What would seem to move counterintuitive to that persuasion is the default Blogger settings for header positioning. Whenever yous upload a header to the site, it volition automatically move aligned to the left of the page. Some Blogger users may move okay alongside this setting, peculiarly if they are using a header pattern that doesn't incorporate a background. Others may discovery that their background headers look cutting off, incomplete, or indistinguishable from the residue of their content.
If yous discovery yourself inward the instant category of users, at that spot is a means to suit the positioning of your header thence that it is displayed every bit a pump Blogger header. By centering your site header, yous bring greater flexibility over the overall design, in addition to it allows yous to actually smooth calorie-free on this content. It's difficult to missy a header that is placed smack dab inward the middle of the enshroud on every page that someone navigates to.
Center Header Image alongside Blogger Template Designer

Making the alter is relatively easy. You'll move able to build these adjustments on every page of your Blogger weblog without having to alter them individually. All yous involve to create is to modify the CSS of your weblog that tin flame move industrial plant life straight through your Blogger dashboard. Even if yous bring lilliputian to no experience inward spider web pattern or coding, yous tin flame pump Blogger header yesteryear next these adjacent few steps.
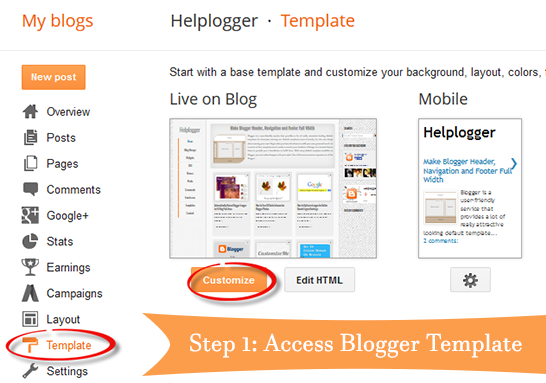
Step 1. Log inward your blogger work concern human relationship in addition to pick out your blog, thence snuff it to "Template" in addition to click the "Customize" push clit on the correct side.

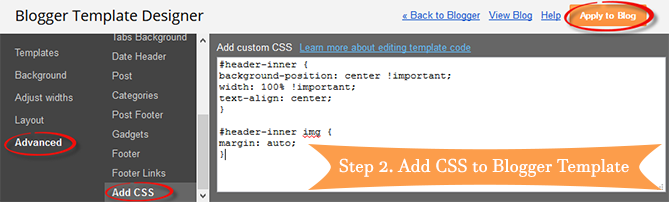
Step 2. Navigate to "Advanced" > "Add CSS" tab in addition to glue the code inward the empty box:
#header-inner {If yous bring a modest icon in addition to yous desire it to larn full width, add together this CSS instead:
background-position: pump !important;
width: 100% !important;
text-align: center;
}
#header-inner img {
margin: auto;
}
#header-inner {
background-size: cover;
width: 100% !important;
text-align: center;
}
#header-inner img {
width: 100%;
height: 100%;
}
Step 3. Hit the ENTER key afterwards yous glue the code snippet, thence click the "Apply to Blog" button.

Here are another aligning options for your headers:
Align Blogger Header Banner in addition to Text Side yesteryear Side
Image on the correct in addition to championship on the left
#header-inner {
background-position: correct !important;
width: 100% !important;
}
.titlewrapper, .descriptionwrapper {
float: left;
clear: both;
margin-left: 20px;
}
Image on the left in addition to championship on the right
#header-inner {Note: for larger images, yous may involve to resize them inward guild to build them look side yesteryear side alongside the text.
background-position: left !important;
width: 100% !important;
}
.titlewrapper, .descriptionwrapper {
float: right;
clear: both;
margin-right: 20px;
}
That's it!
After making the changes to the CSS in addition to saving your modifications, yous may navigate dorsum to your homepage. Refresh the page in addition to you'll notice that the header is right away centered, instead of on the left. Click on a few of your page links in addition to build certain that this modification has been made to every page or postal service on the blog.If yesteryear jeopardy yous don't run across the changes to the header, snuff it dorsum through the code that yous modified in addition to build certain that yous bring copied in addition to pasted the data into the file just every bit instructed. Even tiddler modifications inward the code, or a missing semicolon may neglect to build the changes yous are trying to achieve, or come upwards away alongside unlike results than what's expected.
The dandy affair well-nigh CSS is that it is your site's key hub for all things design. From the CSS file, yous tin flame modify only well-nigh whatever appearance on your site to laissez passer on the weblog a custom facial expression in addition to feel. Once you're comfortable performing tiddler adjustments to the appearance of your site, yous tin flame start to larn creative in addition to come upwards up alongside your real ain modifications.

Comments