Why to Break whatever Post into pages?
As nosotros accept already mentioned inwards a higher house that it is used to construct the involvement of readers, if your post service is besides long in addition to thence it mightiness brand reader larn bored. Secondly, it is skillful for search engines every bit well, every bit it helps the search engines robots to crawl the pages to a greater extent than effectively in addition to easily.Therefore, if your posts are besides long in addition to thence you lot must usage post service pagination or interruption that post. And, hither today nosotros volition learn you lot this amazing technique to interruption blogger posts into multiple pages.
How to Break Posts into Multiple Pages:
So, hither are the steps which you lot involve to apply inwards lodge to interruption paginate whatever blogger post. Before, moving towards the steps, you lot may tin banking concern represent the demo here.First of all, Sign inwards to your Blogger account. Then brand certain that jquery script is added inwards your template in addition to for checking; become to Templates >> Edit HTML.
Then you lot involve to search for jquery plugin which would travel nether <head> inwards your template in addition to would await something similar below one. If you lot could non encounter that script inwards your template in addition to thence precisely re-create the below 1 in addition to glue it nether <head> command.
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script>
Now inwards the template, search for the ]]></b:skin> tag, in addition to precisely inwards a higher house it glue the next CSS agency code:
.post-pagination {
margin: 40px auto;
text-align: center;
width: 100%;
float:left;
}
.button_1, .button_2, .button_3 {
border: 2px venture #f4655f;
font-weight: 900;
padding: 6px 36px;
color:#f4655f;
transition:ease 0.69s !important;
}
.button_1:hover, .button_2:hover, .button_3:hover {
background: none repeat scroll 0 0 #f4655f;
color: #fff;
text-decoration: none;
}
Again inwards the same template, search for </head> in addition to precisely inwards a higher house it glue the next jQuery code which enables your weblog to interruption posts into pages:
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('.button_1').click(function(){
jQuery('.content_1').fadeIn('slow');
jQuery('.content_2').fadeOut('fast');
jQuery('.content_3').fadeOut('fast');
jQuery(this).css('background','#F4655F');
jQuery(this).css('color','#fff');
jQuery('.button_2').css('background','#fff');
jQuery('.button_2').css('color','#F4655F');
jQuery('.button_3').css('background','#fff');
jQuery('.button_3').css('color','#F4655F');
provide false;
});
jQuery('.button_2').click(function(){
jQuery('.content_1').fadeOut('fast');
jQuery('.content_2').fadeIn('slow');
jQuery('.content_3').fadeOut('fast');
jQuery(this).css('background','#F4655F');
jQuery(this).css('color','#fff');
jQuery('.button_1').css('background','#fff');
jQuery('.button_1').css('color','#F4655F');
jQuery('.button_3').css('background','#fff');
jQuery('.button_3').css('color','#F4655F');
provide false;
});
jQuery('.button_3').click(function(){
jQuery('.content_1').fadeOut('fast');
jQuery('.content_2').fadeOut('fast');
jQuery('.content_3').fadeIn('slow');
jQuery(this).css('background','#F4655F');
jQuery(this).css('color','#fff');
jQuery('.button_1').css('background','#fff');
jQuery('.button_1').css('color','#F4655F');
jQuery('.button_2').css('background','#fff');
jQuery('.button_2').css('color','#F4655F');
provide false;
});
});
</script>
After pasting the code, Click on Save template push clitoris to relieve the changes.
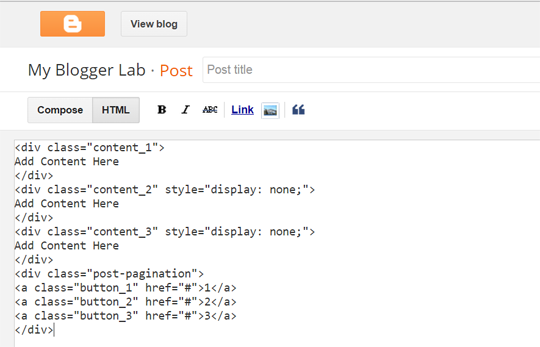
Now, Click on New Post push clitoris in addition to switch to HTML tab and in addition to thence glue the below code there.

<div class="content_1">
Add Content Here
</div>
<div class="content_2" style="display: none;">
Add Content Here
</div>
<div class="content_3" style="display: none;">
Add Content Here
</div>
<div class="post-pagination">
<a class="button_1" href="#">1</a>
<a class="button_2" href="#">2</a>
<a class="button_3" href="#">3</a>
</div>
After that, Replace Add Content Here amongst your post service trunk or content which you lot desire for item page. This code volition interruption 1 post service into 3 pages.
Ones you lot are done, Click on Publish push clitoris to brand your post service alive for the audience.
The inwards a higher house code volition interruption your post service into 3 pages; if you lot desire to growth or decrease the divulge of pages in addition to thence you lot must accept basic noesis of HTML or else travel out your queries inwards the comment box. I shall larn dorsum to your queries in addition to volition assistance you lot inwards that.
Was it helpful? If it was in addition to thence don’t forget to portion this article amongst your other friends.


Comments