AdSense Advertisements
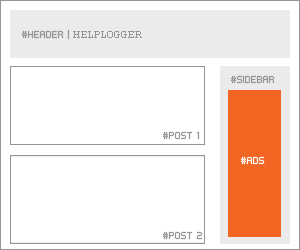
In the Sidebar
How to implement
This is ane of the most accessible places to set AdSense. Just become to the Page Elements (Layout), click on the "Add a Gadget" link, together with then add together a HTML/JavaScript widget amongst your shout out code within it or add together take away an AdSense widget.
Recommended formats: 125 × 125, 120 × 600 together with 160 × 600, 300 x 600
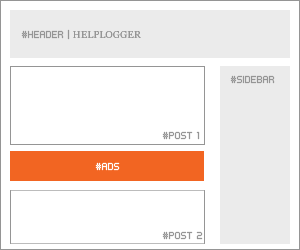
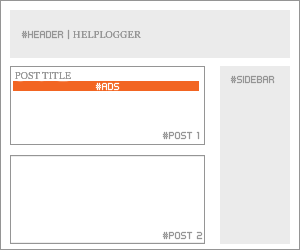
Between posts

Implementation:You tin add together AdSense ads betwixt your posts yesteryear going to Layout, click on the "Edit" link below the Blog Posts section, together with then cheque the "Show Ads Between Posts" option.
Recommended formats: 468 × 60, 300 × 250 together with 336 × 280
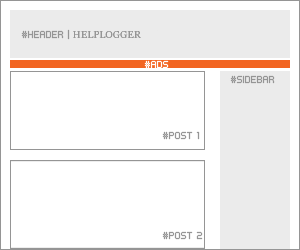
Under the header

Implementation:
Before anything, y'all require to convert your AdSense shout out code - y'all tin role this converter here:
AdSense Ad Converter
Next matter to create is to become to your Blogger Template (log inwards to your Blogger Dashboard, click on Template together with press the Edit HTML button) together with click anywhere within the code expanse to search for the next code using the CTRL + F keys:
<div id='header-wrapper'>Paste the converted code correct afterwards it.
Recommended formats: 728 × xc together with 728 × 15
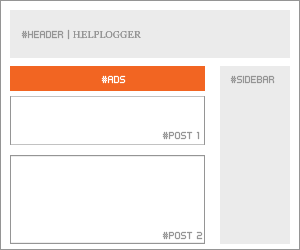
Above the weblog posts

Implementation:
Convert your shout out code together with search for <div id='main-wrapper'> inwards your template.
Paste the converted code correct afterwards it.
Recommended formats: 460 × 68, 468 × fifteen together with 336 × 280
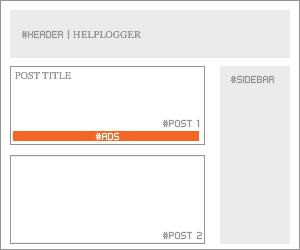
Under the ship service championship (this volition survive visible on all the pages)

Convert your AdSense shout out code together with become to your Template > Edit HTML > click anywhere within the code expanse together with search for the next draw of piece of job (CTRL + F):
<div class='post-header-line-1'/>Note: if y'all can't uncovering it, search it without the ending slash /
Paste the converted code correct afterwards it.
Recommended formats: 468 × 68 together with 468 × 15
Under the ship service championship (visible solely on the posts pages)
Implementation:
Convert your shout out code together with and then become to your Template, click anywhere within the code expanse together with await for:
<div class='post-header-line-1'/>Note: if y'all can't uncovering it, search it without the trailing slash /
Paste the converted code, next this example:
<b:if cond='data:blog.pageType == "item"'>Recommended formats: 468x68 together with 468x15
<!-- Add hither the code of your shout out -->
</b:if>
In the posts' footer

Implementation:
Convert your shout out code together with and then become to your Template > click anywhere within the code expanse together with await for:
<p class='post-footer-line post-footer-line-3'/>Note: if y'all can't uncovering it, search it without the trailing slash /
Paste the converted code correct afterwards this line.
Recommended formats: 468x68 together with 468x15
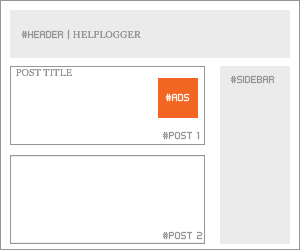
In the post's torso (it volition survive visible on all pages)

Implementation:
Convert your shout out code together with and then become to your Template > click anywhere within the code expanse together with await for:
<div class='post-body entry-content'>Note: inwards representative y'all don't fint this code, search solely for <div class='post-body'>
And glue the converted code yesteryear next the representative below:
<div style='float:right'>Recommended formats: 125x125, 180x150, 120x240 together with 200x200
<!-- Add hither the code of your shout out -->
</div>
In the post's torso (visible solely inwards ship service pages)
Convert your shout out code together with and then become to your Template, click anywhere within the cod expanse together with await for:
<div class='post-body entry-content'>Note: inwards representative y'all don't uncovering this code, search solely for <div class='post-body'>
And glue the converted code yesteryear next this example:
<b:if cond='data:blog.pageType == "item"'>Recommended formats: 125x125, 180x150, 120x240 together with 200x200
<div style='float:right'>
<!-- Add hither the code of your shout out -->
</div>
</b:if>
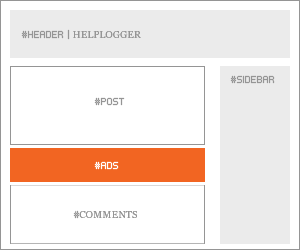
Between ship service together with comments (visible solely on posts pages)

Implementation:
Convert your shout out code together with and then become to your Template, click anywhere within the code expanse together with await for:
</b:includable>Paste the converted code only higher upwards it, next this example:
<b:includable id='postQuickEdit' var='post'>
<b:if cond='data:blog.pageType == "item"'>Recommended formats: 468x60, 300x250 together with 336x280
<!-- Add hither the code of your shout out -->
</b:if>
In the blog's footer

Implementation:
Convert your shout out code together with and then become to your Template, click anywhere within the code expanse together with await for:
<div id='footer-wrapper'>Paste the converted code correct afterwards it.
Recommended formats: 728x90 together with 728x15
FAQ
Some questions that are probable to arise:
I can't uncovering the codes, what should I do?
When searching for a specific code, brand certain that y'all bring no spaces before/after it. These are the default codes of Blogger together with should survive industrial plant life inwards all the templates unless they bring been modified yesteryear the template designer.
Why should I convert my AdSense code?
The Blogger's Template reads it every bit text together with non every bit code hence it is improve to avoid whatever errors when trying to relieve it.
The ads are non displaying properly, why is that?
The ads could survive affected yesteryear the styles (CSS) selectors (divs) containing them together with to a greater extent than or less templates could survive incorrect designed, together with then y'all should catch modifying these styles, await for to a greater extent than or less other relevant house or inwards extreme cases, modify the template.
Can I set the all 10 codes on my blog?
No, y'all should select only ane of the locations where y'all desire to set the ads considering that AdSense bring to a greater extent than or less limits on the set out of ads that could survive displayed. Try to brand a residue amongst your content.
Why in that location should survive solely iii ads displayed on the primary page?
This is due to the boundary ready yesteryear AdSense. Combine the type of ads (text, rich media ads together with link units) if y'all desire to exhibit to a greater extent than ads.
Hopefully, this guide volition survive useful to those of y'all who require to display AdSense ads on your blog.

Comments