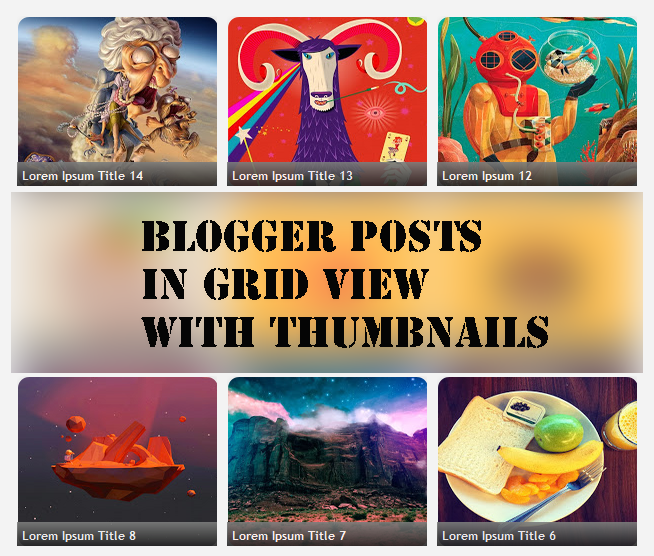
Let's accept a hold off at how it volition hold off similar inwards this demo blog.

If you lot get got a wallpaper or photograph spider web log that would create goodness from displaying a thumbnail grid agency layout, hold off no further. Here's how you lot tin add together Grid (gallery) View to Blogger posts.
Adding Grid (Gallery) View to Blogger Posts
Step 1. Log into your Blogger trace of piece of employment concern human relationship as well as become to "Template", as well as thus click on the "Edit HTML" button
Step 2. Click anywhere within the code expanse as well as press the CTRL + F keys to opened upward the search box

Step 3. Type </head> within the search box as well as hitting Enter to detect it.
Step 4. Just to a higher identify the </head> tag, add together the next script as well as CSS codes:
<script src='http://code.jquery.com/jquery-1.9.1.js'/>Note: If there's also much infinite below the posts, modify the 170 peak value.
<b:if cond='data:blog.pageType != "item"'><b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>//<![CDATA[
role hideLightbox(){for(var a=document.getElementsByTagName("img"),b=0;b<a.length;++b)a[b].onmouseover=function(){var a=this.parentNode.innerHTML;this.parentNode.innerHTML=a,this.onmouseover=null}}$(document).ready(function(){var a=200,b=170,c="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvgnsezfyIvajZsSKRu9j0rSjpOJQr-dVMbdZ7KMghX3HWVv1kbN6KO8SsP7s_mJ7yb78FedqYev0LE0n1Unl07u1Gh7rAeOfmdpGeAZ0VX01_NZupfFG0SfOg9sClR0BV6Kmf09jnrV4/w500-c-h330/no-thumb.png",d=1;$(".post-body").each(function(e,f){var f=$(f),g=$(f).find("img").first(),h=f.parent().find("h3 a"),i=h.attr("href"),j=h.text();if($(h).remove(),f.empty(),g.attr("src")){var k=g.attr("height"),l=g.attr("width"),m=$(g).parent();if(f.append(m),d)g.attr({src:g.attr("src").replace(/s\B\d{3,4}/,"w500-h330-c")}),g.removeAttr("width").removeAttr("height");else{g.attr({src:g.attr("src").replace(/s\B\d{3,4}/,"s"+a)}),g.removeAttr("width");var n=(k/l*a).toFixed(0);g.attr("height",n)}}else var g=$("<img>").attr("src",c),m=$("<a>").append(g).appendTo(f);m.attr("href",i).css("clear","none").css("margin-left","0").css("margin-right","0").addClass("postThumbnail");var o=$("<div>").prepend(j).css("opacity","0.9").css("filter","alpha(opacity=0.9)").appendTo(m);o.height();o.css("margin-top","-28px"),f.css("height",b).css("overflow","hidden")}),$("#blog-pager").css("clear","both")}),window.addEventListener?window.addEventListener("load",hideLightbox,void 0):window.attachEvent("onload",hideLightbox);
//]]>
</script>
<style type='text/css'>
.post {
width:31.3%;
float:left;
display:inline-block;
border-bottom: medium none;
margin: 0 1% 2%;
padding-bottom: 0;
}
h2.date-header,.post-footer {
display: none;
}
h3.post-title, .comments h4,.post-header{margin:0;}
.postThumbnail:hover {text-decoration:none;}
a.postThumbnail div {
text-decoration: none;
color: #fff;
padding:0 5px;
height:24px;
font:bold 12px/25px "Trebuchet MS",Trebuchet,Verdana,sans-serif;
text-transform: capitalize;
background: rgb(125,126,125);
background: -moz-linear-gradient(top, rgba(125,126,125,1) 0%, rgba(14,14,14,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(125,126,125,1)), color-stop(100%,rgba(14,14,14,1)));
background: -webkit-linear-gradient(top, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%);
background: -o-linear-gradient(top, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%);
background: -ms-linear-gradient(top, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%);
background: linear-gradient(to bottom, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#7d7e7d',endColorstr='#0e0e0e',GradientType=0 );
}
.postThumbnail{width:100%;}
.postThumbnail:hover div {
display: block;
}
.postThumbnail img {
width:100%;
background-color: transparent;
border: medium none;
padding: 0px;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
transition: opacity .25s ease-in-out;
-moz-transition: opacity .25s ease-in-out;
-webkit-transition: opacity .25s ease-in-out;
}
.postThumbnail img:hover {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=70)";
filter: alpha(opacity=70);
-moz-opacity: 0.7;
-khtml-opacity: 0.7;
opacity: 0.7;
}
</style>
</b:if></b:if>
Step 5. Click on the "Save template" push to relieve the changes as well as View your blog. Now you lot should get got a overnice grid stance on your Blogger posts. Enjoy!

Comments