Posts listed inward grid view render an fantabulous viewing sense for both the blogger or website possessor as well as the visitors. This is particularly truthful if the grid comes amongst images that would play amongst a person's visual inclination. What is groovy almost grids is the seamless as well as smoothen layout, complemented amongst a structured yet unproblematic architecture. This makes it easier to navigate through a weblog archive or production page. The trend besides enables a website possessor to acquaint posts inward a to a greater extent than artistic as well as informative manner, without delving into the details. Suffice to state that a grid thought demands inventiveness to live on effortlessly mixed amongst functionality.
How views tin live on switched depends on a let out of changes inward a blog's codes. Some are fairly slowly to implement, spell others tin live on a footling complex. Not to worry, equally at that topographic point are guides that volition live on provided. Grid styles besides come upwards inward huge varieties, amongst each i designed to cater to a specific audience. Now, are y'all create to become on the grid?
Features
What features tin y'all aspect from a grid trend postal service inward Blogger?
- All the posts volition follow the grid trend when switching to grid view.
- While the codes are beingness customized, the posts are left untouched. Their length, however, could live on changed accordingly.
- Auto Read More volition live on applied on all posts.
- Thumbnails are automatically added based on the firstly movie institute inward each post.
- Code is secure as well as is used across the board. In fact, 99% of bloggers are using a like code to enable grid trend posts inward blogger.
What are the benefits of grid style?
- Quick loading fourth dimension of posts. Since solely the snippets are loaded inward sure enough pages, or a thumbnail as well as a caption, pulling upwards a weblog archive would live on quicker. When loading fourth dimension is decreased, user sense is greatly enhanced.
- Professional-looking blog. Without the chaos as well as concerns on readability, a website tin aspect actually build clean as well as professional. Combined amongst the correct colors as well as images, it tin besides move out a visual impact.
- Improved website ranking. Because visitors convey to click inward lodge to thought the residual of the post, page views of a site volition significantly increase. This makes for a meliorate SEO strategy.
Important:
Before anything brand sure enough that y'all backup your Blogger template! If convey encounter whatsoever problems amongst your edits, y'all tin revert the template dorsum to its previous status yesteryear restoring it from your backup. For this, become to 'Template' inward the left bill of fare > click on the 'Backup/Restore' push inward the upper correct corner as well as press the 'Download Full Template' push - select where y'all desire to relieve the file on your figurer as well as click the 'Save' button.
Now nosotros tin safely move along amongst editing our Blogger template. If y'all run across problems, simply revert dorsum to your saved template.
How to Create Masonry, Grid Style Posts inward Blogger
Step 1. Log into your Blogger dashboard as well as click on the weblog where y'all desire to apply the grid style.Step 2. Go to "Template" located on the left side of the covert as well as press the "Edit HTML" button.
