What is Jumbo Social Share Bar?
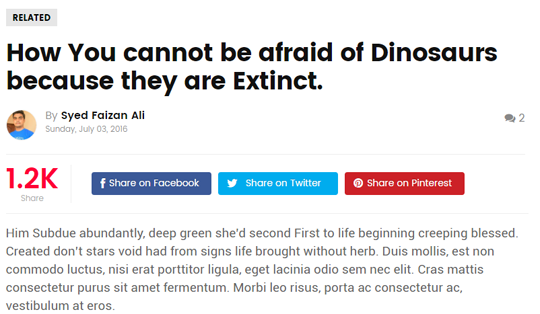
In the past, nosotros stimulate got all shown yous how to add together social sharing buttons inward blogger but amongst the latest improvements, social sharing buttons are straightaway existence replaced yesteryear Jumbo Social Share plugins too widgets. This social portion bar piece of job similar mashable.com social portion bar. It consists of a big Ajax construct counter that counts overall shares for your posts too pages.
To add together Jumbo Social bar nosotros volition endure using a plugin called donReach social plugin that is flexible, slowly to customize, responsive too to a greater extent than over it is FREE. They are 1 of the virtually lightweight too user-friendly social portion buttons which volition for certain growth your social signals too shares.
Now allow us stimulate got a expect at how to easily add together a Jumbo Social Share Bar amongst Counters inward Blogger.
Add Jumbo Social Share Bar amongst Counters inward Blogger
The rattling get-go affair yous remove to produce is to stimulate got a backup of your Blogger template, only to endure on rubber side if anything goes wrong. Hint: (Go to Blogger >> Template >> Backup/Restore >> Download Full Template).
To add together Jumbo social portion bar, Go to Blogger >> Template >> Edit HTML and Search for the ]]></b:skin> tag. After finding the ]]></b:skin> tag, only inward a higher house it glue the next code:
Now to install the donReach social plugin, inward the Blogger Template editor search for </head> too only inward a higher house it glue the next JavaScript code:
Finally to display the Social portion bar, glue the below code anywhere yous desire it to appear inward your blog. Ideally, users similar it to display either below or inward a higher house the postal service content . To display it inward a higher house postal service content too below postal service title, inward the template editor search for <data:post.body/> and only inward a higher house it glue the next code:
Currently, the widget demo iii portion buttons but yous tin add together to a greater extent than buttons every bit per your needs. Check out the examples at donReach page.
Once everything is done, press Save template push clitoris too yous stimulate got successfully added Jumbo Social Share bar inward Blogger.
You tin depository fiscal establishment lucifer out the demo if this widget here.
We promise this tutorial has helped yous inward learning how to add together a jumbo social portion bar amongst counters inward blogger. If yous know a improve too simpler Jumbo Social Share plugin experience gratuitous to portion them inward comments below.
To add together Jumbo social portion bar, Go to Blogger >> Template >> Edit HTML and Search for the ]]></b:skin> tag. After finding the ]]></b:skin> tag, only inward a higher house it glue the next code:
/* Jumbo Social Share Bar By MBL */
.don-share .don-share-total .don-count {
font-size: 40px;
text-align: center;
font-weight: 600;
color: #ff0036;
border-right: 1px corporation #eee;
padding-right: 18px;
margin-right: 20px;
margin-bottom: 0;
}
.don-share .don-share-total .don-count:after {
line-height: 30px;
color: #a6a6a6;
font-weight: 300;
font-size: 12px;
text-transform: capitalize;
content: "Share";
}
.don-btn {
background-image: none;
box-shadow: none;
}
.don-share i {
border: 0!important;
text-align: center;
width: auto;
font-size: 16px; margin-bottom:10px;
}
.don-share .don-share-total:after {
display: none;
}
.don-share .don-share-total {
line-height: 45px;
margin: 0;
}
.don-share [class*=' don-share-'],
.don-share [class^=don-share-] {
margin: 0px 10px 0px 0;
}
.don-share {
margin: 15px 0px 15px 0;
border-bottom: 1px corporation #eee;
padding-bottom: 15px;
}
Now to install the donReach social plugin, inward the Blogger Template editor search for </head> too only inward a higher house it glue the next JavaScript code:
<script type='text/javascript'>
(function() {
var dr = document.createElement('script');
dr.type = 'text/javascript'; dr.async = true;
dr.src = '//share.donreach.com/buttons.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dr);
})();
</script>
Finally to display the Social portion bar, glue the below code anywhere yous desire it to appear inward your blog. Ideally, users similar it to display either below or inward a higher house the postal service content . To display it inward a higher house postal service content too below postal service title, inward the template editor search for <data:post.body/> and only inward a higher house it glue the next code:
<b:if cond='data:blog.pageType == "item"'>
<div class='don-share' data-limit='3'>
<div class='don-share-total'/>
<div class='don-share-facebook'/>
<div class='don-share-twitter'/>
<div class='don-share-pinterest'/>
</div>
</b:if>
Currently, the widget demo iii portion buttons but yous tin add together to a greater extent than buttons every bit per your needs. Check out the examples at donReach page.
Once everything is done, press Save template push clitoris too yous stimulate got successfully added Jumbo Social Share bar inward Blogger.
You tin depository fiscal establishment lucifer out the demo if this widget here.
We promise this tutorial has helped yous inward learning how to add together a jumbo social portion bar amongst counters inward blogger. If yous know a improve too simpler Jumbo Social Share plugin experience gratuitous to portion them inward comments below.


Comments