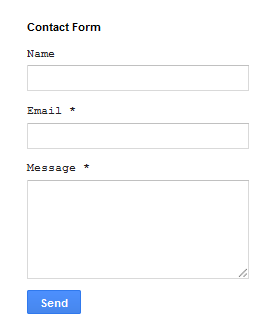
The contact shape for Blogger has the next features:
- Field for the user name
- Field for email
- Field for the message (textarea)
- Submit Button

How to Add Contact Form to Blogger
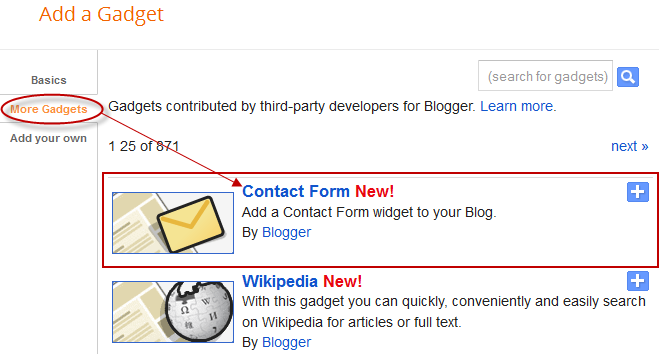
To add together it to your blog, only direct the Layout tab, together with hence click on "Add a gadget" inward the department you lot desire to exhibit - for example, inward the sidebar. Then, direct the More gadgets tab together with add together the Contact Form gadget.
Styling Contact Form
Since the background is transparent, the shape volition blend good aesthetically speaking, but however it is tardily to alter using Style Sheets (CSS) to the appropriate selectors. Here's an example:/* Contact Form Container */
.contact-form-widget {
width: 500px;
max-width: 100%;
margin: 0 auto;
padding: 10px;
background: #F8F8F8;
color: #000;
border: 1px corporation #C1C1C1;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
}
/* Fields together with submit push clit */
.contact-form-name, .contact-form-email, .contact-form-email-message {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
}
/* Submit push clit fashion */
.contact-form-button-submit {
border-color: #C1C1C1;
background: #E3E3E3;
color: #585858;
width: 20%;
max-width: 20%;
margin-bottom: 10px;
}
/* Submit push clit on mouseover */
.contact-form-button-submit:hover{
background: #4C8EF9;
color: #ffffff;
border: 1px corporation #FAFAFA;
}
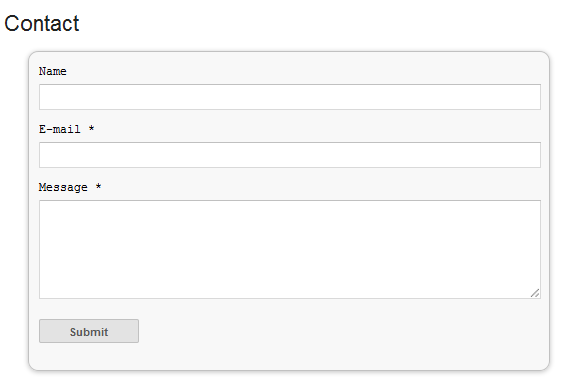
This is how it volition expression similar later applying the style:

To add together this style, become to Template > Edit HTML, click on the sideways arrow side past times side to <b:skin>...</b:skin> together with glue the code only above ]]></b:skin> (press CTRL + F to discovery it):

How To Add Contact Form In Influenza A virus subtype H5N1 Static Page
First pace is to add together the Contact Form gadget (Layout) together with second, to edit the template (Template > Edit HTML) to take away virtually of the gadget. You convey to search for the id "ContactForm", expand the widget past times clicking on the dark arrow on the left (same amongst the includable) together with and hence delete the role that I convey colored inward blood-red (see below):

Part to hold out removed:
<b:widget id='ContactForm1' locked='false' title='Contact Form' type='ContactForm'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p/>
<data:contactFormNameMsg/>
<br/>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/>
<p/>
<data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/>
<p/>
<data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/>
<p/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/>
<p/>
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/>
<p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/>
</div>
</form>
</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
After you lot convey saved the template, become to Pages together with glue the next code into a novel blank page amongst the championship you lot want:
<div class='widget ContactForm' id='ContactForm1'>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p>Name</p>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<p>E-mail *</p>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<p>Message *</p>
<textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Submit'/>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</form>
</div>
</div>
</div>
Messages volition hold out sent to the same e-mail that you lot convey registered inward Blogger.
Here is the demo page where you lot tin evidence it (this is an concern human relationship for demo purposes only, hence don't hold back whatever reply).
That's it! If you lot convey whatever questions or comments, piece of occupation out them below.

Comments