Having a good laid-out Blogger contact form is really important. This is the tool that visitors, companies, in addition to brands tin utilisation to contact you lot in addition to it is only a must-have characteristic for every blogger. If you lot are non comfortable amongst sharing your principal e-mail address straight on your blog, thus a custom Blogger contact shape offers an effective means inwards which people tin easily accomplish you.

Why you lot should utilisation a Blogger Contact Form?
If you lot are yet stuck on 3rd political party providers, you lot should definitely consider switching to the official custom contact shape for Blogger since it has diverse unique benefits, like:- Messages are delivered immediately - As the weblog administrator, you lot volition have a message straight off the visitor clicks send.
- Reliable - It is the official shape developed past times Blogger, which makes it to a greater extent than trustworthy in addition to reliable means to initiate contact every bit compared to using third-party services.
- Questions - The contact shape offers a platform for your visitors to enquire specific questions that they mightiness bring regarding the weblog you lot wrote or your draw concern inwards general. It tin locomote an splendid means of capturing leads in addition to fifty-fifty Pb to conversions if you lot are selling a certainly production or service.
- Feedback - Visitors tin easily comment on your weblog past times leaving their feedback through your contact form. This feedback tin assist you lot create upward one's hear which post to practise adjacent or what areas to address based on the visitors' comments.
- Information or service request - For those who are using the weblog every bit a means of marketing a production or service, potential clients tin utilisation the custom contact shape for Blogger to accomplish out in addition to asking additional information.
How to Add Blogger Contact Form Gadget
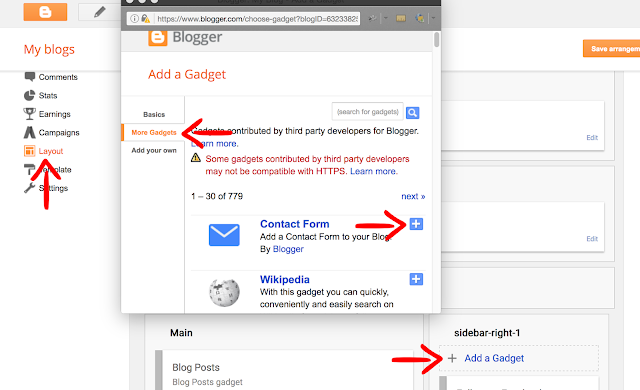
Before adding a custom Blogger contact shape to a static page, nosotros demand to add together the default contact shape inwards the blog's sidebar to arrive functional:1. Log into your Blogger dashboard in addition to instruct to "Layout" > click on the "Add a gadget" link on the page elements area.
2. Select "More Gadgets" below the "Basics" tab in addition to click the "+" push to add together the Contact Form Gadget.

Hiding Blogger Contact Form from the Sidebar
Once the contact shape has been added, adjacent stride is to shroud it thus that it volition seem exclusively inwards the static page.1. Go to "Template" in addition to press the "Edit HTML" button. Once the code editor opens, click anywhere within the code expanse in addition to press CTRL + F keys (or Command + F for mac) to opened upward the search box.
2. Type or glue the next tag within the search box in addition to striking Enter to detect it:
]]></b:skin>3. Just to a higher house the ]]></b:skin> tag, add together this CSS code:
#ContactForm1{display: none !important;}4. Click the "Save template" push on the upper left side in addition to persuasion your blog. The contact shape widget should locomote gone.
Adding Custom Blogger Contact Form inwards a Static Page
Finally, at nowadays that nosotros enabled the functionality of the contact form, let's add together a custom contact shape inwards our Blogger blog...1. Go to "Pages" in addition to click the "New page" button. If you lot already bring a Contact us page, exactly click the "Edit" link below the page title.
