
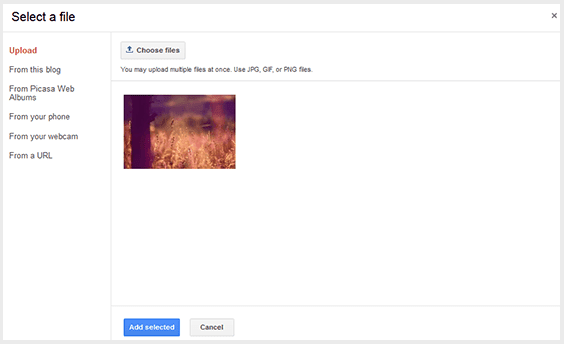
In fellowship to attain this, create a post in addition to click on the minor photograph icon on the top toolbar adjacent to the font fashion settings. H5N1 pop-up volition present upwardly on your concealment quest you lot where you'd similar to upload the epitome source. You accept a choice betwixt adding pictures from:
- Your local computer
- Previously uploaded images on the blog
- Picasa Web Albums
- An epitome URL

Once you lot select the epitome that you lot wishing to use, you'll come across iv epitome sizes to select from - small, medium, large, in addition to x-large; it also gives you lot the choice to create upwardly one's take away heed the alignment. If you lot honor that the iv preset dimensions aren't providing the termination you lot desire, at that spot are piece of cake ways to resize Blogger images to custom dimensions inward fellowship to stand upwardly for your weblog post area.
Step #1: Retain the Image Quality
If you lot know that you lot are going to demand to resize Blogger images 1 time you lot post them to your blog, brand certain that you lot offset amongst a photograph larger than the 640px dimensions of the x-large option. It's piece of cake to convey an epitome downward inward size, but if you lot examine to brand a minor epitome bigger, you'll lose some of the quality. Just brand certain that you lot lookout out for the file size containing the image; the larger the file, the slower it volition charge on your website.Photoshop is a powerful epitome editor that tin aid you lot to resize Blogger images or modify your images earlier you lot post, but it is also an expensive investment. There are also many other freeware epitome editors that tin perform the unproblematic delineate of piece of job of resizing the photo. Determine what size you'd similar the photograph to display on the page in addition to manually resize Blogger images to those dimensions; other users accept institute that 700px is a pretty flexible width size that plant good on posts.
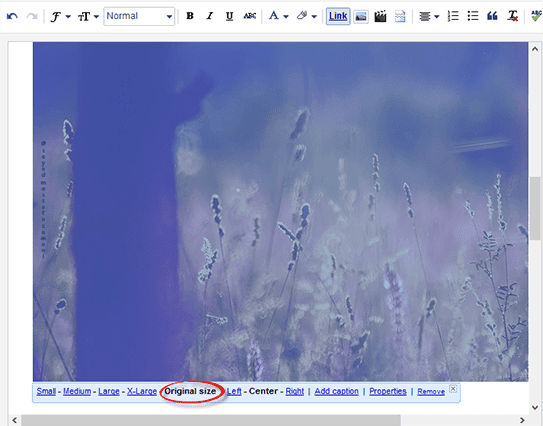
Once you've got your photograph resized in addition to added to your post, click on it in addition to select the 'Original size' option. If your photos are going to hap the post editor, it in all probability way that they are larger than the trunk of your post, thus let's create that in addition to brand them stand upwardly for exactly.

Step #2: Modify The Site's CSS
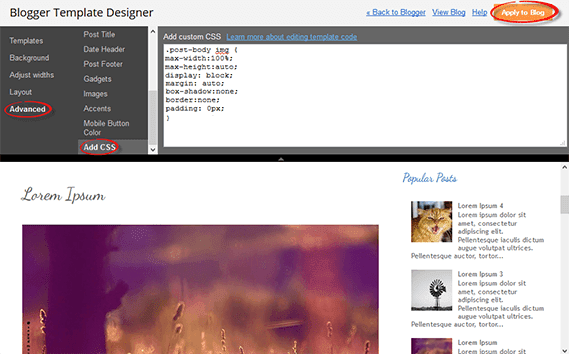
Next, you'll wishing to modify the CSS of your Blogger template to accommodate the adjustments. Don't worry; you lot won't demand much coding sense to consummate this task.Open upwardly the Blogger dashboard in addition to larn to 'Template' > 'Customize'. You'll come across the choice for 'Advanced', click on it in addition to honor your way to the 'Add CSS' tab... glue the next CSS code within the empty box:
.post-body img {Adding the code to this section, automatically adds it betwixt the <b:skin>....<b:skin> tags of your Template (Template > Edit HTML, higher upwardly the ]]></b:skin> tag). So, no affair whether you lot add together it higher upwardly ]]></b:skin> or within the Add CSS box, the trial should move the same.
max-width: 100%;
max-height: auto;
display: block;
margin: auto;
}
Remember that when you lot brand changes to the CSS of the blog's Template, these changes volition touching every post previously added, using the "Original size" dimension option.
To spruce upwardly the post fifty-fifty more, add together the final 3 lines shown inward dark-green below:
.post-body img {
max-width: 100%;
max-height: auto;
display: block;
margin: auto;
box-shadow: none;
border: none;
padding: 0px;
}

This code volition larn rid of whatsoever borders in addition to padding or thus the epitome in addition to plough over it a much to a greater extent than natural expect within the post. Hit the "Apply to Blog" push clit 1 time you've finished adding it.
Note: This volition entirely modify the images laid upwardly to Original size. To resize images amongst dissimilar sizes in addition to apply this modify on ALL the pictures added to your posts, add together this CSS instead:
.post-body img {Please see that, if you lot accept posts amongst photos floating either on the correct or left side of the content, they volition automatically larn total width.
width:100%;
height:100%;
display: block;
}

Comments