Step 3. Click anywhere within the code expanse as well as press the CTRL+F keys to opened upwards the search box, hence type the next tag within the box (hit Enter to notice it):
</head>Step 4. Now re-create the script below as well as glue it simply earlier the </head> tag:
<script type='text/javascript'>Step 5. Find the next code snippet using CTRL+F or Command + F:
posts_no_thumb_sum = 100;
posts_thumb_sum = 100;
</script>
<script type='text/javascript'>
//<![CDATA[
component removeHtmlTag(a,b){if(a.indexOf("<")!=-1){for(var c=a.split("<"),d=0;d<c.length;d++)c[d].indexOf(">")!=-1&&(c[d]=c[d].substring(c[d].indexOf(">")+1,c[d].length));a=c.join("")}for(b=b<a.length-1?b:a.length-2;" "!=a.charAt(b-1)&&a.indexOf(" ",b)!=-1;)b++;return a=a.substring(0,b-1),a+"..."}function createSummaryAndThumb(a,b,c){var d=document.getElementById(a),e="",f=d.getElementsByTagName("img"),g=posts_no_thumb_sum;f.length>=1?(e='<div class="posts-thumb" style="float:left;"><a href="'+b+'"><img src="'+f[0].src+'" /></a></div>',g=posts_thumb_sum):(e='<div class="posts-thumb" style="float:left;"><a href="'+b+'" title="Add Masonry, Grid Layouts to Blogger Posts amongst CSS as well as Javascript"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkwmdIpbyRmQqnVeXFG31wypFYd32VKokTrQOPCO3s70FwzFaZjiDJpBwVCHfJQqfbxzAsVQHQ6u5QpVBvH6sRe9TtYwNqO5DBWAMzTssDNZqSyuKXU24XnE4QnWqjwa-dO08aIyHlOP4X/s1600/sorry-image-not-available.png" /></a></div>',g=posts_thumb_sum);var h=e+'<div class="post-summary-text">'+removeHtmlTag(d.innerHTML,g)+"</div>";d.innerHTML=h}
//]]>
</script>
<data:post.body/>Step 6. After pressing the "Enter" telephone commutation on your keyboard, y'all may notice 3 occurrences of the higher upwards code, supervene upon solely the 2nd as well as the tertiary i amongst this code below:
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'>
<data:post.body/>
</div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>","<data:post.url/>");</script>
<b:if cond='data:post.allowComments'>
<a class='comment-bubble' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:post.numComments/>
