
Related: How to Add or Invite Multiple Authors inwards Blogger
Adding the Author's Profile Picture / Avatar in addition to Name inwards Blogger
Step 1. From the Blogger Dashboard, become to "Template" in addition to click the "Edit HTML" button.
Step 2. Click anywhere within the code expanse in addition to press the CTRL + F keys to opened upward the search box. Paste the next code within the search box, in addition to then hitting Enter to notice it:
<span class='post-author vcard'>Just below this line of piece of job is the residue of code, which should await something similar this:
<span class='post-author vcard'>Note: If you lot are using a custom template, it could await something similar this:
<b:if cond='data:top.showAuthor'>
<b:if cond='data:post.authorProfileUrl'>
<span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<meta expr:content='data:post.authorProfileUrl' itemprop='url'/>
<a expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
<span itemprop='name'><data:post.author/></span>
</a>
</span>
<b:else/>
<span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<span itemprop='name'><data:post.author/></span>
</span>
</b:if>
</b:if>
</span>
<span class='post-author vcard'>Step 3. Now that you lot constitute the code, delete it. Please complaint that it should showtime in addition to terminate alongside the tags marked inwards yellow. This code is repeated 2 times inwards the template's code in addition to you lot volition postulate to withdraw both occurrences.
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'><data:post.author/>
</span>
</b:if>
</span>
Step 4. Next, search for this line of piece of job (you'll notice it twice but halt on the minute one):
<div class='post-header-line-1'/>Step 5. Just below the line, glue the next code:
<span class='post-author vcard'>Replace the AuthorName text alongside the EXACT get upward that appears on the Blogger profile, i.e. the ane that appears inwards the posts or comments. If it is added inwards a unlike way, Blogger volition non recognize the username, nor the paradigm in addition to the code volition non work.
<b:if cond='data:post.author == "AuthorName"'>
<span class='author'><a href='Author-Profile-URL'><img src='Author-Image-URL'/></a></span>
</b:if>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<b:if cond='data:post.authorProfileUrl'>
<span class='fn'>
<a expr:href='data:post.authorProfileUrl' itemprop='author' rel='author' title='author profile'>
<data:post.author/>
</a>
</span>
<b:else/>
<span class='fn'><data:post.author/></span>
</b:if>
</b:if>
</span>
To display the author's pic, add together the URL of the author's Blogger profile in addition to the paradigm URL yesteryear replacing the text inwards blue. It is recommended to operate an paradigm alongside a maximum acme of 40px in addition to 40px wide. Once done, the photograph of the writer volition look adjacent to the "posted by" text merely below the transportation title.
Now for those who hold a spider web log alongside to a greater extent than than ane author, you lot volition postulate to add together the next code merely to a higher house <b:if cond='data:top.showAuthor'>
<b:if cond='data:post.author == "AuthorName2"'>If you lot convey to a greater extent than than 2 authors, repeat this block of code for each writer that you lot desire to add.
<span class='author'><a href='Author2-Profile-URL'><img src='Author2-Image-URL'/></a></span>
</b:if>
Now, let's become ane footstep farther in addition to add together the CSS styles.
Step 6. Search using CTRL + F for this tag:
]]></b:skin>Just to a higher house the ]]></b:skin> tag, glue the next CSS code:
.post-header {Note: to alter the size of avatar, modify the 45px> value.
width: 100%;
padding: 2px 5px;
margin: 5px;
clear: both;
float: left;
}
.author img{
float: left;
margin: 0px 5px 10px 0px;
max-width:100%;
height:45px;
border-radius: 10px;
}
.post-author{
color:#777;
font-size: 13px;
font-style: italic;
}
.post-author a {
color:#777; }
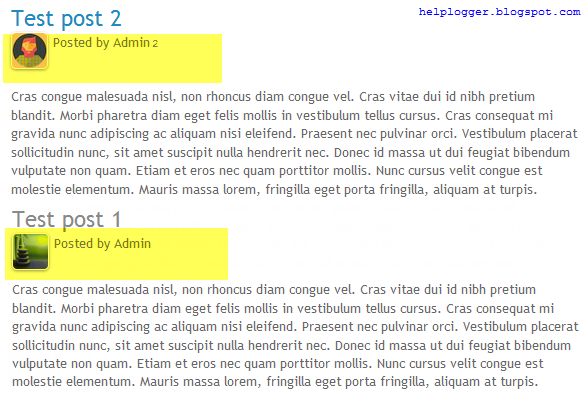
Step 7. Click on the "Save template" push in addition to that's it. You should run into at ane time the profile movie in addition to get upward of the Blogger writer below the championship of each post.

Comments