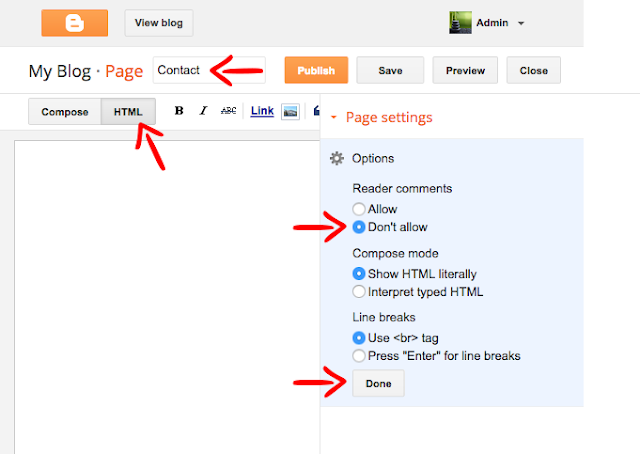
2. Once the Page editor opens, create amount upward the page championship amongst Contact/Contact Us or whatsoever championship you lot desire to show. It is recommended doing this earlier anything inwards guild to build the permalink SEO friendly.
3. Click on the HTML tab every bit in that location nosotros volition add together the code to build the custom Blogger contact shape work. On the correct site, alter the Page settings to shroud ("Don't allow" or "Don't allow, shroud existing") the reader comments, thus click the "Done" button:

4. Below are v custom Blogger contact shape styles. Pick your favorite in addition to re-create the code provided, thus glue the code within the HTML box of your page editor:
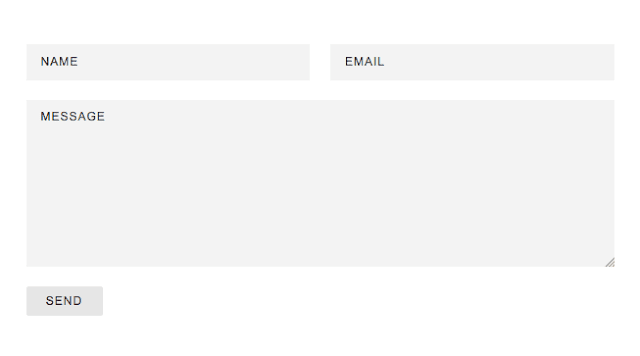
Simple Contact Form

<style type="text/css">
.contact-form-widget{margin-left:auto;margin-right:auto;width:600px;max-width:100%;padding:40px 0}.contactf-name,.contactf-email{float:left;width:48.25%}.contactf-name{margin-right:3.5%}.contact-form-name,.contact-form-email,.contact-form-email-message,.contact-form-name:hover,.contact-form-name:focus,.contact-form-email:hover,.contact-form-email:focus,.contact-form-email-message:hover,.contact-form-email-message:focus{width:100%;max-width:100%;margin:0 0 20px;padding:10px 15px;font-size:12px;letter-spacing:1px;color:#444;background:#F3F3F3;border:medium none;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none}.contact-form-name,.contact-form-email{height:37px}.contact-form-email-message{height:170px}.contact-form-button-submit,.contact-form-button-submit:hover{width:13%;height:30px;font:normal 12px Arial;letter-spacing:1px;color:#444;display:block;outline:none;margin-bottom:20px;text-align:center;background:#E6E6E6;border:0;cursor:pointer}.contact-form-button-submit:active{outline:none;-webkit-box-shadow:none;box-shadow:none}.contact-form-cross{border:medium none!important;box-shadow:none!important;padding:0!important;height:11px !important;width:11px !important;}
</style>
<div class="widget ContactForm" id="ContactForm22"><div class="contact-form-widget"><div class="form"><form name="contact-form"><div class="contactf-name"><input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="NAME" onblur='if (this.value == "") {this.value = "NAME";}' onfocus='if (this.value == "NAME") {this.value = "";}' /></div><div class="contactf-email"><input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="EMAIL" onblur='if (this.value == "") {this.value = "EMAIL";}' onfocus='if (this.value == "EMAIL") {this.value = "";}'/></div><div style="clear:both"></div><div class="contactf-message"><textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5" value="MESSAGE" onblur='if (this.value == "") {this.value = "MESSAGE";}' onfocus='if (this.value == "MESSAGE") {this.value = "";}'></textarea></div><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="SEND" /><div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div><div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div></form></div></div></div>
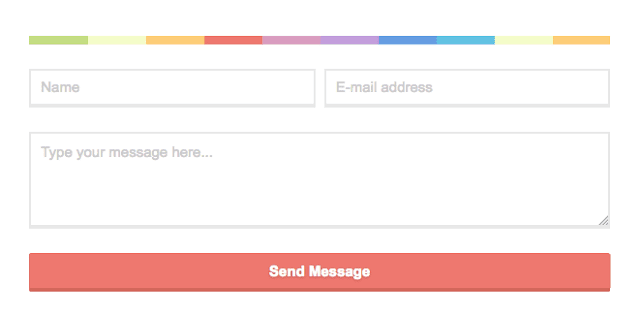
Contact shape amongst CSS rainbow divider

<style type="text/css">
.contact-form-widget{margin-left:auto;margin-right:auto;width:600px;max-width:100%;padding:0}hr{position:relative;height:.75em;border:0;overflow:hidden;margin:0}hr:before{content:"";display:block;position:absolute;top:0;left:0;height:.75em;width:5.1em;background:#C4DD83;box-shadow:5em 0 0 0 #F4FCC9,10em 0 0 0 #FDCD78,15em 0 0 0 #ED786F,20em 0 0 0 #D99DBF,25em 0 0 0 #C39EDC,30em 0 0 0 #679DE2,35em 0 0 0 #62C2E3,40em 0 0 0 #F4FCC9,45em 0 0 0 #FDCD78,50em 0 0 0 #ED786F,55em 0 0 0 #D99DBF,60em 0 0 0 #C39EDC}.contactf-name,.contactf-email{float:left;width:49.25%}.contactf-name{margin-right:1.5%}.contact-form-name,.contact-form-email,.contact-form-email-message,.contact-form-name:hover,.contact-form-name:focus,.contact-form-email:hover,.contact-form-email:focus,.contact-form-email-message:hover,.contact-form-email-message:focus{width:100%;max-width:100%;margin:25px 