volition run across the "Load More Posts" button. Once y'all click it, the adjacent three posts laid to display volition charge below.
Adding Load More Posts or Infinite Scrolling to Blogger
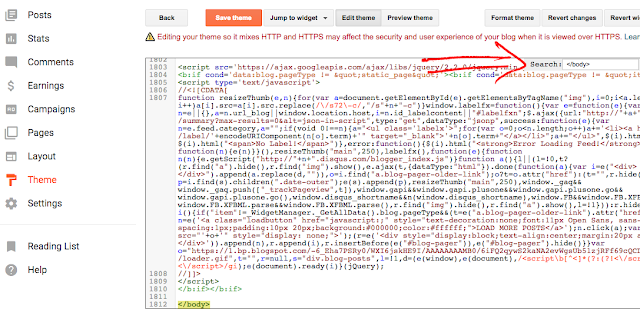
1. Log into your Blogger account in addition to click on your weblog where y'all desire to add together it.2. Go to 'Theme' in addition to click the 'Edit HTML' clit to opened upwardly the Template editor > click anywhere inwards the code expanse in addition to press CTRL + F keys (or Command + F) to opened upwardly the search box.

3. Type the tag below inwards the search box in addition to press ENTER to honor it:
</body>4. Just to a higher identify the </body> tag, add together the script below:
a. If y'all desire to charge posts alongside 'Load More Posts' clit similar inwards the demo blog, add together this script:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js'/>
<b:if cond='data:blog.pageType != "static_page"'><b:if cond='data:blog.pageType != "item"'>
<script type='text/javascript'>
//<![CDATA[
percentage resizeThumb(e,n){for(var t=document.getElementById(e).getElementsByTagName("img"),a=0;a<t.length;a++)t[a].src=t[a].src.replace(/\/s72\-c/,"/s"+n+"-c")}window.labelfx=function(){var e=function(e){var n=e||{},t=n.url_blog||window.location.host,a=n.id_labelcontent||"#labelfxn";$.ajax({url:"http://"+t+"/feeds/posts/summary?max-results=0&alt=json-in-script",type:"get",dataType:"jsonp",success:function(e){var n=e.feed.category,t="";if(void 0!==n){t="<ul class='labelx'>";for(var i=0;i<n.length;i++)t+='<li><a href="/search/label/'+encodeURIComponent(n[i].term)+'" target="_blank">'+n[i].term+"</a></li>";t+="</ul>",$(a).html(t)}else $(a).html("<span>No Label!</span>")},error:function(){$(a).html("<strong>Error Loading Feed!</strong>")}})};return function(n){e(n)}}(),resizeThumb("main",250),labelfx(),function(e){function n(n){e.getScript("http://"+n+".disqus.com/blogger_index.js")}function t(){s||(s=!0,o?(r.find("a").hide(),r.find("img").show(),e.ajax(o,{dataType:"html"}).done(function(t){var a=e("<div></div>").append(t.replace(l,"")),i=a.find("a.blog-pager-older-link");i?o=i.attr("href"):(o="",r.hide());var p=a.find(d).children(".date-outer");e(d).append(p),resizeThumb("main",250),window._gaq&&window._gaq.push(["_trackPageview",o]),window.gapi&&window.gapi.plusone&&window.gapi.plusone.go&&window.gapi.plusone.go(),window.disqus_shortname&&n(window.disqus_shortname),window.FB&&window.FB.XFBML&&window.FB.XFBML.parse&&window.FB.XFBML.parse(),window.twttr&&window.twttr.widgets&&window.twttr.widgets.load&&window.twttr.widgets.load(),r.find("img").hide(),r.find("a").show(),s=!1})):r.hide())}function a(){if("item"!