XML Sitemaps vs HTML Sitemaps
An XML created amongst the attention of an XML markup linguistic communication together with are specially intended for search engines. You tin flame exercise together with submit your site's XML sitemap inward webmaster tools, which volition non alone ameliorate your site's crawling charge per unit of measurement but also quick indexation of your site.

On the other hand, HTML sitemaps are created amongst patently Hyperlink Text Markup Language together with are specially intended for your website visitors. It is normally used to listing all the postal service or pages that are published on your site.
You tin flame banking concern check the demo of this widget here.
You tin flame banking concern check the demo of this widget here.
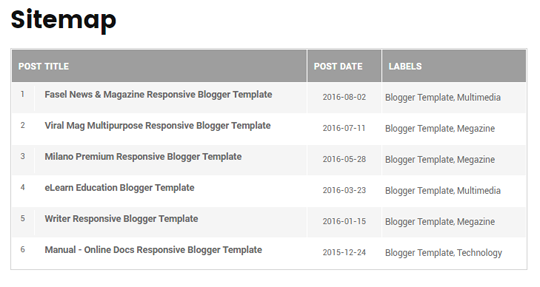
Adding an HTML Sitemap With All Posts inward Blogger:
To add together a HTML sitemap inward blogger delight follow the below instructions correctly:
- The really get-go affair yous postulate to exercise is to add the CSS codes together with thus yous tin flame brand your sitemap await attractive. Go to Blogger >> Template >> Edit HTML >> Search for ]]></b:skin> tag together with merely inward a higher house it glue the next code. You tin flame also customize the below codes to fit your means of template color scheme:
/* Sitemap plugin By MyBloggerLab */
#bp_toc {
color: #666;
margin: 0 auto;
padding: 0;
border: 1px corporation #d2d2d2;
float: left;
width: 100%;
}
span.toc-note {
display: none;
}
#bp_toc tr:nth-child(2n) {
background: #f5f5f5;
}
td.toc-entry-col1 a {
font-weight: bold;
font-size: 14px;
}
.toc-header-col1,
.toc-header-col2,
.toc-header-col3 {
background:#9E9E9E;
}
.toc-header-col1 {
padding: 10px;
width: 250px;
}
.toc-header-col2 {
padding: 10px;
width: 75px;
}
.toc-header-col3 {
padding: 10px;
width: 125px;
}
.toc-header-col1 a:link,
.toc-header-col1 a:visited,
.toc-header-col2 a:link,
.toc-header-col2 a:visited,
.toc-header-col3 a:link,
.toc-header-col3 a:visited {
font-size: 13px;
text-decoration: none;
color: #fff;
font-weight: 700;
letter-spacing: 0.5px;
}
.toc-header-col1 a:hover,
.toc-header-col2 a:hover,
.toc-header-col3 a:hover {
text-decoration: none;
}
.toc-entry-col1,
.toc-entry-col2,
.toc-entry-col3 {
padding: 5px;
padding-left: 5px;
font-size: 12px;
}
.toc-entry-col1 a,
.toc-entry-col2 a,
.toc-entry-col3 a {
color: #666;
font-size: 13px;
text-decoration: none
}
.toc-entry-col1 a:hover,
.toc-entry-col2 a:hover,
.toc-entry-col3 a:hover {
text-decoration:underline;
}
#bp_toc tabular array {
width: 100%;
margin: 0 auto;
counter-reset: rowNumber;
}
.toc-entry-col1 {
counter-increment: rowNumber;
}
#bp_toc tabular array tr td.toc-entry-col1:first-child::before {
content: counter(rowNumber);
min-width: 1em;
min-height: 3em;
float: left;
border-right: 1px corporation #fff;
text-align: center;
padding: 0px 11px 1px 6px;
margin-right: 15px;
}
td.toc-entry-col2 {
text-align: center;
} - Once everything is done, press Save Template push acquaint at the really operate past times of your screen.
- Now Simply exercise a novel page where yous desire to display your sitemap. Go to Blogger >> Pages >> New page. In the Blogger page editor, guide HTML tab together with glue the next code inward the HTML code editor:
<div id="bp_toc">
</div>
<script src='http://mybloggerlab.com/js/sitemap.js' type="text/javascript"></script>
<script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=loadtoc" type="text/javascript"></script> - After pasting the inward a higher house code, yous tin flame write a championship of your page. If yous wishing yous tin flame also disable comments because yous would non similar people posting comments on your sitemap. Once everything is done, press Publish button.


Comments