0 0;padding:10px;font-size:15px;color:#ccc;border-color:#E8E8E8;border-width:2px 2px 4px;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none}.contact-form-name,.contact-form-email{height:40px}.contact-form-email-message{height:100px}.contact-form-button-submit,.contact-form-button-submit:hover{margin-top:25px;width:100%;height:40px;font-size:15px;color:#fff;text-align:center;text-shadow:0 1px 2px rgba(0,0,0,0.25);background:#EE786F;border:0;border-bottom:2px corporation #D4685C;outline:none;cursor:pointer;-webkit-box-shadow:inset 0 -2px #D4685C;box-shadow:inset 0 -2px #D4685C}.contact-form-button-submit:active{top:1px;outline:none;-webkit-box-shadow:none;box-shadow:none}.contact-form-cross{border:medium none !important;box-shadow:none !important;padding:0 !important;height:11px !important;width:11px !important;}
</style>
<div class="widget ContactForm" id="ContactForm22"><div class="contact-form-widget"><hr><div class="form"><form name="contact-form"><div class="contactf-name"><input class="contact-form-name" id="ContactForm1_contact-form-name" name="Name" size="30" type="text" value="Name" onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}'/></div><div class="contactf-email"><input class="contact-form-email" id="ContactForm1_contact-form-email" name="E-mail address" size="30" type="text" value="E-mail address" onblur='if (this.value == "") {this.value = "E-mail address";}' onfocus='if (this.value == "E-mail address") {this.value = "";}'/></div><div style="clear:both"></div><div class="contactf-message"><textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="Type your message here..." rows="5" type="text" value="Type your message here..." onblur='if (this.value == "") {this.value = "Type your message here...";}' onfocus='if (this.value == "Type your message here...") {this.value = "";}'></textarea><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send Message" /><div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div><div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div></div></form></div></div></div>
Blogger Contact Form amongst CSS Ribbon

<style type="text/css">
.widget.ContactForm{z-index:1}.contact-form-widget{margin-left:auto;margin-right:auto;width:600px;max-width:100%;padding:25px 0;background:#EBEBE3;-webkit-border-radius:2%;-moz-border-radius:2%;border-radius:2%}.contact-form-widget .form{width:91%;margin:0 auto}.ribbon{font:16px Arial;text-transform:capitalize;text-shadow:0 1px 2px rgba(0,0,0,0.25);position:relative;background:#6B5F53;color:#fff;text-align:center;padding:1em 2em;margin:0 -16px}.ribbon:before,.ribbon:after{content:"";position:absolute;display:block;bottom:-1em;border:1.5em corporation #584C40;z-index:-1}.ribbon:before{left:-1.7em;border-right-width:1.2em;border-left-color:transparent}.ribbon:after{right:-1.7em;border-left-width:1.2em;border-right-color:transparent}.ribbon .ribbon-content:before,.ribbon .ribbon-content:after{content:"";position:absolute;display:block;border-style:solid;border-color:#42362A transparent transparent;bottom:-1em}.ribbon .ribbon-content:before{left:0;border-width:1em 0 0 1em}.ribbon .ribbon-content:after{right:0;border-width:1em 1em 0 0}.contactf-name,.contactf-email,.contactf-message{text-align:left;margin-top:25px;color:#a1937b;font-size:13px}.contactf-name,.contactf-email{float:left;width:100%}.contact-form-name,.contact-form-email,.contact-form-email-message,.contact-form-name:hover,.contact-form-name:focus,.contact-form-email:hover,.contact-form-email:focus,.contact-form-email-message:hover,.contact-form-email-message:focus{width:100%;max-width:100%;margin:10px 0 