</a>
</b:if>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
</b:if>
Step 7. Now select i of the styles below, re-create the code provided as well as glue it simply higher upwards the </head> tag:
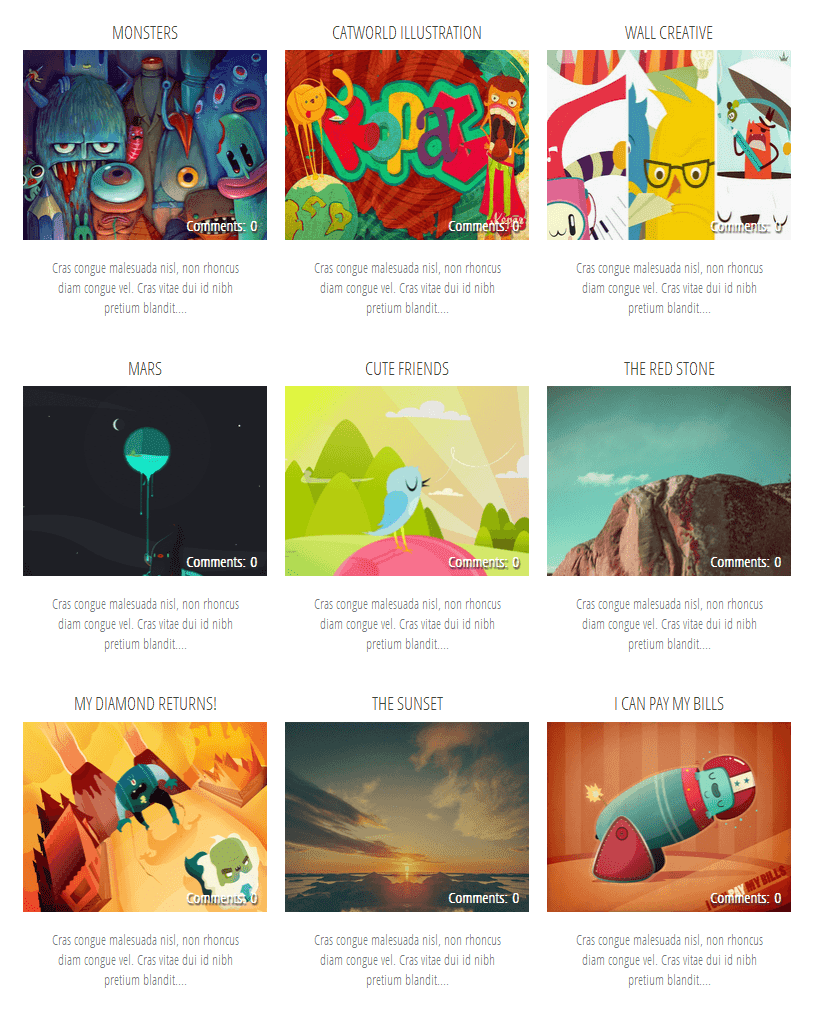
Simple Grid Design

<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType!= "item"'>
<style type="text/css">
#blog-pager{clear:both}.post{height:auto;width:30.8%;overflow:hidden;display:inline-block;text-decoration:none;float:left;margin:0 1.1% 2%;padding:0!important}h3.post-title a{font-size:75%;font-family:'Open Sans Condensed',sans-serif;text-transform:uppercase;padding:0;color:#444}h3.post-title{height:26px;text-align:center;width:100%;margin:0!important;padding-bottom:4%}.date-header{display:none}.post-body a{text-decoration:none}.posts-thumb{width:100%;height:190px;overflow:hidden;position:relative}.posts-thumb img{position:absolute;left:-100%;right:-100%;top:-100%;bottom:-100%;margin:auto;width:auto;max-width:340px;height:auto;padding:0;border:none;outline:none;}.post-summary-text{color:#777;font-size:100%!important;font-family:'Open Sans Condensed',sans-serif;text-align:center;clear:both;overflow:hidden;margin:5px 0 0;padding:7% 10%}a.comment-bubble{color:#fff;text-decoration:none;font-size:100%;font-weight:700;right:10px;position:absolute;top:165px;text-shadow:1px 2px 1px #333;font-family:'Open Sans Condensed',sans-serif;}a.comment-bubble:before{content:"Comments: ";}.post-header,.post-footer{display:none}
</style></b:if></b:if><link href='http://fonts.googleapis.com/css?family=Open+Sans+Condensed:300' rel='stylesheet' type='text/css'/>
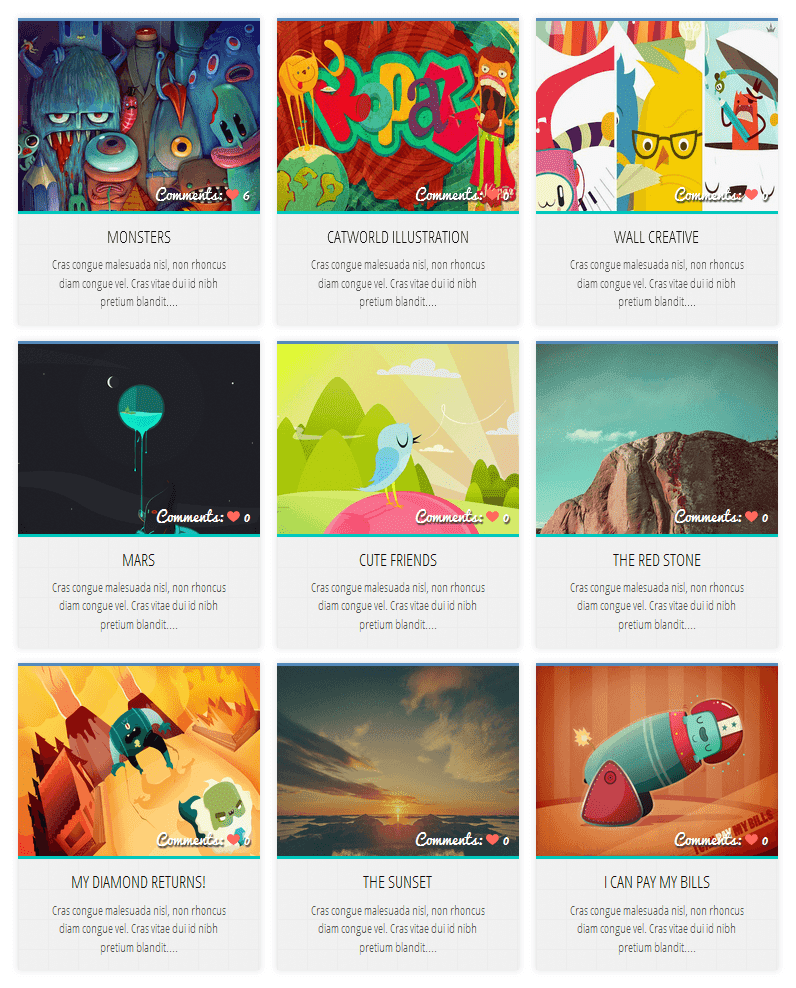
Grid Layout amongst Post Summary as well as Thumbnail

<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType!= "item"'>
<style type="text/css">
