
Drag as well as Drop Elements or Images on click amongst jQuery & EasyDrag
To encounter how this works, delight catch the present spider web log as well as click on whatever item, as well as therefore motion it anywhere on the screen:Adding EasyDrag & jQuery to Move Elements or Images inwards Blogger
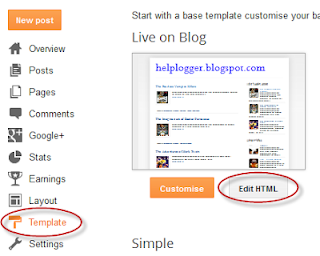
1. Login to your Blogger account, become to 'Template' as well as click the 'Edit HTML' button:
2. Click anywhere within the template's code as well as press the CTRL + F keys to search for this tag:
</head>3. Just earlier </head> glue the next scripts:
<script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'/>Note: If you lot already convey jQuery, delight take the code inwards red.
<script type='text/javascript'>
//<![CDATA[
(function($){var isMouseDown=false;var currentElement=null;var dropCallbacks={};var dragCallbacks={};var lastMouseX;var lastMouseY;var lastElemTop;var lastElemLeft;var dragStatus={};$.getMousePosition=function(e){var posx=0;var posy=0;if(!e)var e=window.event;if(e.pageX||e.pageY){posx=e.pageX;posy=e.pageY;}
else if(e.clientX||e.clientY){posx=e.clientX+document.body.scrollLeft+document.documentElement.scrollLeft;posy=e.clientY+document.body.scrollTop+document.documentElement.scrollTop;}
return{'x':posx,'y':posy};};$.updatePosition=function(e){var pos=$.getMousePosition(e);var spanX=(pos.x-lastMouseX);var spanY=(pos.y-lastMouseY);$(currentElement).css("top",(lastElemTop+spanY));$(currentElement).css("left",(lastElemLeft+spanX));};$(document).mousemove(function(e){if(isMouseDown&&dragStatus[currentElement.id]=='on'){$.updatePosition(e);if(dragCallbacks[currentElement.id]!=undefined){dragCallbacks[currentElement.id](e,currentElement);}
return false;}});$(document).mouseup(function(e){if(isMouseDown&&dragStatus[currentElement.id]=='on'){isMouseDown=false;if(dropCallbacks[currentElement.id]!=undefined){dropCallbacks[currentElement.id](e,currentElement);}
return false;}});$.fn.ondrag=function(callback){return this.each(function(){dragCallbacks[this.id]=callback;});};$.fn.ondrop=function(callback){return this.each(function(){dropCallbacks[this.id]=callback;});};$.fn.dragOff=function(){return this.each(function(){dragStatus[this.id]='off';});};$.fn.dragOn=function(){return this.each(function(){dragStatus[this.id]='on';});};$.fn.easydrag=function(allowBubbling){return this.each(function(){if(undefined==this.id||!this.id.length)this.id="easydrag"+(new Date().getTime());dragStatus[this.id]="on";$(this).css("cursor","move");$(this).mousedown(function(e){$(this).css("position","absolute");$(this).css("z-index","10000");isMouseDown=true;currentElement=this;var pos=$.getMousePosition(e);lastMouseX=pos.x;lastMouseY=pos.y;lastElemTop=this.offsetTop;lastElemLeft=this.offsetLeft;$.updatePosition(e);return allowBubbling?true:false;});});};})(jQuery);
//]]>
</script>
4. Save the changes yesteryear clicking the 'Save template' button.
How to Move Elements or Images on Click Using EasyDrag & jQuery
Now, when you lot desire to utilization EasyDrag to drag as well as drib an image, utilization the code below within the HTML of your post service or page (create a New post, as well as therefore switch to the HTML tab):<img id="easydrag1" src="image-URL" style="border: 0px none; cursor: move;" />Note: alter the text inwards bluish amongst the URL of your ikon as well as delight banking concern complaint that each ikon has an unique id. Here, for example, the id is called easeydrag1 which has been added both inwards the HTML of the ikon as well as JavaScript function.
<script type="text/javascript">
$(function(){ $("#easydrag1").easydrag();});
</script>
If you lot request to utilization EasyDrag to motion a minute element, as well as therefore add together your ikon amongst a dissimilar id, for instance easydrag2, otherwise it won't work:
<img id="easydrag1" src="image-URL" style="border: 0px none; cursor: move;" />
<script type="text/javascript">
<img id="easydrag2" src="image-URL" style="border: 0px none; cursor: move;" />
<script type="text/javascript">
$(function(){ $("#easydrag1").easydrag();});
$(function(){ $("#easydrag2").easydrag();});
</script>
How to add together a link to a draggable image?
We volition add together a JavaScript event, therefore that when nosotros volition double click on the image, to opened upwardly the page nosotros want.The code to utilization should hold back something this:
<img id="easydrag1" style="cursor:move; border:0px;" ondblClick="javascript:window.open('link-URL')" src="image-URL" /><script type="text/javascript">Using the script above, the ikon tin live dragged to a greater extent than or less easily as well as live activated yesteryear double clicking on it.
$(function(){ $("#easydrag1").easydrag();});
</script>

Comments