So this tutorial volition demonstrate you lot how to increase the thumbnail resolution size of the pop posts Blogger widget, fifty-fifty though nosotros tin utilize this play tricks on whatever of the weblog widgets.

Changing the Thumbnail Size for the Popular Posts Widget
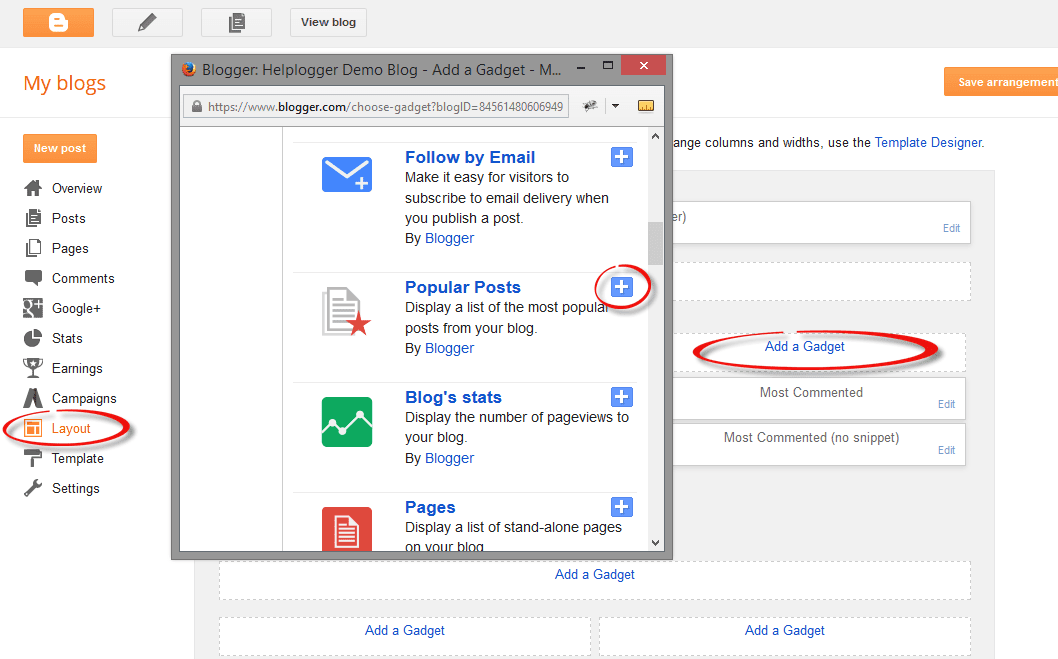
Step 1. First, let's add together the Popular posts gadget yesteryear going to "Layout" > click on the "Add a gadget" link in addition to pick out "Popular Posts" from the popup window.
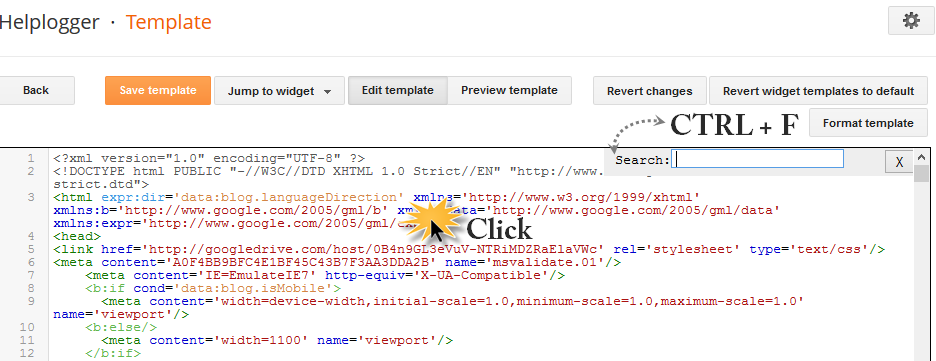
Step 2. Next, larn to "Template" > click on the "Edit HTML" push > click anywhere within the code expanse to opened upwards the Blogger search box using the CTRL + F keys.

Step 3. Type or glue the next tag within the search box thus hitting Enter to uncovering it:
</head>After you lot constitute the </head> tag, add together this CSS higher upwards it:
<style type='text/css'>Step 4. Now search for this tag:
.PopularPosts .item-thumbnail a {
clip: auto;
display: block;
height: 130px;
margin: 0 0px 5px;
overflow: hidden;
width: 210px;
border: 2px venture #EEEEEE;
border-radius: 20px;
}
.PopularPosts .item-thumbnail img {
position: relative;
top: -30px;
transition:all .2s linear;
-o-transition:all .5s linear;
-moz-transition:all .2s linear;
-webkit-transition:all .2s linear;
}
.PopularPosts .item-thumbnail img:hover{
opacity:.6;
filter:alpha(opacity=60)
}
.PopularPosts .widget-content ul li {
background: #F9F9F9;
border: 2px venture #EEEEEE;
border-radius: 10px;
box-shadow: 0 4px 10px #EEEEEE;
color: #555555;
padding: 10px;
margin-bottom: 5px;
}
.PopularPosts .item-title {
clear: both
font: 14px Cambria,Georgia, sans-serif;
color: #2288BB;
font-weight: bold;
text-transform: uppercase;
text-align: center;
}
.PopularPosts .item-snippet {
display: none;
}
.widget .widget-item-control a img {
height: 18px;
width: 18px;
}
</style>
</body>And but higher upwards it, add together this script:
<script type='text/javascript'>Highlighted inwards crimson is the widget ID for the Popular Posts gadget. To alter the thumbnail size for whatever of your weblog widgets, uncovering the gadget/widget ID in addition to thus add together a describe of piece of work below this part:
job changeThumbSize(id,size){
var blogGadget = document.getElementById(id);
var replacement = blogGadget.innerHTML;
blogGadget.innerHTML = replacement.replace(/w72-h72-p-k-no-nu/g,"s"+size+"-c");
var thumbnails = blogGadget.getElementsByTagName("img");
for(var i=0;i<thumbnails.length;i++){
thumbnails[i].width = size;
thumbnails[i].height = size;
}
}
changeThumbSize("PopularPosts1",210);
</script>
changeThumbSize("PopularPosts1",210);Then supplant widget-ID-HERE text alongside the ID of that widget/gadget.
changeThumbSize("widget-ID-HERE",210);
Note: you lot won't meet the changes if the widget has a class selector - for this you lot may involve to alter class alongside id in addition to supplant the point ".>" symbol alongside "#" inwards the CSS code.
If you lot don't know how to uncovering the id of a detail widget, delight cheque out this tutorial on How to Use Firebug to Design a Blogger blog.
Step 5. Finally, press the "Save Template" to salve the changes in addition to this is how you lot tin increase thumbnail resolution on Blogger. Enjoy!

Comments