0;padding:10px;font-size:12px;color:#aaa;border-color:#DBD6D1;border-width:1px;box-shadow:none;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px}.contact-form-name,.contact-form-email{height:35px}.contact-form-email-message{height:100px}.contact-form-button-submit,.contact-form-button-submit:hover{margin-top:25px;width:100%;height:37px;font:normal 12px Arial;outline:none;letter-spacing:1px;color:#fff;text-align:center;cursor:pointer;text-shadow:1px 1px 0 #ffe8b2;color:#7c5d1b;border:1px corporation #d6a437;background:#febd4b;background:-webkit-gradient(linear,0 0,0 100%,from(#fed970) to(#febd4b));background:-webkit-linear-gradient(#fed970,#febd4b);background:-moz-linear-gradient(#fed970,#febd4b);background:-ms-linear-gradient(#fed970,#febd4b);background:-o-linear-gradient(#fed970,#febd4b);background:linear-gradient(#fed970,#febd4b);-pie-background:linear-gradient(#fed970,#febd4b)}.contact-form-button-submit:active{color:#7c5d1b;border:1px corporation #d6a437;background:#febd4b;background:-webkit-gradient(linear,0 0,0 100%,from(#febd4b) to(#fed970));background:-webkit-linear-gradient(#febd4b,#fed970);background:-moz-linear-gradient(#febd4b,#fed970);background:-ms-linear-gradient(#febd4b,#fed970);background:-o-linear-gradient(#febd4b,#fed970);background:linear-gradient(#febd4b,#fed970);-pie-background:linear-gradient(#febd4b,#fed970)}.contact-form-cross{border:medium none!important;box-shadow:none!important;padding:0!important;height:11px !important;width:11px !important;}
</style>
<div class="widget ContactForm" id="ContactForm22"><div class="contact-form-widget"><h2 class="ribbon"><strong class="ribbon-content">Shoot Me an Email</strong></h2><div class="form"><form name="contact-form"><div class="contactf-name">Your name:<input class="contact-form-name" id="ContactForm1_contact-form-name" name="Name" size="30" type="text" value="Name" onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}' /></div><div class="contactf-email">E-mail address *:<input class="contact-form-email" id="ContactForm1_contact-form-email" name="E-mail address" size="30" type="text" value="E-mail address" onblur='if (this.value == "") {this.value = "E-mail address";}' onfocus='if (this.value == "E-mail address") {this.value = "";}'/></div><div style="clear:both"></div><div class="contactf-message">Message *:<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="Type your message here..." rows="5" value="" placeholder="Type your message here..." value="Type your message here..." onblur='if (this.value == "") {this.value = "Type your message here...";}' onfocus='if (this.value == "Type your message here...") {this.value = "";}'></textarea><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="SEND MESSAGE" /><div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div><div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div></div></form></div></div></div>
Minimal Contact Form

<style type="text/css">
.contact-form-widget{margin-left:auto;margin-right:auto;width:600px;max-width:100%;padding:25px;background:#fff}.contact-title{text-align:center;font:41px fantasy;color:#121212;margin-bottom:25px}.contactf-name,.contactf-email{float:left;width:47%}.contactf-name{margin-right:6%}.name-icon img,.email-icon img{background:transparent!important;border:medium none!important;box-shadow:none!important;padding:11px 0!important;width:16px !important;height:16px !important;}.name-icon,.email-icon{position:absolute;z-index:1}.contact-form-name,.contact-form-email,.contact-form-email-message,.contact-form-name:hover,.contact-form-name:focus,.contact-form-email:hover,.contact-form-email:focus,.contact-form-email-message:hover,.contact-form-email-message:focus{width:100%;max-width:100%;margin:0 0 25px;padding:10px 10px 10px 25px;font:bold 16px cursive;text-shadow:0 1px 2px #ddd;color:#121212;background:transparent!important;border-color:#121212;border-width:0 0 2.5px;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none}.contact-form-name,.contact-form-email{height:40px}.contact-form-email-message,.contact-form-email-message:hover,.contact-form-email-message:focus{padding:10px!important}.contact-form-email-message{height:150px;border-width:2.5px!important}.contact-form-button-submit,.contact-form-button-submit:hover{background:#121212!important;width:30%;height:37px;font:bold 13px "Lucida Grande";letter-spacing:2px;color:#fff;text-align:center;border:medium none;cursor:pointer;display:block;margin:0 auto;outline:none}.contact-form-cross{border:medium none!important;box-shadow:none!important;padding:0!important;width:11px !important;height:11px !important;}
