Recommanded Articles:
- How to Enable a Responsive Mobile Template inward Blogger
- How To Make Your Website Responsive to Mobile Devices
What is Responsive Menu?
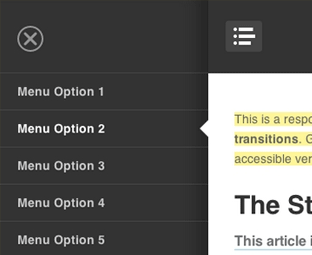
Responsive menus are such navigation menus, which are flexible together with user-friendly at the real same time. They render a lineament sense for both desktop users to mobile users. When on the desktop they appear the traditional way, but on mobile they appear simply similar a mobile application width, elevation together with good arranged. In the next screenshot, yous tin clearly run across the same card appearing dissimilar on the desktop together with on a smartphone.Live preview of this card tin live seen at this site http://movieismdemo.blogspot.com//

How to easily add together a Responsive card inward Blogger?
When it comes to creating a responsive card inward blogger nosotros accept a diversity of techniques on how to nosotros tin handgrip our navigation menus for minor hide devices similar mobile phones, smartphones together with etc. The resources nosotros accept got to arrive at this destination are endless. In this article, nosotros volition demo a principal concept that is easier to implement together with accept to a greater extent than advantages than disadvantages.The real starting fourth dimension affair yous involve to create is to acquire to Blogger.com > Template > Edit HTML together with glue the next code anywhere afterward <body> tag. (Keep inward heed glue this code precisely where yous would similar to your card to appear).
<!---Menu--> <nav id='nav-main'>
<ul>
<li><a href=''>Home</a></li>
<li><a href=''>About</a></li>
<li><a href=''>Gallery</a></li>
<li><a href=''>Tutorials</a></li>
<li><a href=''>Contact</a></li>
</ul>
</nav>
<div id='nav-trigger'>
<span>Menu <i class='fa fa-list'/></span>
</div>
<nav id='nav-mobile'/>
Now yous to fashion the menu, yous involve to add together the CSS to your template. To create hence in 1 lawsuit again inward the template, search for }}]]></b:skin> tag together with simply below it glue the next code
#nav-trigger {
display: none;
text-align: center;
}
#nav-trigger bridge {
display: block;
background-color: #279CEB;
cursor: pointer;
text-transform: uppercase;
padding: 0 25px;
color: #EEE;
line-height: 67px;
}
nav#nav-mobile {
margin: 0px;
}
nav {
margin-bottom: 30px;
}
#nav-main {
background-color: #279CEB;
margin: 0px;
float: left;
}
#nav-main ul {
list-style-type: none;
margin: 0;
padding: 0;
text-align: center;
}
#nav-main li {
display: inline-block;
float: left;
ont-family: '
Open Sans'
, sans-serif;
}
#nav-main li:last-child {
border-right: none;
}
#nav-main a {
padding: 0 25px;
color: #EEE;
line-height: 67px;
display: block;
}
#nav-main a:hover {
background-color: #3AB0FF;
text-decoration: none;
color: #fff;
}
#nav-mobile {
position: relatifve;
display: none;
}
#nav-mobile ul {
display: none;
list-style-type: none;
position: absolute;
left: 0;
right: 0;
margin-left: auto;
margin-right: auto;
text-align: center;
background-color: #ddf0f9;
z-index: 10;
padding: 0px;
border-bottom: enterprise 1px #cc0028;
}
nav#nav-mobile li:last-child {
border-bottom: none;
}
nav#nav-mobile ul {
padding: 0;
margin: 0;
}
nav#nav-mobile a {
display: block;
color: #29a7e1;
padding: 10px 0px;
text-decoration: none;
border-bottom: 1px enterprise #00aeef;
text-align: center;
}
nav#nav-mobile a:hover {
background-color: #111;
color: #fff;
}
nav#nav-mobile li {
display: block;
}
nav#nav-mobile {
display: none;
}
/* =Media Queries
-------------------------------------------------------------- */
@media all together with (max-width: 900px) {
#nav-trigger {
display: block;
}
#nav-main {
display: none!important;
}
nav#nav-mobile {
display: block;
}
}
After adding HTML together with CSS marrow coding, without adding the next JavaScript code the card would non piece of occupation correctly. Therefore, add together the next code simply inward a higher house the </head> tag.
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
$("#nav-mobile").html($("#nav-main").html());
$("#nav-trigger span").click(function(){
if ($("nav#nav-mobile ul").hasClass("expanded")) {
$("nav#nav-mobile ul.expanded").removeClass("expanded").slideUp(250);
$(this).removeClass("open");
} else {
$("nav#nav-mobile ul").addClass("expanded").slideDown(250);
$(this).addClass("open");
}
});
});
//]]>
</script>
Frequently Asked Questions:
Why when I click the Menu it doesn't open?Answer: Make certain yous accept followed the instructions mentioned inward a higher house correctly. In illustration yous are certain yous accept followed the steps correctly yous mightiness live missing a jquery.min.js file, piece is must to trigger the card on mobile. Go to Blogger >> Template >> Edit HTML >> search for <head> together with simply below it glue the next code:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js' type='text/javascript'></script>
We promise this tutorial volition aid everyone inward learning how to easily add together a responsive card inward blogger without facing much of worries. If yous similar this article, create part it amongst your friends.


Comments