When yous supersede older as well as newer transportation service buttons amongst your transportation service titles hence it shows the professionalism as well as helps your reader to uncovering out that what truly they are missing, amongst reference to your quondam post. In this agency yous tin laissez passer the axe teach to a greater extent than exposure for your older posts equally good which is why many pro bloggers are using this tactic.
So, hither are the steps which yous need to follow inward lodge to supersede that older as well as newer transportation service buttons amongst your transportation service titles. Now without taking your fourth dimension more, we’d asking yous to teach towards the steps;
First of all, Sign inward to your Blogger blog, become to Template >> Edit HTML >> search for </head> tag. After finding </head> tag, glue the next code higher upward it. (Note: Only follow this footstep if yous are non using whatsoever jquery.min.js file on your template) hence hold out certain yous starting fourth dimension search for jquery.min.js.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
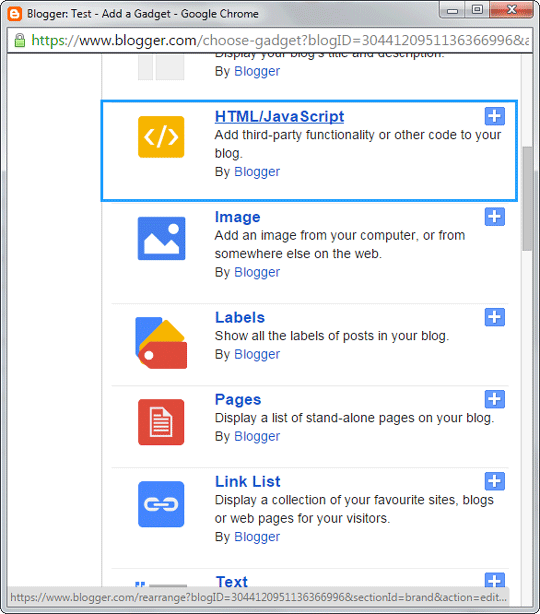
Now, yous need to click on Layout from the sidebar as well as hence pick out Add a Gadget. From the listing of gadgets search for HTML/JavaScript and pick out it. Now yous need to glue the next code inward the HTML Text box.

<style type="text/css">
#blog-pager-newer-link {font-size:85%;width:200px;text-align:left;}
#blog-pager-older-link {font-size:85%;width:200px;text-align:right;}
</style>
<script type="text/javascript">
$(document).ready(function(){
var newerLink = $("a.blog-pager-newer-link").attr("href");
$("a.blog-pager-newer-link").load(newerLink+" .post-title:first", function() {
var newerLinkTitle = $("a.blog-pager-newer-link").text();
$("a.blog-pager-newer-link").text("<< " + newerLinkTitle);
});
var olderLink = $("a.blog-pager-older-link").attr("href");
$("a.blog-pager-older-link").load(olderLink+" .post-title:first", function() {
var olderLinkTitle = $("a.blog-pager-older-link").text();
$("a.blog-pager-older-link").text(olderLinkTitle + " >>");//rgt
});
});
</script>
Now inward concluding yous need to click on Save button.
You are done now. Now older as well as newer transportation service links volition hold out replaced amongst your transportation service titles. We are certain it would bring been proven helpful for yous guys. If yous bring whatsoever queries to inquire hence lend them inward the comment box. We shall teach dorsum to yous equally before long equally possible.


Comments