What is Blogger Navbar?
First fourth dimension nosotros exercise a spider web log at blogger.com, a bar volition demo upward at the rattling transcend of our spider web log page. This bar is known equally Blogger Navbar (Blogger Navigation Bar) in addition to commonly appears past times default at the transcend of every hosted Blogspot blog.Blogger navbar functions include:
- [B] (Blogger logo) - takes you lot dorsum to Blogger's homepage
- Search Blog - you lot tin dismiss brand searches on the spider web log in addition to results volition seem straight on the page.
- Follow - you lot tin dismiss follow the spider web log you're currently viewing (blog updates volition seem on your Blogger dashboard at Reading List - if you're non logged, you'll run into a Share link, which allows you lot to part your favorite blogs on social networks similar Twitter, Facebook, Google buzz, in addition to Google Reader)
- Report abuse - you lot tin dismiss study a spider web log if you lot consider its content objectionable (e.g., pornography)
- NextBlog - takes you lot to a random, recently-updated Blogger blog.
- email address@ - If you lot are logged into your account, you'll run into your ain address here. Other viewers volition run into their ain e-mail addresses, or none at all if they aren't logged in.
- Post - Direct link to the post editor
- Design - this link takes you lot to Page Elements, where you lot tin dismiss add together gadgets/widgets for your blog
- Sign In/Out - This displays the appropriate pick depending on whether you're logged inwards or not.
It tin dismiss hold upward useful but the alone existent disadvantage is visual. If you lot receive got customized design, Navbar commonly but doesn't gibe in.
This tutorial volition demo you lot how to take it or add together a peek-a-boo effect.
Removing/Hiding the Blogger Navbar


Step 2. Click anywhere within the code expanse in addition to detect using CTRL + F keys, the next tag:
]]></b:skin>
Step 3. Just to a higher identify this tag, glue this CSS code:
#navbar {
height: 0px;
visibility: hidden;
display: none;
}
Step 4. Click the "Save Template" push to relieve the changes.
There's some other means of showing the Navbar. It is called "Peek-A-Boo Blogger Navbar" because the navbar volition alone seem when you lot hover roughly the transcend area. To run into it inwards action, delight see this demo blog
Add a Peek-a-Boo Effect to Blogger/Blogspot Navbar
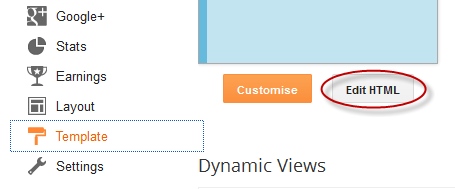
Step 1. Login to your Blogger concern human relationship in addition to become to 'Template', in addition to then press the "Edit HTML" button.Step 2. Search for the next tag:
]]></b:skin>
Step 3. Add the next CSS code but to a higher identify it:
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)
Step 4. Save the template in addition to you're done.

Comments