</style>
<div class="widget ContactForm" id="ContactForm22"><div class="contact-form-widget"><h2 class="contact-title">Get inwards touch.</h2><div class="form"><form name="contact-form"><div class="contactf-name"><div class="name-icon"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjeNjQFBlJDvQPAKG_51ieIMIjX1n14m9bptjv0Nh7phteZqBN1lB5kf9pP-QF75UjdzBb7gR9SDZ722u2yvSpSDxq3NcihmwNCYXQdPFg8UkQHmrMQQKti7fUltuOwLBECBlVWUr6iZzo/s1600/avatar%25281%2529.png" width="16" height="16" /></div><input class="contact-form-name" id="ContactForm1_contact-form-name" name="Name" size="30" type="text" value="Name" onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}' /></div><div class="contactf-email"><div class="email-icon"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJJeFsqdD2xiz6NOqVIpxZ2okWU-YV4ykGUuAyBOR6eoOwHL1xOAvV1_pZUtPKAQlt_9tAde_231sn2Bsd4JJrE4J_SqkUTFMmU08NpmkKtec8VPn9NANj8Ap5D9Tq47QOGKi8buvrEcac/s1600/envelope%25281%2529.png" width="16" height="16" /></div><input class="contact-form-email" id="ContactForm1_contact-form-email" name="E-mail address" size="30" type="text" value="E-mail address" onblur='if (this.value == "") {this.value = "E-mail address";}' onfocus='if (this.value == "E-mail address") {this.value = "";}'/></div><div style="clear:both"></div><div class="contactf-message"><textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="Type your message here..." rows="5" value="Type your message here..." onblur='if (this.value == "") {this.value = "Type your message here...";}' onfocus='if (this.value == "Type your message here...") {this.value = "";}'></textarea><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="SEND" /><div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div><div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div></div></form></div></div></div>
Contact shape amongst speech communication bubble

<style type="text/css">
.contact-form-widget{margin-left:auto;margin-right:auto;width:600px;max-width:100%}.contactf-name,.contactf-email{float:left;width:50%}.contact-form-name,.contact-form-email,.contact-form-email-message,.contact-form-name:hover,.contact-form-name:focus,.contact-form-email:hover,.contact-form-email:focus,.contact-form-email-message:hover,.contact-form-email-message:focus{width:100%;max-width:100%;margin:0 0 15px;padding:10px;font-size:14px;color:#777;background:#E2DEDB;border:1px corporation #CBC7C4;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none;-webkit-border-radius:20px;-moz-border-radius:20px;border-radius:20px}.contact-form-name,.contact-form-email{height:33px}.contact-form-email-message{height:130px}.contactf-message{position:relative}.contactf-message:after,.contactf-message:before{border-bottom:50px corporation transparent;border-left:80px corporation #E2DEDB;bottom:-32px;content:'';position:absolute;right:50%;margin-right:-100px}.contactf-message:before{border-left:80px corporation #CBC7C4;bottom:-34px;right:50.3%;margin-right:-101px}.cbluebutton{margin-top:25px;width:30%;height:35px;float:right;font-size:15px;color:#fff;display:inline-block;text-align:center;background:linear-gradient(to bottom,#339ad9 0%,#224bbc 100%);box-shadow:0 1px 1px rgba(34,75,188,0.5);border:0;-webkit-border-radius:20px;-moz-border-radius:20px;border-radius:20px}.cbluebutton bridge .contact-form-button-submit{background:linear-gradient(to bottom,#52b1e2 0%,#397fd0 100%);font:bold 16px "Helvetica Neue",sans-serif;height:35px;width:100%;color:#FFF;text-shadow:0 1px 1px #224BBC;display:inline-block;box-shadow:0 1px 1px rgba(255,255,255,0.3) inset;cursor:pointer;outline:none;-webkit-border-radius:20px;-moz-border-radius:20px;border-radius:20px}.contact-form-button-submit:active{top:1px;outline:none;-webkit-box-shadow:none;box-shadow:none}.contact-form-cross{border:medium none!important;box-shadow:none!important;padding:0!important;width:11px !important;height:11px !important;}