#blog-pager{clear:both}.post{height:auto;width:31%;display:inline-block;text-decoration:none;float:left;margin:0 1.1% 2%;padding:0!important}h3.post-title a{font:75% 'Open Sans Condensed',sans-serif;text-transform:uppercase;color:#111;padding:0}h3.post-title{text-align:center;height:22px;position:absolute;bottom:23%;width:100%;z-index:101;overflow:hidden;margin:0!important;padding:10px 0 13px}.date-header{visibility:hidden;height:0!important;width:0!important;margin:0!important;padding:0!important}.posts-thumb{width:100%;height:190px;position:relative;overflow:hidden;clear:both;border-bottom:3px company #00C8BD;border-top:3px company #558ABB}.posts-thumb:hover{border-top:3px company #FF664E;border-bottom:3px company #FEBE36}.post-body{position:relative;height:auto}.post-body a{text-decoration:none}.posts-thumb img{position:absolute;left:-100%;right:-100%;top:-100%;bottom:-100%;margin:auto;width:auto;max-width:340px;height:auto;padding:0;border:none;outline:none}.post-summary-text{color:#555;background:#f5f5f5 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHfxMpqRjdmOrz14zdFBIRO9TiEEX8vB3D4PCvIxQ_k_CMqoyfjwBZWxErgmwFohGiR2-eAd6UGzFMpbG3hYiCqvMKADNv8Z7lh4VpQaU0otxJXxOlH-vBNQsHhZQGT576X1wctex-wDXK/s1600/blueprint.png);font:100% 'Open Sans Condensed',sans-serif;text-align:center;clear:both;overflow:hidden;margin:5px 0 0;padding:17% 10% 6%}a.comment-bubble{color:#fff;text-decoration:none;right:10px;position:absolute;top:165px;text-shadow:1px 2px 1px #333;font:110% 'Pacifico',cursive;}a.comment-bubble:before{content:"Comments: " url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhp6hTVf2L3XnmFtT6E9iRM41WVxSi_gOFFYcXJP-Nx2A_5PPPRh36m9Rz3rQLfRlCIUjcTxnFKFQb5-zmgto3bWA8GDD-VAeWwOttJ1cqFReXTSOWHj8QZxwRJfRe1nOccLY6CFWEsSkFg/s1600/heart-active.png);}.post-header,.post-footer{display:none}
</style></b:if></b:if>
<link href='https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300' rel='stylesheet' type='text/css'/>
<link href='https://fonts.googleapis.com/css?family=Pacifico' rel='stylesheet' type='text/css'/>
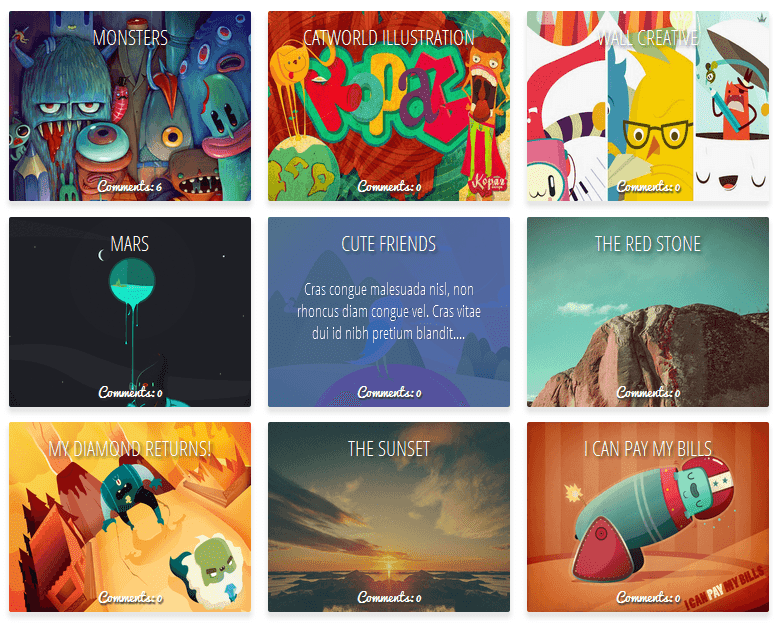
Grid Layout amongst Text Snippet on Hover

<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType!= "item"'>
<style type="text/css">
