Note: This plant with the previous blogger commenting system, in addition to therefore if yous desire to utilize this trick, showtime yous demand to withdraw the Blogger threaded comments. See hither How to withdraw Blogger threaded comments
UPDATE! Now yous tin accept a comment bubble inwards your threaded comments also! For to a greater extent than info, delight read this tutorial: How to Add Numbered Comments In Threaded Comments
How to add together numbered comments on our Blogger/Blogspot blog
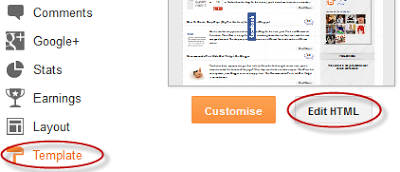
Step 1. From your Blogger Dashboard, become to Template in addition to click on the Edit HTML button:
Step 2. Click anywhere within the code expanse in addition to press the CTRL + F keys to opened upwards the search box:
Step 3. Type or glue the next code within the search box in addition to hitting Enter to discovery it:
<b:loop values='data:post.comments' var='comment'>Step 4. Just inwards a higher house it, glue this code:
<script type='text/javascript'>var CommentsCounter=0;</script>Step 5. The, discovery this code:
<data:commentPostedByMsg/>Step 6. And but below/after it, re-create in addition to glue this:
<!--comments-count-starts-->Step 7. Find (CTRL+F) this tag:
<span class='comments-number'>
<a expr:href='data:comment.url' title='Comment Link'>
<script type='text/javascript'>
CommentsCounter=CommentsCounter+1;
document.write(CommentsCounter)
</script>
</a>
</span>
<!--comments-count-stops-->
</head>Step 8. Just inwards a higher house the </head> tag, glue this code:
<!-- comments-count-starts-->
<style type="text/css">
.comments-number a:link, .comments-number a:visited {
color: black !important;
text-decoration: none !important;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5Z_NsmwLJZ6ZRELR9lTJ5EVwdyQr-0mYGyB8AZx22puLTqJx9uQuFL2UNmgffN2PiQc3EqeuHyLjXj1qraGB-D-Dmic2x0n8i66SWJZmQfQk2pUh15t337tDIczzd-FNQVum38DlTh-ld/s1600/comment+bubble+1.png) no-repeat;
width: 50px; /*image-width size*/
height: 48px; /*image-height size*/
float: right;
display: block;
margin-right: 5px;
margin-top: -15px; /*comments-counter position*/
text-align: center;
font-family: 'Century Gothic','Lucida Grande',Arial,Helvetica,Sans-Serif;
font-size: 15px;
font-weight: normal;
}
.comments-number a:hover, .comments-number a:active {
color: #1BA0E1 !important;
text-decoration: none !important;
}
</style>
<!-- comments-count-stops-http://helplogger.blogspot.com-->
Note:
- To alter the comment bubble, supervene upon the text inwards red from inwards a higher house amongst your address
- To alter the color of the numbers, supervene upon the text inwards blue with the hex value of your color. This tool tin assistance yous to alternative upwards whatever color that yous may need: Color code generator
Comment Bubbles
To select a comment bubble, right-click on the picture in addition to select "Copy Image Address/Location":
















IMPORTANT: You tin role whatever picture instead of the ane linked inwards the code inwards a higher house (STEP 8) but later on yous demand to alter the size values (width in addition to height), in addition to therefore that the numbers within the bubble won't float exterior of it.
Step 9. Save the template in addition to bask your comments :]
Related tutorial: Add a Comment Bubble to Blogger Post Titles





Comments