=_WidgetManager._GetAllData().blog.pageType&&(o=e("a.blog-pager-older-link").attr("href"))){var n=e('<a class="loadpost" href="javascript:;" style="text-decoration:none;font:11px Open Sans, sans-serif;letter-spacing:1px;padding:10px 20px;background:#000000;color:#ffffff;">LOAD MORE POSTS</a>');n.click(t);var a=e('<img src="'+i+'" style="display: none;">');(r=e('<div style="display:block;text-align:center;margin:20px auto;"></div>')).append(n),r.append(a),r.insertBefore(e("#blog-pager")),e("#blog-pager").hide()}}var i="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJGzlVVr1HI8Wo2rM9GoiA5A6AC2sS36CezSC7vdHLINO7kKoJCyQyN7FcsqppRTmhbcJxMBdGTdKhj8UHfG44aGtQ-uo7r6tEyXVcFPt4RhS7ekPg6lYPfc4Ko7G7S_LCvDbQUcuZyZRh/s1600/loader.gif",o="",r=null,d="div.blog-posts",s=!1,l=(e(window),e(document),/<script\b[^<]*(?:(?!<\/script>)<[^<]*)*<\/script>/gi);e(document).ready(a)}(jQuery);
//]]>
</script>
</b:if></b:if>
b. If y'all desire to add together the interplanetary space scrolling without button, glue this instead:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js'/>
<b:if cond='data:blog.pageType != "static_page"'><b:if cond='data:blog.pageType != "item"'>
<style type="text/css">.status-msg-wrap{display:none;}</style>
<script type='text/javascript'>
//<![CDATA[
!function(i){function e(e){i.getScript("http://"+e+".disqus.com/blogger_index.js")}function t(){g||(g=!0,r?(w.find("a").hide(),w.find("img").show(),i.ajax(r,{dataType:"html"}).done(function(t){var n=i("<div></div>").append(t.replace(c,"")),o=n.find("a.blog-pager-older-link"),d=n.find(s).children();i(s).append(d),window._gaq&&window._gaq.push(["_trackPageview",r]),window.gapi&&window.gapi.plusone&&window.gapi.plusone.go&&window.gapi.plusone.go(),window.disqus_shortname&&e(window.disqus_shortname),window.FB&&window.FB.XFBML&&window.FB.XFBML.parse&&window.FB.XFBML.parse(),window.twttr&&window.twttr.widgets&&window.twttr.widgets.load&&window.twttr.widgets.load(),o?r=o.attr("href"):(r="",w.hide()),w.find("img").hide(),w.find("a").show(),g=!1})):w.hide())}function n(){return Math.max(p.height(),l.height(),document.documentElement.clientHeight)}function o(){n()-(p.scrollTop()+p.height())<150&&t()}function d(){if("item"!=_WidgetManager._GetAllData().blog.pageType&&(r=i("a.blog-pager-older-link").attr("href"))){var e=i('<a href="javascript:;">Load to a greater extent than posts</a>');e.click(t);var n=i('<img src="'+a+'" style="display: none;">');p.scroll(o),(w=i('<div style="text-align: center; font-size: 150%;"></div>')).append(e),w.append(n),w.insertBefore(i("#blog-pager")),i("#blog-pager").hide()}}var a="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJGzlVVr1HI8Wo2rM9GoiA5A6AC2sS36CezSC7vdHLINO7kKoJCyQyN7FcsqppRTmhbcJxMBdGTdKhj8UHfG44aGtQ-uo7r6tEyXVcFPt4RhS7ekPg6lYPfc4Ko7G7S_LCvDbQUcuZyZRh/s1600/loader.gif",r="",w=null,s="div.blog-posts",g=!1,p=i(window),l=i(document),c=/<script\b[^<]*(?:(?!<\/script>)<[^<]*)*<\/script>/gi;i(document).ready(d)}(jQuery);
//]]>
</script>
</b:if></b:if>
Note: This code uses jQuery library, in addition to hence if y'all already accept jQuery on your page, delight take away the business inwards carmine highlighted above.
5. Click 'Save template' clit in addition to banking concern jibe the 'Load More Posts' clit / Infinite Scrolling inwards your Blogger blog.

Comments