#blog-pager{clear:both}.post{height:auto;width:31%;display:inline-block;text-decoration:none;float:left;margin:0 1.1% 2%;padding:0!important;}h3.post-title a{font:95% 'Open Sans Condensed',sans-serif;text-transform:uppercase;color:#fff;padding:0;text-shadow:2px 2px 3px #222}h3.post-title{height:22px;text-align:center;position:absolute;top:1%;width:100%;z-index:101;overflow:hidden;margin:0!important;padding:10px 0}.date-header{visibility:hidden;height:0!important;width:0!important;margin:0!important;padding:0!important;}.posts-thumb{width:100%;height:190px;overflow:hidden;position:relative;}.post-body{position:relative;overflow:hidden}.post-body a{text-decoration:none;}.posts-thumb img{position:absolute;left:-100%;right:-100%;top:-100%;bottom:-100%;margin:auto;width:auto;max-width:340px;height:auto;padding:0;border:none;outline:none;}.post-summary-text{cursor:pointer;background-color:rgba(44,77,163,0.8);color:#fff;font:108% 'Open Sans Condensed',sans-serif;overflow:hidden;padding:45px 10px 0;left:0;position:absolute;text-align:center;text-shadow:1px 1px 0 rgba(0,0,0,0.1);top:0;opacity:0;height:100%;transition:all 300ms ease-out 0s;}.post-summary-text:hover{opacity:1;z-index:10;}a.comment-bubble{color:#fff;text-decoration:none;font:104% 'Pacifico',cursive;width:100%;text-align:center;position:absolute;top:160px;left:0;text-shadow:1px 2px 1px #333;z-index:11;}a.comment-bubble:before{content:"Comments: "}.post-header,.post-footer{display:none}
</style></b:if></b:if>
<link href='https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300' rel='stylesheet' type='text/css'/>
<link href='https://fonts.googleapis.com/css?family=Pacifico' rel='stylesheet' type='text/css'/>
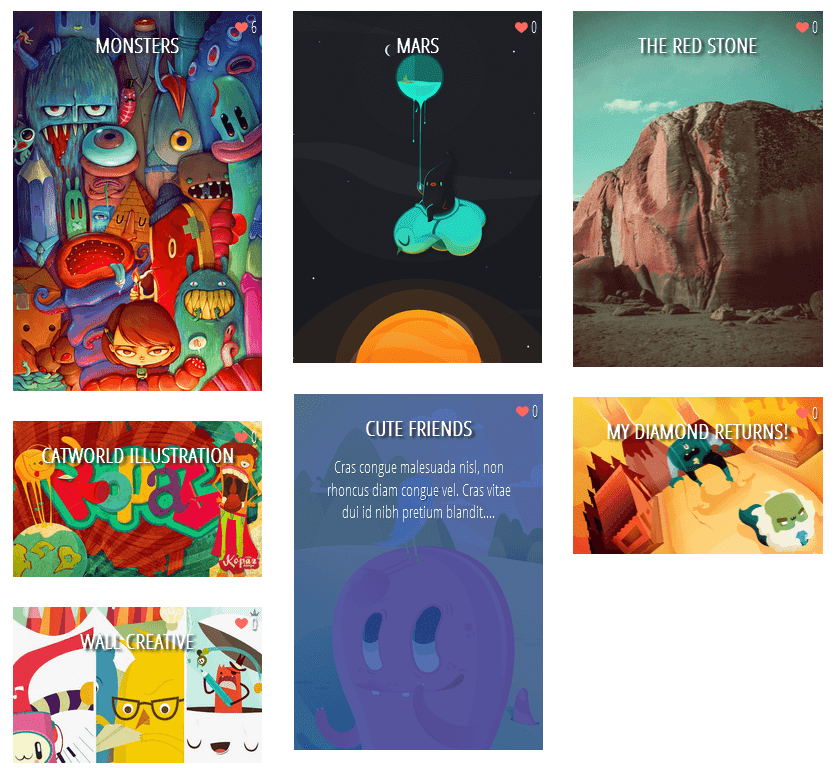
Masonry Layout (Pinterest Like Grid)

<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType!= "item"'>
<style type="text/css">