</style>
<div class="widget ContactForm" id="ContactForm22"><div class="contact-form-widget"><div class="form"><form name="contact-form"><div class="contactf-message"><textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="Message" rows="5" value="Message" onblur='if (this.value == "") {this.value = "Message";}' onfocus='if (this.value == "Message") {this.value = "";}'></textarea></div><div class="cbluebutton"><span><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send" /></span></div><div class="contactf-name"><input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="Name" onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}' /></div><div class="contactf-email"><input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="E-mail" onblur='if (this.value == "") {this.value = "E-mail";}' onfocus='if (this.value == "E-mail") {this.value = "";}'/></div><div style="clear:both"></div><div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div><div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div></div></form></div></div>
5. After you lot added the code, click the "Publish" push on the upper correct side. Now you lot should locomote able to come across the Blogger contact shape alive on your static page. To ensure that everything plant fine, you lot tin ship a message every bit a test. The message should locomote delivered to your inbox inwards a affair of seconds, exactly build certainly that you're checking the e-mail that you're using amongst your Blogger account.
Frequently Asked Questions nearly the Custom Contact Form for Blogger
Where practise the messages go?
Once a visitor asks a enquiry or sends feedback through the Blogger contact form, it is instantly delivered to the e-mail associated amongst your Blogger account. If a weblog has several administrators, thus all the private administrators volition have the comments or questions asked past times the visitor.What is the practise goodness of using a separate "Contact Us" page?
Even though it all comes downward to your personal preferences, your weblog volition await to a greater extent than professional person if it has a separate page for the custom contact shape for Blogger. It gives you lot credibility in addition to also offers you lot the adventure to add together a specific telephone telephone to activity inwards the novel "Contact Us" page.Is it possible to add together extra fields?
Unfortunately, no. You can't add together custom fields such every bit website, telephone set out or mailing address since Blogger uses particular tags inwards guild to transfer data. In whatsoever case, the default fields are good laid-out in addition to volition assist you lot to instruct the basic information you lot demand nearly your visitors.I bring installed the Blogger contact form, but it is non working. What could locomote the problem?
There are several reasons why you lot may locomote having problem setting upward your contact form. The simplest means to troubleshoot is to countercheck the e-mail you lot linked to the weblog in addition to also reinstall the shape again.Ultimately, past times using the custom Blogger contact form you lot gain from consistency inwards the type of information you lot asking in addition to also trim back spam since you lot volition non bring to display your e-mail straight on the blog.

Comments