
But what if nosotros desire to display an AdSense advertizing inwards the middle of a post?
We tin dismiss manipulate the location of the ads to last displayed past times adding a script within the template in addition to using a tag within our post service to where nosotros desire the AdSense advertizing to appear. Once added, nosotros tin dismiss house the ads anywhere, last it betwixt paragraphs or inwards the middle of the content etc.
Related: Insert AdSense within posts afterwards the firstly paragraph
Manually inserting AdSense ads inwards the middle of posts inwards Blogger is pretty easy, only follow these steps below:
Adding Adsense Ads In the Middle or Anywhere within Blogger Posts
Before proceeding, it is recommended to backup your template: larn to "Template" in addition to click on the "Backup/restore" push clit to salve a re-create on your difficult drive.Adding the script
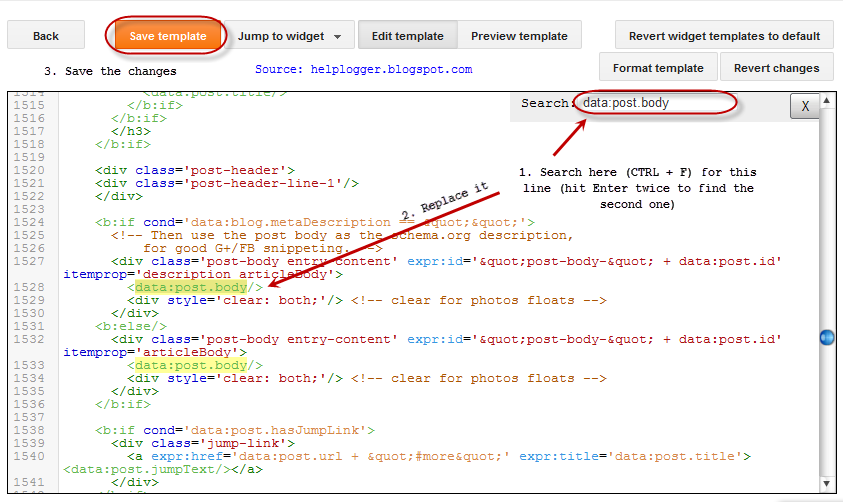
Step 1. First affair nosotros require to exercise is to parse the AdSense code in addition to convert it to plainly text. Then larn to "Template", click on the "Edit HTML" push clit in addition to click anywhere within the code surface area to search using CTRL + F keys for this tag:<data:post.body/>Note: you lot may discovery it several times, but nosotros require to halt at the instant one. Or, if you lot can't run across whatsoever changes, examine the 3rd one.

Step 2. Replace <data:post.body/> amongst this code:
<div expr:id='"adsmiddle1" + data:post.id'></div>Step 3. Add the converted Adsense code on where you lot run across the <!-- Add hither the code of your advertizing --> annotation, thence salve the changes past times clicking on the "Save template" button.
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div style="clear:both; margin:10px 0">
<!-- Add hither the code of your advertizing -->
</div>
</b:if>
</b:if>
<div expr:id='"adsmiddle2" + data:post.id'>
<data:post.body/>
</div>
<script type="text/javascript">
var obj0=document.getElementById("adsmiddle1<data:post.id/>");
var obj1=document.getElementById("adsmiddle2<data:post.id/>");
var s=obj1.innerHTML;
var r=s.search(/\x3C!-- adsense --\x3E/igm);
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+16);}
</script>
Note: For centering the ads, add together the <center></center> tags earlier in addition to afterwards the AdSense code, similar this:
<div style="clear:both; margin:10px 0">
<center>
<!-- Add hither the code of your advertizing -->
</center>
</div>
Adding the AdSense annotation to display the ad
Step 4. When you lot exercise a New Post, add together this annotation within the "HTML" department to where you lot desire the Google AdSense ads to appear:<!-- adsense -->For example:
This is a exhibit text. This is a exhibit text. This is a exhibit text. This is a exhibit text. This is a exhibit text. This is a exhibit text. This is a exhibit text. This is a exhibit text. This is a exhibit text. This is a exhibit text.<br /><br /> <!-- adsense -->This is a exhibit text. This is a exhibit text. This is a exhibit text. This is a exhibit text. This is a exhibit text. This is a exhibit text. This is a exhibit text. This is a exhibit text. This is a exhibit text. This is a exhibit text.
 |
| AdSense annotation inwards the middle of the post service content |
So this is how nosotros tin dismiss add together AdSense ads inwards the middle or anywhere within our Blogger posts. Don't worry close violating the Google's Terms of Service because applying this method volition non modify the ad' structure.

Comments