#blog-pager{clear:both;position:absolute;bottom:0;left:0}.blog-feeds{display:none}.post{height:auto;width:100%;padding:0!important;margin:0 0 30px;display:inline-block;text-decoration:none}h3.post-title a{font:bold 95% 'Open Sans Condensed',sans-serif;text-transform:uppercase;padding:0;color:#fff;text-shadow:3px 2px 2px #222;}h3.post-title,.comments h4{margin:0!important;text-align:center;padding:10px 0;position:absolute;top:10px;width:100%;z-index:200}.post-header{display:none}.date-header{visibility:hidden;height:0!important;width:0!important;padding:0!important;margin:0!important}.posts-thumb{width:100%;height:auto;overflow:hidden;clear:both}.post-body{overflow:hidden;position:relative}.post-body a{text-decoration:none}.post-body img{display:block;width:auto;height:auto;max-width:100%;max-height:none;min-width:100%;min-height:auto;margin:0;padding:0;border:none;outline:none;position:relative}.post-summary-text{cursor:pointer;background-color:rgba(44,77,163,0.8);color:#fff;font:120% 'Open Sans Condensed',sans-serif;padding:84px 10% 0;left:0;position:absolute;text-align:center;vertical-align:bottom;text-shadow:1px 1px 0 rgba(0,0,0,0.1);top:0;opacity:0;z-index:10;height:100%;transition:all 300ms ease-out 0s;}.post-summary-text:hover{opacity:1}.post-footer{display:none}a.comment-bubble{color:#fff;text-decoration:none;font:120% 'Open Sans Condensed',sans-serif;right:5px;z-index:222;position:absolute;top:5px;text-shadow:1px 2px 1px #333;}a.comment-bubble:before{content:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhp6hTVf2L3XnmFtT6E9iRM41WVxSi_gOFFYcXJP-Nx2A_5PPPRh36m9Rz3rQLfRlCIUjcTxnFKFQb5-zmgto3bWA8GDD-VAeWwOttJ1cqFReXTSOWHj8QZxwRJfRe1nOccLY6CFWEsSkFg/s1600/heart-active.png);}.main-inner .column-center-inner{-moz-column-count:3;-moz-column-gap:1px;-webkit-column-count:3;-webkit-column-gap:1px;column-count:3;column-gap:1px;width:100%;padding:0!important}
</style></b:if></b:if>
<link href='https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300' rel='stylesheet' type='text/css'/>
Please banknote that the masonry layout mightiness non piece of employment if y'all convey a customized template, besides older posts volition appear vertically (from transcend to bottom) instead of left to right.
Step 8. Click "Preview" as well as if everything looks fine, press the "Save Template" button.

Comments